 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui deviennent de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Principe des effets spéciaux d'animation de texte à effet de particules
Quand on obtient un morceau de texte, on peut le mettre dans PS pour l'agrandir et observez-le. Le texte est composé d'un Il est dessiné avec de petits pixels de couleurs différentes, donc ce que les effets spéciaux d'animation de texte à effet de particules doivent faire est de réduire le nombre de pixels pour transformer les pixels en cercles, puis de reconstituer le texte. contenu du texte. En général, les informations d'entrée sont converties en image, les informations de pixels de l'image sont lues et l'image est grossièrement divisée en blocs, et les pixels de chaque zone sont parcourus pour déterminer si le bloc doit dessiner une particule.
Étapes pour implémenter les effets spéciaux d'animation de texte à effet de particules
Étape 1 : Convertir le texte en image et l'insérer dans le canevas
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}Étape 2 : Réduisez le nombre de pixels
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
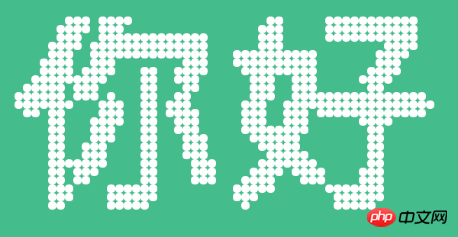
}L'effet est tel que montré sur l'image

D'autres codes d'effets spéciaux CSS3, html5 et javascript sont disponibles sur : collection d'effets spéciaux js
[Recommandations associées]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





