 outils de développement
outils de développement
 webstorm
webstorm
 Comment configurer webstorm pour compiler sass ? (processus détaillé)
Comment configurer webstorm pour compiler sass ? (processus détaillé)
Comment configurer webstorm pour compiler sass ? (processus détaillé)
Le contenu de cet article explique comment configurer et compiler Sass dans Webstorm ? (Processus détaillé) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Téléchargez Ruby (sélectionnez le fichier dans RubyInstallers) et installez-le. Pendant l'installation, activez √ les trois cases à cocher. Après une installation réussie, vérifiez les informations de version :
ruby -v gem -v
2. Installez sass
J'ai oublié comment l'installer, gem install sass est écrit en ligne Ça y est, je ne sais pas si c'est vrai. Installez Sass. Après l'installation, entrez sass -v sur la ligne de commande pour vérifier s'il faut publier le numéro de version. Ensuite, les fichiers suivants apparaîtront dans le chemin d'installation (C:Ruby23bin)

3 Ajouter la configuration SCSS dans Webstorm
Fichier → Paramètres→ Outils→ Fichier. Le "+" vert dans la colonne de droite des Watchers sélectionne SCSS


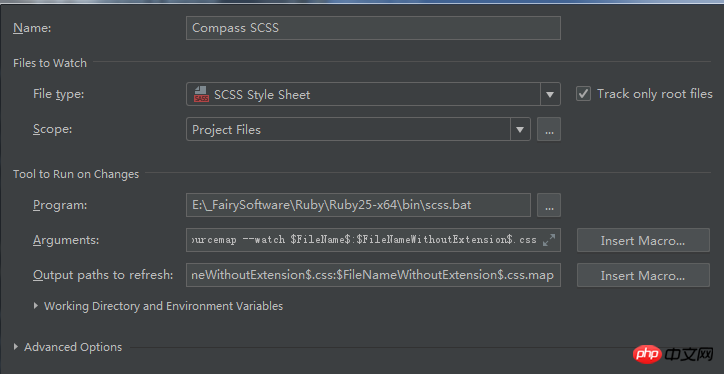
Nom : Le nom peut être modifié par vous-même
Programme : configurez automatiquement l'emplacement du chemin, vous n'avez pas besoin de le remplir, vous pouvez également le modifier manuellement
Arguments : no-cache --update --sourcemap --watch $FileName$ : $FileNameWithoutExtension$.css
Chemins de sortie à actualiser : $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
Après le réglage, cliquez sur "OK",
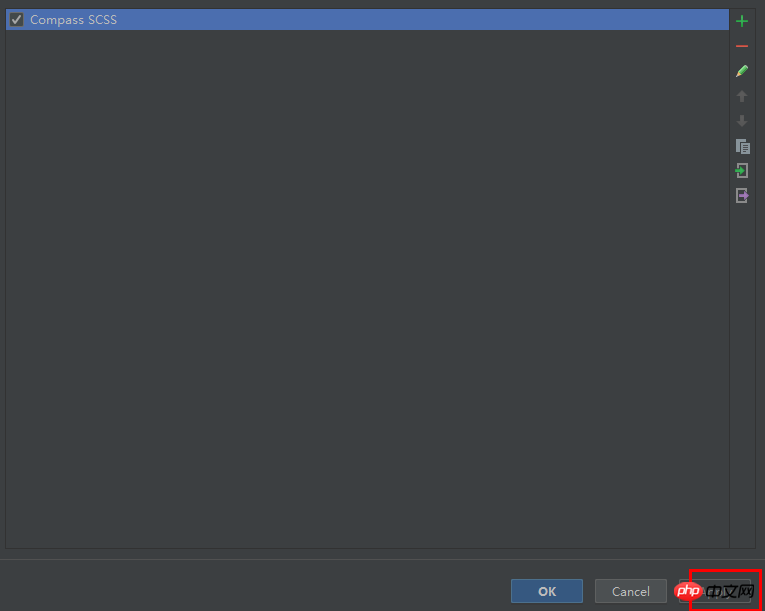
Quand vous revenez à la colonne de droite de File Watchers, un Compass SCSS sera ajouté. Sélectionnez-le (case à cocher √ ci-dessus) et cliquez sur Appliquer dans le coin inférieur droit. Une fois l'ajout réussi, créez le fichier SCSS. Après avoir écrit, le CSS et la carte. les fichiers sont générés automatiquement, ce qui signifie le succès

Remarque :
1 La compilation synchrone ne peut être effectuée que dans le dossier du projet actuel, qui est le projet ouvert. sur le côté gauche de webstorm. L'ouverture d'un fichier en dehors du projet ne fonctionnera pas.
2. Autrement dit, sass ne peut pas être compilé avec des caractères chinois, quel que soit le nom du chemin, le nom du fichier ou le contenu du fichier. les caractères ne peuvent pas être reconnus
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;





