 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
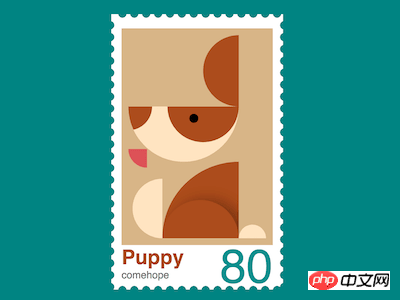
 Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
Le contenu de cet article explique comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint). J'espère que cela sera utile aux amis dans le besoin. vous avez aidé.
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir le dom, le conteneur représente le tampon :
<div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Définir la taille du conteneur :
.stamp {
position: relative;
width: 40.5em;
height: 71em;
font-size: 6px;
padding: 5em;
background-color: white;
}Utilisez un fond répétitif pour dessiner les perforations du tampon :
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background: radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4.5% 0, 104.5% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}Ajoutez l'élément dom du chiot au fichier html. Les sous-éléments représentent les oreilles, la tête, les yeux. , langue, corps, queue et pattes :
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Définissez les dimensions des lignes et des colonnes de la disposition de la grille :
.puppy {
display: grid;
grid-template-columns: 10em 22.5em 8em;
grid-template-rows: 21em 12.5em 3.75em 22.5em;
background-color: tan;
padding: 2em;
margin-top: -1em;
}Dessinez la tête du chiot sur les 1ère, 2ème et 2ème colonnes La ligne et la ligne 3, sont un demi-cercle :
.head {
grid-column: 1 / 3;
grid-row: 2 / 4;
border-bottom-left-radius: calc(12.5em + 3.75em);
border-bottom-right-radius: calc(12.5em + 3.75em);
background-color: bisque;
}Utilisez des pseudo-éléments pour dessiner le nez, qui est en forme d'éventail, et la partie excédentaire est cachée :
.head {
position: relative;
overflow: hidden;
}
.head::before {
content: '';
position: absolute;
width: 7em;
height: 7em;
border-bottom-right-radius: 100%;
background-color: sienna;
}Dessinez Semi -halo oculaire circulaire :
.eyes {
grid-column: 2;
grid-row: 2;
justify-self: end;
position: relative;
height: 10.5em;
width: 21em;
border-radius: 0 0 10.5em 10.5em;
background-color: sienna;
}Dessinez les yeux avec un dégradé radial :
.eyes {
background-image: radial-gradient(
circle at 37% 33%,
black 1.4em,
transparent 1.4em
);
}Dessinez des oreilles semi-circulaires :
.ear {
grid-column: 2;
grid-row: 1;
justify-self: end;
width: 10.5em;
border-radius: 21em 0 0 21em;
background-color: sienna;
}Dessinez Dessinez un éventail- langue en forme :
.tongue {
grid-column: 1;
grid-row: 3;
width: 5.5em;
height: 5.5em;
background-color: indianred;
border-bottom-left-radius: 100%;
}Dessinez un corps en forme d'éventail :
.body {
grid-column: 2;
grid-row: 4;
background-color: sienna;
border-top-left-radius: 100%;
}Utilisez des pseudo-éléments pour dessiner les jambes accroupies à travers l'ombre :
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
height: 50%;
width: 100%;
border-radius: 11.25em 11.25em 0 0;
box-shadow: 2em 0 4em rgba(0, 0, 0, 0.3);
bottom: 0;
}Dessinez un queue semi-circulaire :
.tail {
grid-column: 1;
grid-row: 4;
justify-self: end;
align-self: end;
height: 17.5em;
width: 8.75em;
background-color: bisque;
border-radius: 17.5em 0 0 17.5em;
}Dessinez une patte semi-circulaire :
.foot {
grid-column: 3;
grid-row: 4;
align-self: end;
height: 4em;
background-color: bisque;
border-radius: 4em 4em 0 0;
}Ajoutez du texte supplémentaire au dom, y compris le titre, l'auteur et la valeur faciale :
<div> <div> <!-- 略 --> </div> <p> <span>Puppy</span> <span>comehope</span> <span>80</span> </p> </div>
Définissez le style de texte du titre :
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: sienna;
}Définissez le style de texte de l'auteur :
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}Définissez le style de texte de la valeur faciale :
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}Terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.



