 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
Lorsque nous ouvrons une certaine page Web, nous pouvons voir un dégradé de couleurs sur certaines pages, ce qui est très joli. Alors, comment ce dégradé de couleurs est-il obtenu ? La couleur dite du dégradé est en fait la transition entre les couleurs, et le dégradé html5 Canvas est un mode de couleur utilisé pour remplir ou tracer des graphiques. Par conséquent, comment obtenir un dégradé de couleurs à l'aide d'un canevas ? Cet article vous présentera la mise en œuvre du dégradé de couleurs sur toile.
Il faut savoir que canevas fournit deux objets pour créer des dégradés, qui peuvent être remplis de rectangles, de texte, de lignes, etc.
Les dégradés du canevas peuvent être divisés en dégradés linéaires et dégradés radiaux :
La fonction permettant au canevas de créer des dégradés linéaires est createLinearGradient(x,y,x1, y1)
La fonction du canevas pour créer un dégradé radial est createRadialGradient(x,y,r,x1,y1,r1)
Jetons un coup d'œil au dégradé linéaire et au dégradé radial du canevas respectivement. Obtenez des dégradés de couleurs.
Tout d'abord, jetons un coup d'œil au dégradé linéaire de la toile :
Le dégradé linéaire change de couleur selon un motif linéaire, c'est-à-dire horizontalement, verticalement ou en diagonale.
Regardons directement l'exemple du dégradé linéaire de toile :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
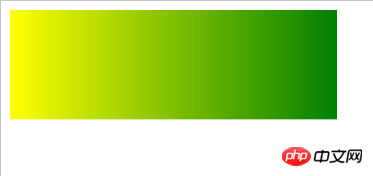
</html>L'effet de dégradé linéaire de toile est le suivant :

Remarque : L'exemple ci-dessus de dégradé linéaire sur toile implémente un dégradé horizontal. Si vous souhaitez obtenir un dégradé vertical, il vous suffit de définir les paramètres y et. y1 à des valeurs différentes. C'est tout. Si vous souhaitez obtenir un dégradé de couleur diagonal, vous devez définir les paramètres dans les directions horizontale et verticale pour qu'ils soient différents. (ps : vous pouvez essayer l'implémentation spécifique vous-même, donc je n'entrerai pas dans les détails ici)
Après avoir lu le dégradé linéaire, jetons un coup d'œil à l'implémentation du dégradé radial de toile.
Le dégradé radial change de couleur selon un motif circulaire, la couleur s'étendant vers l'extérieur à partir du centre du cercle.
Regardons également directement un exemple de dégradé radial de toile :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
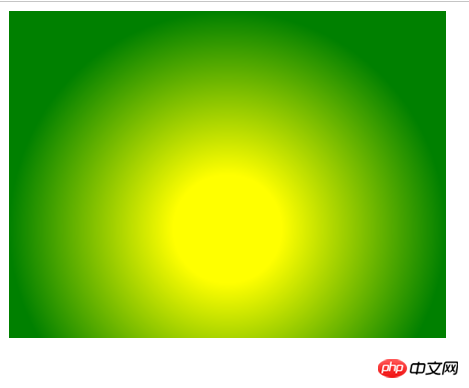
</html>L'effet du dégradé radial de toile est le suivant :

Il convient de noter que : Lors du dessin d'un dégradé radial, la largeur ou la hauteur du canevas peut ne pas être correctement définie, ce qui entraîne un dégradé radial incomplet display , vous devez envisager d’ajuster la taille du canevas.
Explication : Le code de dégradé radial du canevas ci-dessus est en fait deux cercles. Les centres de ces deux cercles sont respectivement (x, y) et (x1, y1), et le rayon est That. est r et r1 ; la chose la plus importante est que ces deux cercles doivent être réglés sur des rayons différents pour former un cercle intérieur et un cercle extérieur. De cette façon, la couleur du dégradé rayonne d'un cercle à l'autre.
Cet article se termine ici. Pour plus d'informations sur Canvas, vous pouvez vous référer au Manuel de développement HTML5.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Les écoles utilisant Canvas comprennent l'Université de Stanford, le MIT, l'Université de Columbia, l'Université de Californie, Berkeley, etc. Introduction détaillée : 1. L'Université de Stanford utilise Canvas comme principale plate-forme d'apprentissage en ligne. Les enseignants et les étudiants de l'Université de Stanford utilisent Canvas pour gérer et communiquer le contenu des cours et apprendre grâce à des fonctions telles que les discussions en ligne, les soumissions de devoirs et les examens. L'Institut polytechnique et le MIT utilisent également Canvas comme système de gestion de l'apprentissage en ligne et gèrent les cours via la plateforme Canvas 3. Columbia University, etc.
 Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
1. Ouvrez PPT et entrez dans son interface principale. 2. Supprimez les deux zones de saisie de Cliquez ici pour ajouter un titre et un sous-titre. 3. Cliquez sur le menu Insertion et sélectionnez l'outil Forme. 4. Recherchez et cliquez sur le cylindre dans la forme de base pour dessiner un cylindre. 5. Cliquez sur Format et sélectionnez Remplissage de forme. 6. Cliquez sur le dégradé et cliquez sur les autres dégradés dans le menu déroulant qui s'ouvre. 7. Sélectionnez Remplissage dégradé, cliquez sur le long sable jaune dans la couleur prédéfinie, puis cliquez sur Fermer. 8. Nous avons créé un long cylindre dégradé de sable jaune en PPT.
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée



