
Lors de la mise en page, des flottants sont souvent utilisés, mais les flottants s'écarteront du flux standard et des résultats inattendus se produiront. Cet article vous expliquera la relation entre les flottants CSS et le flux de documents, si nécessaire, les amis peuvent s'y référer. , j'espère que cela vous sera utile.
Le soi-disant flux de documents fait référence à la disposition automatique des éléments de gauche à droite et de haut en bas pendant le processus de mise en page. Être séparés du flux documentaire signifie que les éléments perturbent l'agencement ou sont retirés de la mise en page.
En parlant de flux de documents, parlons d'abord des éléments. Chaque élément a un attribut d'affichage.
L'élément inline lui-même est l'attribut display: inline Par exemple : a b span img input select strong. Il n'y aura pas de retour à la ligne automatique. Par exemple, si nous insérons plusieurs balises d'image, elles seront étroitement liées. En raison de leur taille, elles seront automatiquement renvoyées à la ligne.
L'élément de niveau bloc lui-même est l'attribut display: block Par exemple : div ol li dl dt dd h1-h6 p. Les éléments au niveau du bloc occuperont leur propre ligne lorsqu'aucune opération n'est effectuée, quelle que soit leur taille, ils ne seront pas connectés derrière eux, ce qui est dominateur. (Les éléments au niveau du bloc et les éléments au niveau de la ligne peuvent être convertis en définissant les attributs d'affichage correspondants) comme indiqué ci-dessous.

Une autre fonctionnalité spéciale est l'affichage : le bloc en ligne. De cette façon, l'élément présente les caractéristiques communes des éléments en ligne et des éléments de niveau bloc.
Comme on le sait actuellement, il existe deux manières de rompre avec le flux documentaire : le flottement et le positionnement.
Float (float), n'importe quel élément en CSS peut flotter. Float est souvent suivi des valeurs d'attribut left, right et none Float:none n'utilise pas float, Float:left flotte vers la gauche. , et Float:right flotte vers la gauche. Lorsqu'il flotte à gauche et à droite, cet élément se détache du flux de documents.
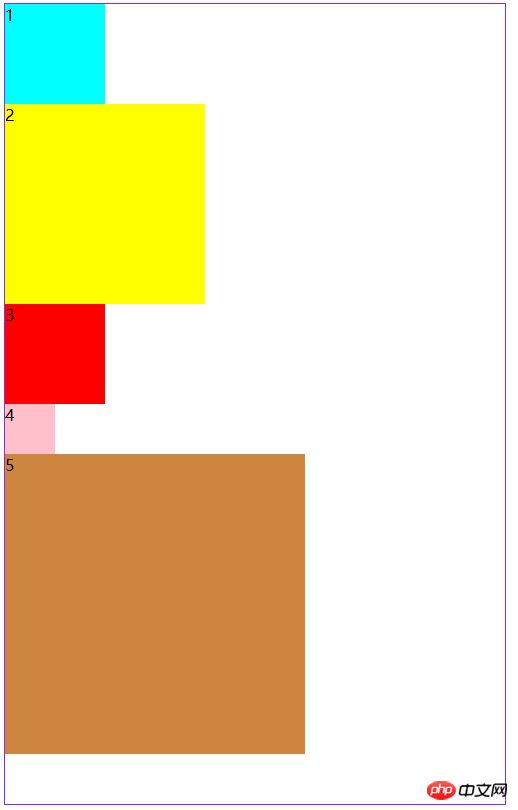
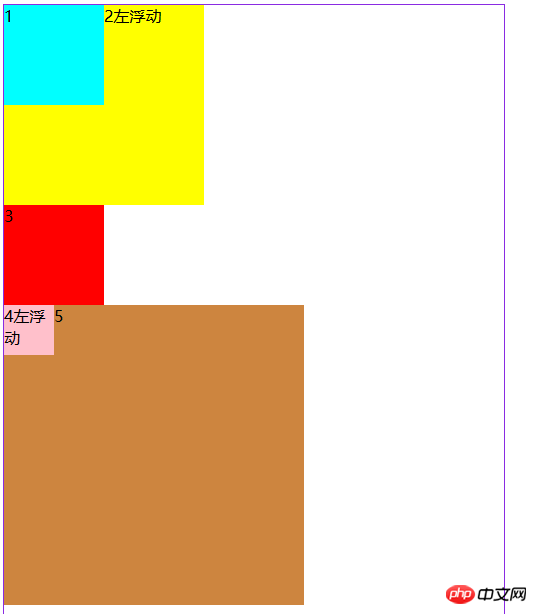
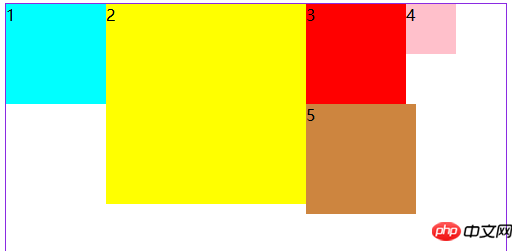
Par exemple, si je laisse les deuxième et quatrième flotter vers la gauche, 2 s'écarte de sa position d'origine et passe en dessous de 1, et 4 passe au-dessus de 5, indiquant qu'ils sont hors du flux de documents, mais qu'ils ont toujours besoin à afficher. Sortez, 1, 3 et 5 sont disposés selon le flux normal des documents, mais 2 occupe la place où 3 est à côté de 1, et 3 est obligé de se presser.

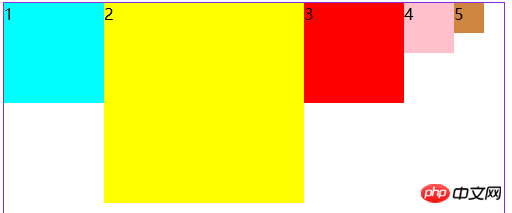
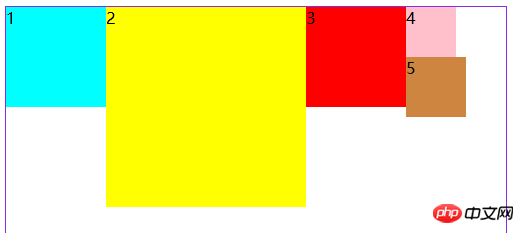
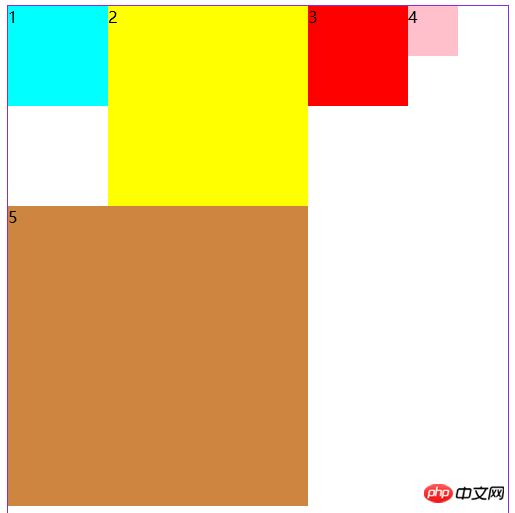
Si nous les faisons tous flotter d'un côté, ils seront affichés côte à côte, mais une chose est que vous devez leur laisser de la place pour qu'ils flottent. la disposition normale Il est facile d'apparaître lorsqu'il n'y a pas assez d'espace dans une certaine rangée, alors la pièce glissera jusqu'à ce que de l'espace soit trouvé. Comme indiqué dans la description de l'image




<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>C'est dans le dernier code, le div dans 5 ne cesse de s'agrandir et sa position flottante ne cesse de changer, car il n'y a pas assez d'espace dans 5 et il continuera à trouver sa position. Vous pouvez voir qu’il n’y a aucun espace entre les éléments, ce qui est une bonne fonctionnalité pour l’agencement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!