
Le schéma de mise en page traditionnel est basé sur le modèle de boîte de flotteur, d'affichage et de position. Avec l'amélioration des langages de développement, le modèle de mise en page de boîte flexible est devenu un bon outil dans la boîte à outils du développeur Web car il abandonne la complexité du modèle traditionnel. Le paramètre peut parfaitement répondre aux exigences du développeur en matière de compatibilité des pages, c'est-à-dire qu'il peut toujours garantir que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils. Cet article vous apporte du contenu sur la façon d'utiliser rapidement la disposition des boîtes flexibles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Compréhension de la boîte flexible
La boîte flexible est composée d'un conteneur Flex et d'un article Flex, et un conteneur flexible peut être défini comme un conteneur flexible en définissant la valeur de l'attribut display sur flex ou inline-flex, où le conteneur flexible peut contenir un ou plusieurs sous-éléments flexibles.
Le modèle de boîte traditionnel est très gênant pour la mise en page de ces pages spéciales, comme le centrage vertical et la mise en œuvre du tri des sous-éléments est très gênante. Cependant, avec l'introduction de la mise en page flexible par le w3c, diverses mises en page peuvent être implémentées de manière simple, complète et réactive, ce qui simplifie grandement le processus de développement, et la mise en page flexible a été prise en charge par tous les navigateurs.
Cours connexes recommandés : Recommandation du didacticiel vidéo sur la mise en page flexible : 2018, les 5 derniers didacticiels vidéo sur la mise en page élastique flexible
Exemple flexible de boîte
Exemple 1 : Modèle traditionnel
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
height: 150px;
background-color: darkcyan;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
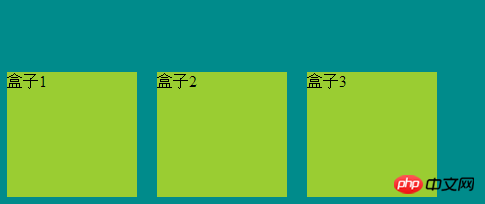
</body>La structure est représentée sur la figure

Exemple 2 : Tri des sous-éléments
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
background-color: darkcyan;
flex-direction: row-reverse;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>La structure est telle que représentée sur la figure

Exemple 3 : La case est affichée au centre
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
background-color: darkcyan;
justify-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>La structure est comme indiqué sur la figure

Exemple 4 : Afficher la structure
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
height: 211px;
background-color: darkcyan;
align-items: flex-end;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>de la en bas comme indiqué sur la figure

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 Win11 Mon ordinateur ajouté au didacticiel du bureau
Win11 Mon ordinateur ajouté au didacticiel du bureau
 Quelle pièce est Aviv ?
Quelle pièce est Aviv ?
 Comment ouvrir un fichier mdf
Comment ouvrir un fichier mdf
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Comment ouvrir le fichier img
Comment ouvrir le fichier img