Comment utiliser HTML5 pour obtenir la localisation géographique
La plupart des terminaux mobiles actuels ont une fonction de positionnement GPS. D'une part, la station de base peut être utilisée pour obtenir la position, et d'autre part, la puce GPS peut être utilisée pour un positionnement précis. du développement front-end, comment partager la localisation géographique avec le consentement de l'utilisateur ? Qu'en est-il de l'obtention d'informations de positionnement précises ? Cet article vous montre comment utiliser HTML5 pour obtenir une localisation géographique. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le principe d'obtention de la localisation géographique
La plupart des appareils nécessitent des autorisations utilisateur pour partager leur localisation géographique, alors comment les appareils identifient-ils leur situation géographique ? Il existe grosso modo deux méthodes comme suit :
Positionnement via l'adresse IP du terminal mobile (incluant WiFi, CDMA, etc.).
Un appareil GPS qui obtient des informations de latitude et de longitude grâce au positionnement par satellite.
Nous devons d'abord configurer la fonction d'appel pour demander l'autorisation, puis utiliser la fonction de rappel pour obtenir les informations de localisation géographique, et enfin nous devons effectuer un traitement tolérant aux pannes sur le résultats de sortie.
Étapes pour obtenir la localisation géographique
Étape 1 : Appeler la fonction de localisation
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
} Étape 2 : Obtenir la localisation géographique
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
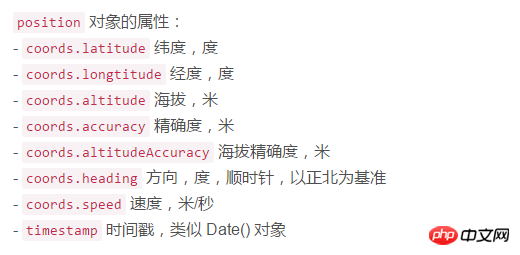
}La fonction de rappel doit transmettre un objet de position, qui est l'information de localisation obtenue. L'attribut de position est tel qu'indiqué dans la figure

Étape 3 : Traitement de tolérance aux pannes
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}Quatre conditions d'erreur sont répertoriées ici
L'utilisateur a rejeté la demande d'obtention de la géolocalisation.
Les informations de localisation ne sont pas disponibles.
La demande d'informations de géolocalisation a expiré.
Erreur inconnue.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






