 interface Web
interface Web
 js tutoriel
js tutoriel
 Synthèse de l'expérience dans l'utilisation des graphiques echarts (éviter les pièges)
Synthèse de l'expérience dans l'utilisation des graphiques echarts (éviter les pièges)
Synthèse de l'expérience dans l'utilisation des graphiques echarts (éviter les pièges)
J'utilise parfois des graphiques echarts au travail et je tombe souvent dans des pièges. Je vais les résumer aujourd'hui afin de pouvoir les vérifier plus tard et les partager avec tout le monde pour éviter les erreurs. Lorsqu'on utilise Echarts pour afficher des histogrammes, le premier problème est de configurer le js d'Echarts. Ce qui est important à noter ici, c'est que lors de la configuration, faites attention à la version d'Echarts.
Utilisation d'Echarts :
Utilisez Echarts pour afficher des graphiques Par rapport à Hcharts, il n'y a pas beaucoup de différence entre les deux. En principe, le format json est analysé via le rappel de la fonction ajax. les données analysées sont affichées dans des graphiques. La différence entre les deux est comme la différence entre office et wps. La plus grande différence vient principalement du support technique qui est basé sur la technologie svg et des fondements techniques du. deux sont complètement différents, chacun avec ses propres caractéristiques. Ce dernier peut réaliser des graphiques 3D dans le navigateur, ce qui est totalement impossible à réaliser avec des highcharts.
L'utilisation d'echarts comprend principalement trois parties : l'encapsulation des données json, le traitement des requêtes et des rappels ajax, et js qui fait référence aux echarts.
Encapsulation de données json :
Principalement des opérations de base de données. L'objectif principal ici est de convertir les données interrogées au format DataSet en données au format json et de placer les données interrogées dans un objet list avec JavaScriptSerializer. Le but de la sérialisation est de convertir l'objet list
Traitement des requêtes ajax et des rappels
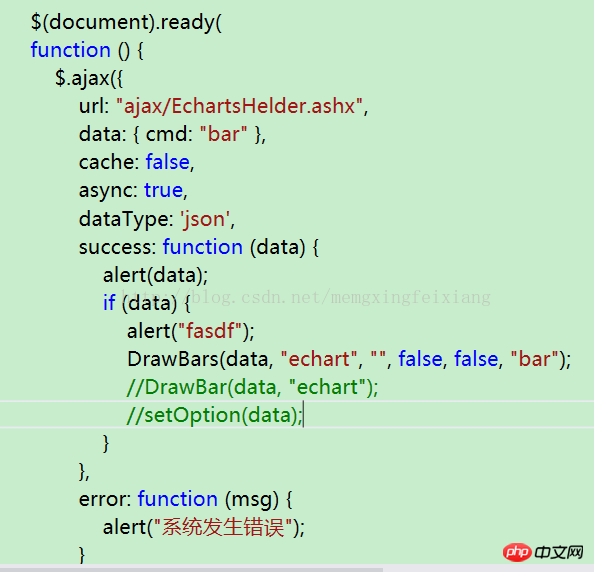
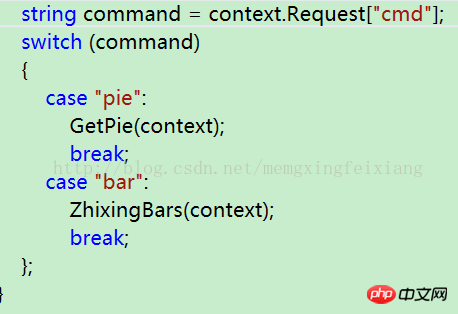
Comme cela implique des requêtes asynchrones, les requêtes ajax doivent être utilisées. Lorsqu'elles sont utilisées, les rappels de requêtes sont principalement utilisés, et les gestionnaires généraux sont également utilisés ici, c'est-à-dire Create. une classe pour le gérer,


Grâce à cette cmd, vous pouvez obtenir le front-end spécifique qui est exécuté pour envoyer la demande. dataType représente principalement le type de données, ici il s'agit principalement de données au format json ; Success représente le rappel après que les données sont renvoyées depuis l'arrière-plan et que l'ajax est exécuté avec succès.

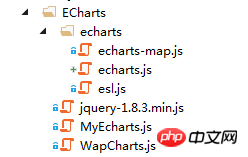
Notez que le problème principal concerne les versions de echarts.js et echarts-map.js. Les deux doivent être unifiées avec la version d'esl.js. Il s'agit de la version d'Echarts2. Au début, après avoir téléchargé la dernière version d'Echarts3 directement depuis Echarts Watch, la carte ne s'affiche pas.
Lors des tests, les données peuvent toujours être obtenues, mais le graphique ne peut pas être affiché.
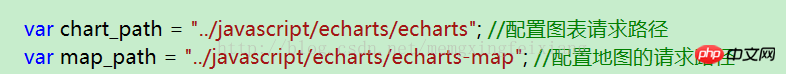
Lorsque le graphique n'est pas affiché, il est généralement nécessaire de tester si les données sont correctes ou si elles sont correctes. les données de test sont disponibles., le test principal est de savoir si l'utilisation d'ajax est correcte au début, ajax est soumis au gestionnaire général et les données au format json correspondantes peuvent être obtenues, mais le rappel de la fonction d'erreur est toujours utilisé. le problème principal est de configurer Regardons les références js dans myEcharts.js :

Ces deux js doivent être configurés avec précision ici, car ces deux js sont utilisés pour afficher les informations du graphique , qui affecte directement Qu'est-ce que le rappel de la fonction de rappel ajax ECharts.Bars() est réussi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres et des diagrammes circulaires, nécessitant des exemples de code spécifiques. Avec l'avènement de l'ère Internet, l'analyse des données est devenue de plus en plus importante. Les graphiques statistiques sont une méthode d'affichage très intuitive et puissante. Les graphiques peuvent afficher les données plus clairement, permettant aux utilisateurs de mieux comprendre la connotation et les modèles des données. Dans le développement Java, nous pouvons utiliser les interfaces ECharts et Java pour afficher rapidement divers graphiques statistiques. ECharts est un logiciel développé par Baidu
 Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Dans le contexte actuel où la visualisation des données devient de plus en plus importante, de nombreux développeurs espèrent utiliser divers outils pour générer rapidement divers graphiques et rapports afin de pouvoir mieux afficher les données et aider les décideurs à prendre des décisions rapides. Dans ce contexte, l'utilisation de l'interface Php et de la bibliothèque ECharts peut aider de nombreux développeurs à générer rapidement des graphiques statistiques visuels. Cet article présentera en détail comment utiliser l'interface Php et la bibliothèque ECharts pour générer des graphiques statistiques visuels. Dans l'implémentation spécifique, nous utiliserons MySQL
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts ECharts (la bibliothèque de graphiques JavaScript open source de Baidu) est un outil de visualisation de données puissant et facile à utiliser. Il propose une variété de types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. Le graphique calendaire est un type de graphique très distinctif et pratique dans ECharts, qui peut être utilisé pour afficher des données liées au temps. Cet article explique comment utiliser les graphiques de calendrier dans ECharts et fournit des exemples de code spécifiques. Tout d'abord, vous devez utiliser
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha
 Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser des histogrammes pour afficher des données dans ECharts ECharts est une bibliothèque de visualisation de données basée sur JavaScript qui est très populaire et largement utilisée dans le domaine de la visualisation de données. Parmi eux, l'histogramme est le type de graphique le plus courant et le plus couramment utilisé, qui peut être utilisé pour afficher la taille, la comparaison et l'analyse des tendances de diverses données numériques. Cet article explique comment utiliser ECharts pour dessiner des histogrammes et fournit des exemples de code. Tout d'abord, nous devons introduire la bibliothèque ECharts dans le fichier HTML, qui peut être introduite de la manière suivante





