titres
titres
 Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021
Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021
Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021
Que signifie flex ? Qu’est-ce que la mise en page flexible ? Flex est l'abréviation de Flexible Box. Flex layout signifie « disposition flexible », qui est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. Tout conteneur peut être désigné comme disposition Flex. Aujourd'hui, le site Web chinois PHP vous recommande la dernière version 2021 5. tutoriels vidéo gratuits sur la mise en page flexible, tout le monde est invité à apprendre !
La dernière recommandation de cours vidéo :
《Jouer avec la disposition Flexbox 》

php Site Web chinois 2021 nouveau cours original : Découvrez la dernière méthode de mise en page de boîte flexible Flexbox, vous pouvez réaliser la mise en page de diverses pages complexes en quelques lignes seulement de code, simple et élégant !
Pour les didacticiels graphiques, veuillez vous référer à : Qu'est-ce que la mise en page Flex ? Comprendre la disposition Flex en 15 minutes
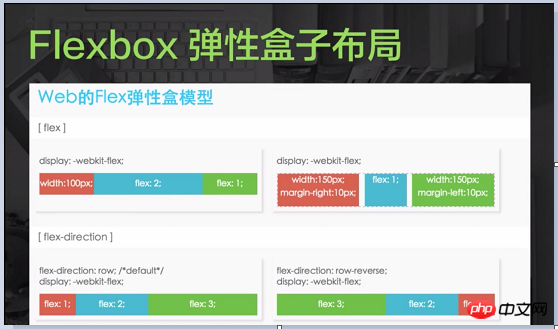
1. "Modèle Flex Flex Box"
L'apprentissage du didacticiel vidéo du « modèle de boîte flexible » permet aux étudiants d'avoir une compréhension de base du modèle de boîte flexible. La fonction principale du modèle de boîte flexible. Le modèle de boîte est que nous pouvons utiliser cet attribut pour définir et exploiter rapidement la disposition de ses éléments enfants, et vous pouvez facilement obtenir des effets de centre, de gauche, de droite, alignés des deux côtés, de centre vertical et de centre horizontal.
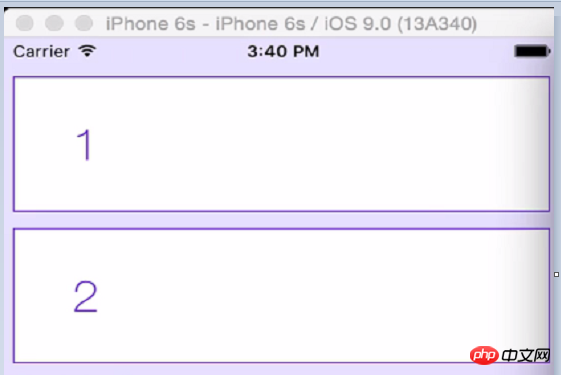
2. "Disposition Flexbox Flexbox"
Le didacticiel vidéo « Flexbox Flexible Box Layout » donne aux étudiants une introduction de base à la façon dont la disposition flexible est présentée et à l'utilisation de base de la disposition flexible.
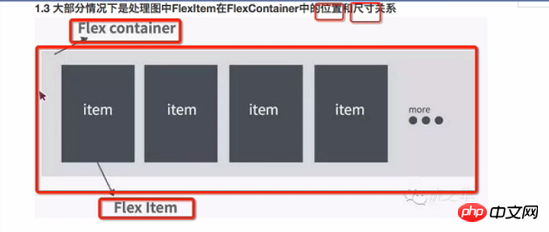
3. "Mise en page FlexBox"Mise en page FlexBox 》
Le didacticiel vidéo « FlexBox Layout Top and Bottom » peut permettre aux étudiants de savoir ce qu'est la disposition FlexBox ? À quels scénarios la disposition FlexBox peut-elle être appliquée ? Ça vaut vraiment le coup d'oeil.
En étudiant le didacticiel vidéo "Layout - Flexbox", vous pouvez apprendre à réaliser la mise en page Flexbox et expliquer la mise en page flexible avec des exemples.
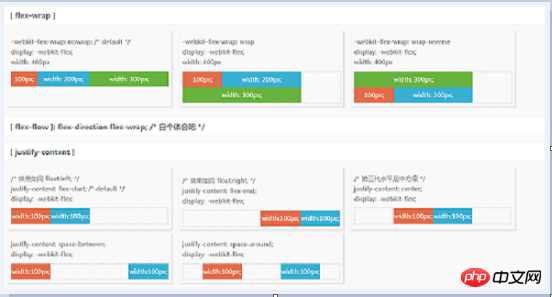
5. "Mise en page de mise à l'échelle flexible CSS3 [Partie 1]"CSS3 flexible Mise en page évolutive [milieu]》《Mise en page évolutive élastique CSS3 [suivant]》

Le didacticiel vidéo « CSS3 Elastic Scaling Layout [Part 1] [Middle] [Part 2] » peut apprendre les connaissances de base de la mise en page flexible et donner aux étudiants une certaine compréhension de la mise en page flexible.
Résumé :
Ci-dessus sont les 5 dernières vidéos de mise en page élastique flexible recommandées par le site Web chinois php en 2021. Les 5 mises en page élastiques flexibles recommandées dans cet article Le tutoriel vidéo est suffisant pour apprendre la mise en page flexible, et les étudiants peuvent apprendre directement en cliquant sur le lien.
Recommandations associées :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Vue est un très excellent framework de développement front-end. Il adopte le mode MVVM et permet d'obtenir une très bonne mise en page réactive grâce à la liaison bidirectionnelle des données. Dans notre développement front-end, la mise en page réactive est un élément très important, car elle permet à nos pages d'afficher les meilleurs effets pour différents appareils, améliorant ainsi l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser Vue pour implémenter une mise en page réactive et fournirons des exemples de code spécifiques. 1. Utilisez Bootstrap pour implémenter une mise en page réactive. Bootstrap est un
 Comment centrer un div en HTML
Apr 05, 2024 am 09:00 AM
Comment centrer un div en HTML
Apr 05, 2024 am 09:00 AM
Il existe deux manières de centrer un div en HTML : Utilisez l'attribut text-align (text-align: center) : pour des mises en page plus simples. Utiliser une mise en page flexible (Flexbox) : fournir un contrôle de mise en page plus flexible. Les étapes comprennent : l'activation de Flexbox (affichage : flex) dans l'élément parent. Définissez le div comme élément Flex (flex : 1). Utilisez les propriétés align-items et justifier-content pour le centrage vertical et horizontal.
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Un guide des propriétés de mise en page flexibles CSS : position sticky et flexbox
Oct 27, 2023 am 10:06 AM
Un guide des propriétés de mise en page flexibles CSS : position sticky et flexbox
Oct 27, 2023 am 10:06 AM
Un guide des propriétés de mise en page flexible CSS : positionsticky et flexbox La mise en page flexible est devenue une technique très populaire et utile dans la conception Web moderne. Cela peut nous aider à créer des mises en page Web adaptatives afin que les pages Web puissent s'afficher et répondre correctement sur différents appareils et tailles d'écran. Cet article se concentrera sur deux propriétés de mise en page flexibles : position:sticky et flexbox. Nous discuterons de leur utilisation en détail, avec des exemples de code concrets
 Comment embellir la page avec CSS
Apr 25, 2024 pm 06:36 PM
Comment embellir la page avec CSS
Apr 25, 2024 pm 06:36 PM
CSS (Cascading Style Sheets) embellit les pages Web en modifiant le texte, l'arrière-plan, la mise en page et d'autres éléments visuels. Les techniques d'embellissement comprennent : 1. Contrôler le texte ; 2. Ajouter des arrière-plans ; 3. Personnaliser les mises en page ; 4. Utiliser les ombres et les bordures ; Les avantages d'embellissement de l'utilisation de CSS incluent une esthétique améliorée, une expérience utilisateur améliorée, l'optimisation des moteurs de recherche, la compatibilité multiplateforme et la facilité de maintenance.
 Que signifie l'affichage en CSS
Apr 28, 2024 pm 04:00 PM
Que signifie l'affichage en CSS
Apr 28, 2024 pm 04:00 PM
L'attribut display en CSS contrôle la disposition des éléments sur la page Web. Sa signification : inline : les éléments sont disposés en ligne, en harmonie avec le texte. bloc : les éléments sont disposés au niveau d'un bloc, occupant une ligne exclusive et occupant la largeur. inline-block : combine les fonctionnalités en ligne et en bloc, organise en ligne mais peut définir la taille. none : masque l'élément. Flex : utilisez une disposition flexible pour ajuster automatiquement la taille et la position des éléments. grille : utilisez la disposition en grille pour contrôler avec précision la position et la taille des éléments.