 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
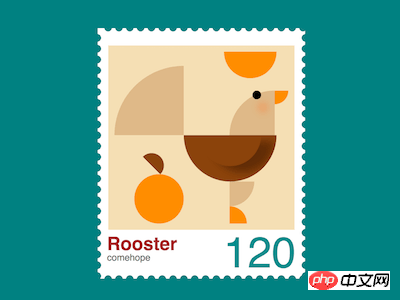
 Comment utiliser la disposition CSS Grid pour implémenter des tampons de poulet (avec code)
Comment utiliser la disposition CSS Grid pour implémenter des tampons de poulet (avec code)
Comment utiliser la disposition CSS Grid pour implémenter des tampons de poulet (avec code)
Le contenu de cet article explique comment utiliser la disposition CSS Grid pour implémenter des tampons de poulet (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. . a aidé.
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définir le dom, le conteneur représente le tampon :
<div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Définir la taille du conteneur :
.stamp {
position: relative;
width: 57em;
height: 71em;
font-size: 5px;
padding: 5em;
background-color: white;
}Utilisez un fond répétitif pour dessiner les perforations du tampon :
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -3% 0, 103% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}Ajoutez l'élément dom du poulet dans le fichier html Les sous-éléments représentent la tête, le bec, le corps, la queue, les pattes,. pattes, soleil, Orange :
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Définissez les dimensions des lignes et des colonnes de la disposition de la grille :
.rooster {
display: grid;
grid-template-columns: 22.5em 13em 1.75em 14.5em 4.5em;
grid-template-rows: 12.5em 14.5em 15em 8em 5.5em;
background-color: wheat;
padding: 2em;
margin-top: -2em;
}Dessinez la tête en forme d'éventail :
.head {
grid-column: 4;
grid-row: 2;
background-color: burlywood;
border-top-left-radius: 100%;
}Dessinez les yeux du poulet et Blush sur le visage :
.head {
position: relative;
}
.head::after {
content: '';
position: absolute;
width: 2.8em;
height: 2.8em;
border-radius: 50%;
background-color: black;
right: 30%;
box-shadow: 2em 4em 4em rgba(255, 100, 0, 0.5);
}Dessinez un bec en forme d'éventail :
.beak {
grid-column: 5;
grid-row: 2;
height: 4.5em;
background-color: darkorange;
border-bottom-right-radius: 100%;
}Dessinez un corps semi-circulaire :
.body {
grid-column: 2 / 5;
grid-row: 3;
width: 30em;
background-color: saddlebrown;
border-radius: 0 0 15em 15em;
}Utilisez des pseudo-éléments, dessinez des ailes à travers l'ombrage :
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
width: 20em;
height: 10em;
border-radius: inherit;
box-shadow: 4em 2em 4em rgba(0, 0, 0, 0.3);
left: calc((30em - 20em) / 2);
}Dessinez une queue en forme d'éventail :
.tail {
grid-column: 1;
grid-row: 1 / 3;
height: 22.5em;
background-color: burlywood;
align-self: end;
border-top-left-radius: 100%;
}Dessinez des jambes en forme d'éventail :
.leg {
grid-column: 4;
grid-row: 4;
width: 8em;
background-color: burlywood;
border-bottom-right-radius: 100%;
}Dessinez un éventail - pattes en forme de griffes :
.foot {
grid-column: 4;
grid-row: 5;
width: 5.5em;
background-color: darkorange;
border-top-right-radius: 100%;
}Dessinez un soleil semi-circulaire :
.sun {
grid-column: 3 / 5;
grid-row: 1;
width: 17em;
--h: calc(17em / 2);
height: var(--h);
background-color: darkorange;
border-radius: 0 0 var(--h) var(--h);
}Dessinez une orange ronde et une feuille semi-circulaire Faites attention à la méthode de dessin de la feuille et du devant. Il existe différentes manières de dessiner un demi-cercle :
.orange-stuff {
grid-column: 1;
grid-row: 3 / 6;
width: 16em;
height: 16em;
background-color: darkorange;
align-self: end;
justify-self: end;
border-radius: 50%;
position: relative;
}
.orange-stuff::before {
content: '';
position: absolute;
width: 8em;
height: 8em;
background: linear-gradient(45deg, transparent 50%, saddlebrown 50%);
border-radius: 50%;
top: -6.8em;
left: 10%;
}Ajoutez du texte supplémentaire au dom, y compris le titre, l'auteur et la valeur faciale :
<div> <div> <!-- 略 --> </div> <p> <span>Rooster</span> <span>comehope</span> <span>120</span> </p> </div>
Définissez le style de texte du titre :
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: brown;
}Définissez le style de texte de l'auteur :
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}Définissez le style de texte de la valeur nominale :
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}Vous avez terminé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





