
Parfois, vous verrez des contours de texte dessinés avec des bords sur les pages Web. Il s'agit en fait du trait de la police. Dans le passé, vous devrez peut-être utiliser des outils tels que PS pour définir le texte. le contour du texte a changé. Les traits peuvent être réalisés directement sans l'aide d'autres outils. Par conséquent, dans cet article, je vais partager avec vous comment implémenter les traits de police en CSS3.
Manuel recommandé : Manuel CSS en ligne
Tout d'abord, jetons un coup d'œil à l'attribut text-stroke du trait de texte CSS3.
Remarque : L'attribut text-stroke n'est pris en charge que par Safari et Chrome avec le noyau Webkit.
Syntaxe : texte-trait : || texte-trait-couleur '>
Valeur de l'attribut :
: Définir ou récupérer l'épaisseur du trait du texte dans l'objet
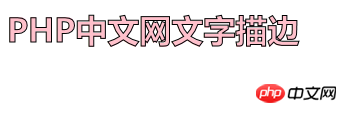
Regardons directement un exemple :
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}L'effet de trait de texte CSS3 est le suivant :

On notera que :
L'attribut text-stroke ne peut être vu que lorsque la police est très grande. Pour obtenir l'effet de trait, si la police est relativement petite, la couleur du trait couvrira la couleur du texte lui-même, comme le montre la figure :
<🎜. >
, utilisez l'attribut text-stroke pour y parvenir. En plus du trait de texte , vous pouvez réellement utiliser l'attribut text-shadow text-shadow pour tracer le texte. le contenu spécifique de l'attribut text-shadow est de savoir comment définir l'ombre du texte dans css3 ? La méthode de définition de l'ombre du texte à l'aide de text-shadow en CSS3 a déjà été introduite, je n'entrerai donc pas dans les détails ici, alors regardons directement l'exemple de l'attribut text-shadow pour implémenter le trait de police :
<h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
} Remarque : Si vous sentez que le texte le trait n'est pas assez épais, vous pouvez utiliser plusieurs ombres de police pour obtenir des traits de texte plus épais.
Remarque : Si vous sentez que le texte le trait n'est pas assez épais, vous pouvez utiliser plusieurs ombres de police pour obtenir des traits de texte plus épais.
Le code de trait de texte plus épais CSS3 est le suivant :
<h1>PHP中文网文字描边</h1>
h1{text-shadow:
1px 1px 0px blue,
-1px -1px 0px blue,
2px 2px 0px blue,
-2px -2px 0px blue,
3px 3px 0px blue,
-3px -3px 0px blue;
color:pink;
}

1.Comment utiliser l'attribut CSS Text-Stroke pour créer un trait de texte ? (Code source)Manuel d'utilisation CSS3
2.Comment ajouter des traits au texte en CSS3 ? Méthode d'implémentation du style de trait de police en CSS3 (explication détaillée du code)
Recommandations vidéo associées :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
Ce qui précède est l'intégralité du contenu de cet article. Pour le contenu spécifique des attributs en CSS3 mentionnés dans l'article, vous pouvez vous référer au
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!