
Lorsque vous pensez utiliser CSS pour définir la transparence des éléments, votre première réaction est d'utiliser l'attribut Opacity pour définir la transparence. En fait, il existe d'autres façons de définir la transparence en CSS. Ce chapitre vous présentera l'utilisation de l'attribut transparent pour définir la transparence et l'utilisation de l'attribut transparent pour dessiner divers triangles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Alors, pouvez-vous demander ce qu'est l'attribut CSS transparent et à quoi il sert ?
En fait, css transparent est un raccourci pour noir entièrement transparent (noir), c'est-à-dire une valeur comme rgba(0,0,0,0) ; il est utilisé pour spécifier une couleur entièrement transparente.
Par exemple :
Nous définissons en css : background:transparent, ce qui signifie définir l'arrière-plan pour qu'il soit transparent.
Cependant, en fait, la couleur par défaut du fond est l'attribut transparent, donc c'est pareil qu'il soit écrit ou non. Alors pourquoi avons-nous parfois besoin de définir l’arrière-plan sur transparent ? Dans quels scénarios la transparence est-elle généralement utilisée :
Si un élément recouvre un autre élément et que vous souhaitez afficher l'élément en dessous, vous devez alors définir l'arrière-plan de l'élément ci-dessus sur transparent
Utilisation de l'attribut transparent sous différentes versions de CSS :
En css1, transparent est utilisé comme valeur de paramètre de background-color pour indiquer que l'arrière-plan est transparent.
En CSS2, border-color commence également à accepter transparent comme valeur de paramètre. "Open eBook(tm) Publication Structure 1.0.1" [OEB101] s'étend à la couleur et accepte également transparent comme valeur de paramètre.
En CSS3, transparent est étendu à tout attribut ayant une valeur de couleur.
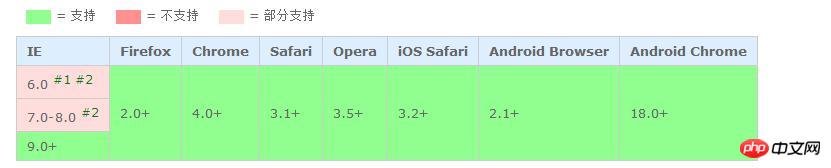
Jetons un coup d'oeilCompatibilité :

#1 : border-color n'accepte pas cette valeur
#2 : la couleur n'accepte pas cette valeur ;
L'attribut transparent dessine divers triangles (utilisé avec l'attribut border)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>Rendu :

Résumé : Ce qui précède est une introduction à l'attribut transparent et un exemple d'utilisation de l'attribut transparent. L'exemple est très simple, vous pouvez l'essayer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!