
Le flottement est souvent utilisé dans la mise en page. Les éléments après avoir été flottants peuvent-ils toujours être centrés ? Cet article explique principalement comment centrer un élément float:left. Pour ceux qui ne le savent pas, continuez à lire. Cela semble très haut de gamme et classe, mais en fait c'est très simple après l'avoir essayé
La première méthode
<style type="text/css">
.box {
float: left;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="box"></div>
</body>La position actuelle c'est sur la page L'extrême gauche

Nous savons tous que l'ajout de margin: 0 auto dans le cas du flottant n'a aucun effet.
Ensuite, nous ajoutons un autre div en dehors des sentiers battus pour lui donner un père afin que son père soit au centre de la page
<style type="text/css">
.con {
position: relative;
float: left;
left: 50%;
background: lightblue;
}
.box {
position: relative;
float: left;
left: -50%;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="con">
<div class="box"></div>
</div>
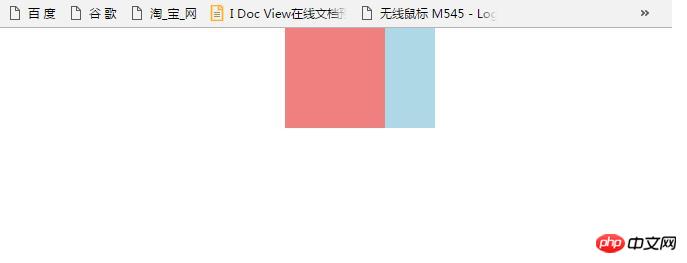
</body>En exécutant le code, nous obtenons les résultats suivants

Le con bleu est le "père" de la boîte rouge brique. Sur la photo, on voit clairement que le con a été déplacé de 50% vers la gauche grâce au positionnement. La boîte est positionnée à -50% de con grâce à un positionnement relatif, qui est le centre exact.
Pour positionner l'élément enfant de manière relative, vous souhaitez le positionner par rapport à l'élément parent. float:left permet à l'élément enfant d'être affiché sur la même ligne horizontale left:-50% car la largeur hors tout. de l'élément enfant est La largeur de l'élément parent, à gauche : 50 %, consiste à déplacer le contenu de l'élément enfant vers la gauche par rapport au point supérieur gauche de l'élément parent de la moitié de la largeur de l'élément parent (à droite : 50 % est 50 % à partir de la droite, avec le même effet), ce qui permet d'obtenir exactement le centrage du contenu de l'effet d'affichage de l'élément enfant.
Ceci est une citation de quelqu'un d'autre, ce qui rendra les choses plus claires.
La deuxième méthode
est écrite en JavaScript natif
<body>
<div id="con" class="box"></div>
<script type="text/javascript">
var con = document.getElementById('con');
con.style.position = 'relative';
con.style.left = (document.body.offsetWidth - con.clientWidth) / 2 + 'px';
</script>
</body> diviser en obtenant la largeur totale de l'écran moins la largeur de la boîte lui-même Avec deux, on obtient la position centrale.
La troisième méthode
JQ
<body>
<div class="box"></div>
<script type="text/javascript" src="../js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$('.box').css({
'position' : 'relative',
'left' : ($(window).width() - $('.box').outerWidth()) / 2 + 'px'
})
</script>
</body>Le principe est le même que JS~
Maintenant, je je n'ai réalisé que trois méthodes ~ J'espère qu'il y aura plus de méthodes à l'avenir !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!