Expérience d'utilisation de l'éditeur ATOM (résumé)
Ce chapitre vous présente l'expérience d'utilisation de l'éditeur ATOM (résumé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Présentation et installation d'ATOM
ATOM : un éditeur de texte hacker au 21ème siècle (vous ne le saurez que si vous l'avez essayé vous-même)
Adresse de connexion : https://atom.io/
Étapes d'installation : Téléchargement officiel, suivi d'un fichier .exe, qui est très petit après décompression, utilisez C Exécutez le disque, puis utilisez l'anglais pur (c'est ce que je n'aime pas car mon anglais est très mauvais)
Tutoriel d'utilisation (pour débutants ou essayeurs)
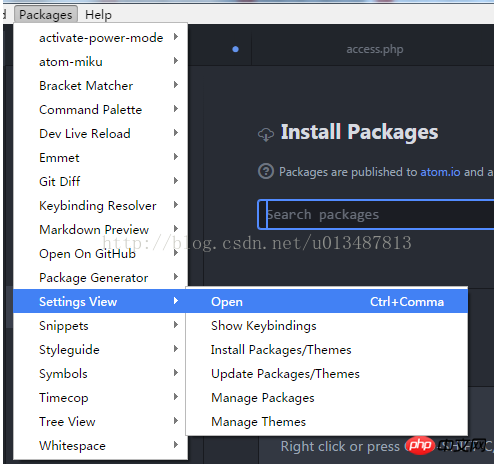
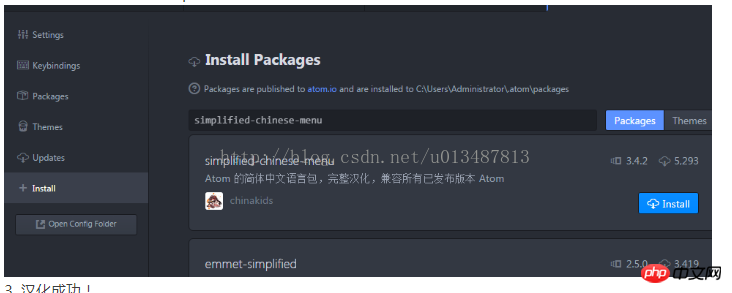
Version chinoise : programmeur chinakids J'ai écrit un paquet chinois nommé simplifie-chinese-menu, ouvrez les paquets – définition des vues – ouvrez – installez, recherchez le menu chinois simplifié et installez-le pour le Chineseiser.


Cliquez ensuite sur Installer (Installer à droite); Je veux dire une chose à propos de cette version chinoise, même si je sais que c'est le cas ; pas facile pour les autres, mais il faut Chinoisiser, il suffit de tout chinoisiser. En conséquence, il existe encore des menus contextuels spéciaux en anglais à d'autres endroits.
 Présentation du plug-in
Présentation du plug-in
Pour le front-end, je vais présenter le plug-in (cela varie d'une personne à l'autre, vous pouvez installer d'autres plug-ins à voir)
Méthode : Extension - Paramètres de l'interface - Installez le plug-in/thème, entrez le nom du plug-in, installez et redémarrez
Introduction au plug-in ;
Invite de chemin de fichier de saisie semi-automatique : chemins de saisie semi-automatique

Aperçu de la page html : atom-html-preview
invite de code bootstrap3 plug-in : atom-bootstrap3
Ce plug-in peut cibler un objet. Les attributs et méthodes fournis au monde extérieur peuvent être demandés sous forme de suggestions. Il existe un processus de sélection pour l'interface. fourni par un objet au monde extérieur. Il est compris comme l'invite automatique du code js : atom-ternjs
balise html automatiquement Comparer : autoclose-html
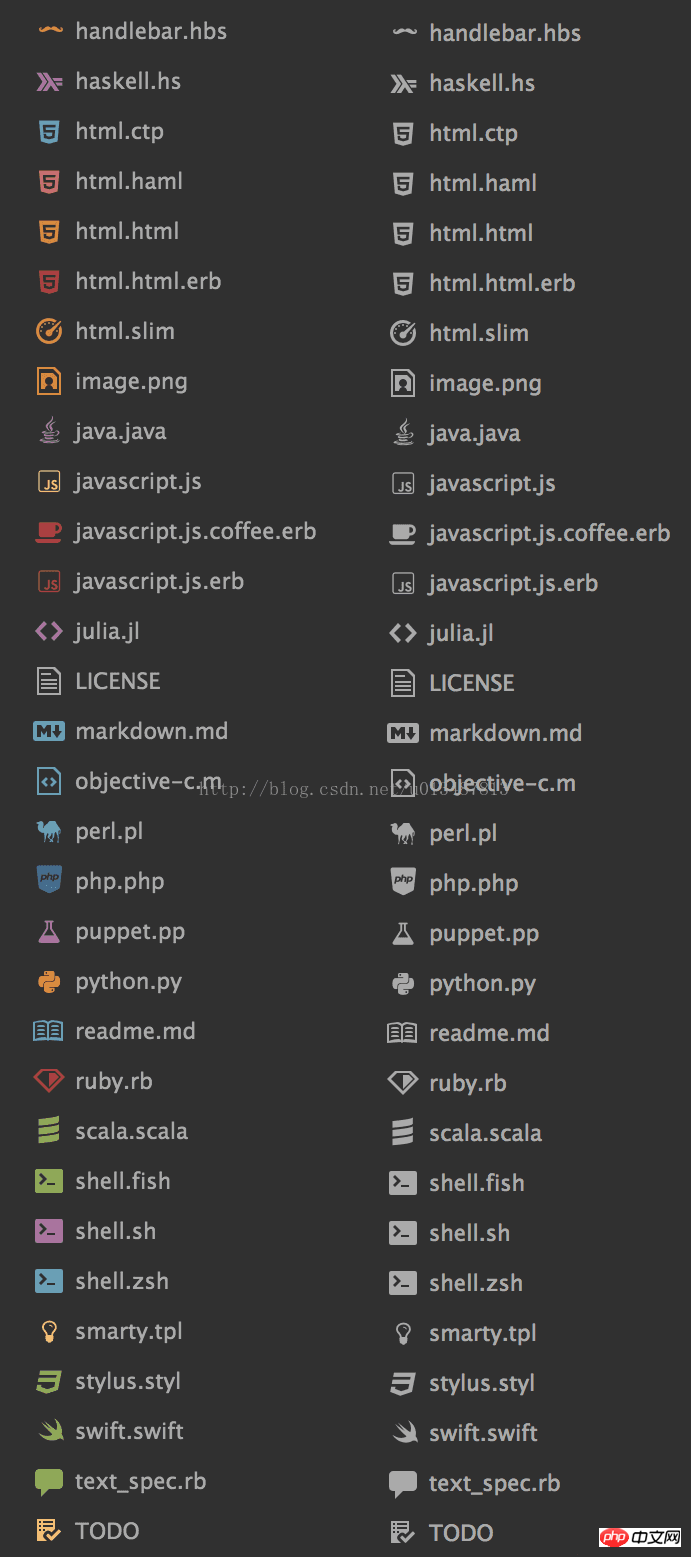
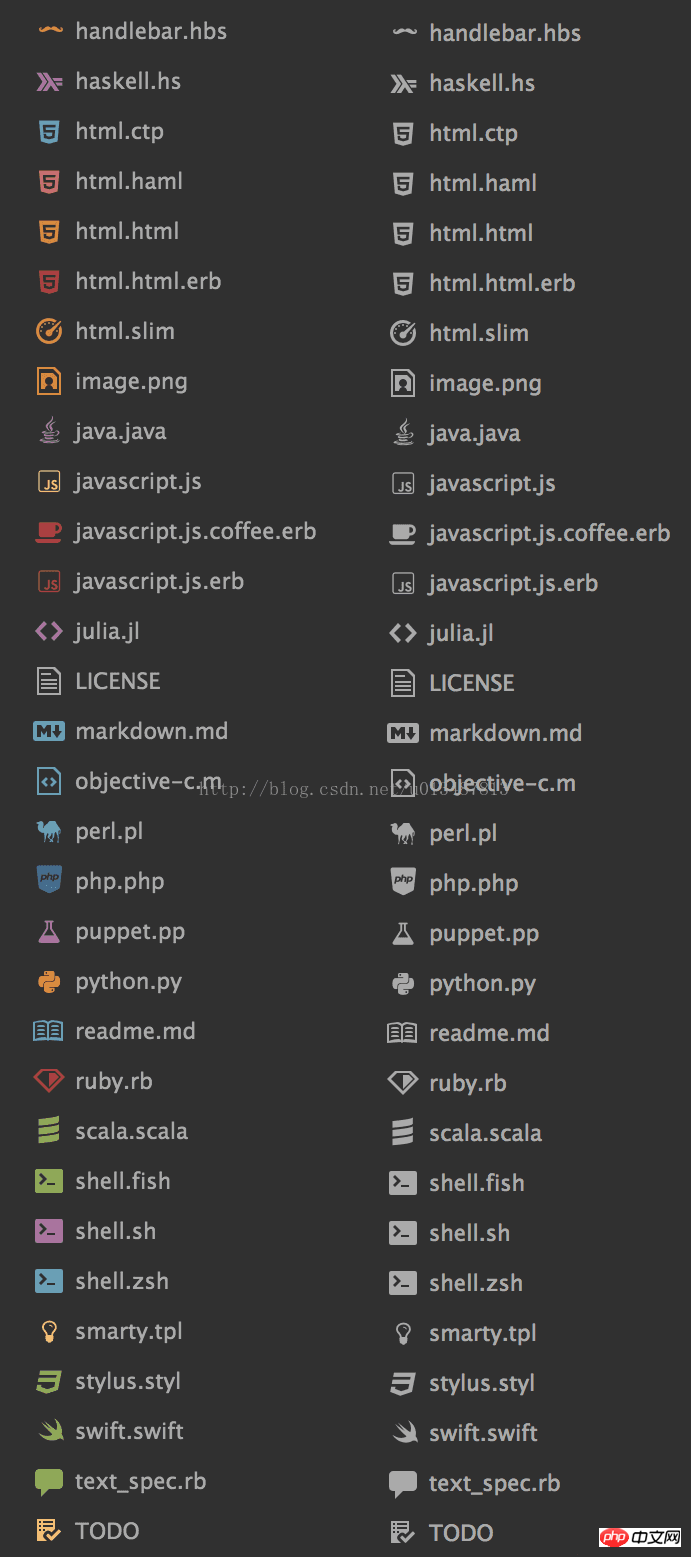
les types de fichiers sont utilisés pour distinguer. types de fichiers, l'icône des types de fichiers est utilisée pour ajouter différentes icônes à différents types de questions :
types de fichiers et icône des types de fichiers

Emmet plug-in (Entrez html:5 et appuyez sur la touche de tabulation)
Accélérez le développement Web et fournissez un extrait (fragment de code), une fonction d'extension d'abréviation
Mise en surbrillance du code : mise en surbrillance rapide de platformio-ide-terminal
Ouvrez rapidement des fichiers ou créez de nouveaux fichiers et prenez en charge l'achèvement du chemin : advanced-open-file
Vérifiez si le CSS est correct : csslint
achèvement js : Linter Jshint
Commentaires sur la documentation : docblockr
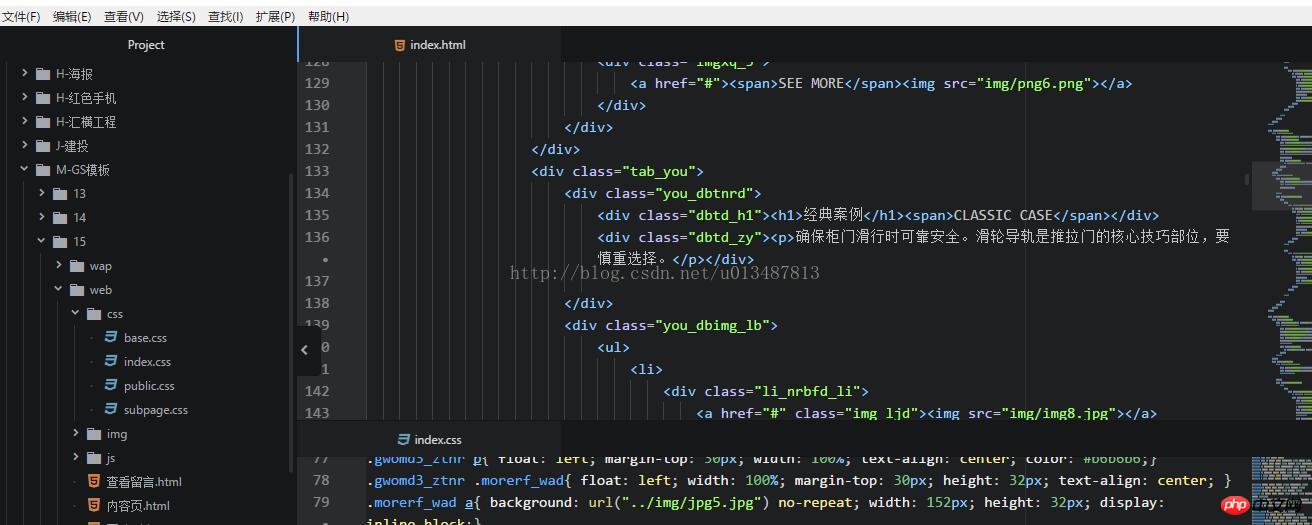
Code minimap : minimap
Efficace lors de la saisie du code : tortoise-svn
Ligne d'alignement du code : (Paramètres-Paramètres de l'éditeur-Afficher la ligne de l'indicateur de retrait)
Retour à la ligne automatique : (Il existe un paramètre d'éditeur dans les paramètres, et il y a un retour à la ligne automatique des mots, vérifiez-le)
Résumé :
La fonction plug-in est très puissante, le design de l'interface utilisateur est magnifique, la fonction est un peu comme l'éditeur sublime, mais certaines fonctions sont très uniques, mais à certains endroits j'ai l'impression qu'il n'est pas aussi flexible que d'autres éditeurs, cela dépend de chacun, après tout, l'éditeur n'est qu'un outil auxiliaire, cela dépend principalement de vos propres habitudes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Comment réparer les noms de fichiers ou les extensions trop longs dans Windows 11 ?
Apr 22, 2023 pm 04:37 PM
Comment réparer les noms de fichiers ou les extensions trop longs dans Windows 11 ?
Apr 22, 2023 pm 04:37 PM
Avez-vous déjà rencontré des problèmes lors du transfert de fichiers qui vous ont empêché de le faire ? Eh bien, de nombreux utilisateurs de Windows ont récemment signalé avoir rencontré des problèmes lors du copier-coller de fichiers dans un dossier, où une erreur était générée indiquant « Le nom de fichier du dossier de destination est trop long ». De plus, d'autres utilisateurs de Windows ont exprimé leur frustration lors de l'ouverture d'un fichier et ont déclaré que « le nom ou l'extension du fichier est trop long » et qu'ils n'ont pas pu ouvrir le fichier. Cela déçoit les utilisateurs en ne leur permettant pas de transférer des fichiers vers un autre dossier. En analysant le problème, nous avons proposé une série de solutions qui peuvent contribuer à atténuer le problème et permettre aux utilisateurs de transférer facilement des fichiers. Si vous êtes dans une situation similaire, veuillez consulter cet article pour plus d'informations. Source : https
 Guide détaillé de 15 éditeurs/IDE Python, il y en a toujours un qui vous convient !
Aug 09, 2023 pm 05:44 PM
Guide détaillé de 15 éditeurs/IDE Python, il y en a toujours un qui vous convient !
Aug 09, 2023 pm 05:44 PM
Il n'y a pas de meilleure façon d'écrire du code Python que d'utiliser un environnement de développement intégré (IDE). Non seulement ils peuvent rendre votre travail plus simple et plus logique, mais ils peuvent également améliorer l’expérience et l’efficacité de la programmation. Tout le monde le sait. La question est de savoir comment choisir le meilleur environnement de développement Python parmi les nombreuses options.
 Comment désactiver Windows Defender Smart Screen sous Windows 11, 10 ?
Apr 26, 2023 am 11:46 AM
Comment désactiver Windows Defender Smart Screen sous Windows 11, 10 ?
Apr 26, 2023 am 11:46 AM
De nombreux utilisateurs de Windows ont récemment signalé qu'ils étaient ennuyés lorsque Windows Defender SmartScreen avertissait les utilisateurs de ne pas lancer d'applications qui n'étaient pas reconnues par Microsoft Windows et qu'ils devaient cliquer à chaque fois sur l'option "Exécuter quand même". Les utilisateurs de Windows ne savent pas ce qu'ils peuvent faire actuellement pour l'éviter ou le désactiver. Après avoir étudié le problème, nous avons constaté que la fonctionnalité Windows Defender sur le système peut être désactivée via l'application Paramètres ou l'éditeur de stratégie de groupe local ou en ajustant les fichiers de registre. En faisant cela, les utilisateurs n'auront plus à faire face au défenseur SmartScreen. Si votre système rencontre également
 Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Le langage C est un langage de programmation basique et important. Pour les débutants, il est très important de choisir un logiciel de programmation approprié. Il existe de nombreuses options de logiciels de programmation C sur le marché, mais pour les débutants, il peut être un peu déroutant de choisir celui qui vous convient le mieux. Cet article recommandera cinq logiciels de programmation en langage C aux débutants pour les aider à démarrer rapidement et à améliorer leurs compétences en programmation. Dev-C++Dev-C++ est un environnement de développement intégré (IDE) gratuit et open source, particulièrement adapté aux débutants. Il est simple et facile à utiliser, intégrant un éditeur,
 Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Cet article partagera avec vous plus de 40 plug-ins couramment utilisés pour atom, ainsi que des méthodes d'installation de plug-ins dans atom. J'espère qu'il vous sera utile !
 Correction d'un problème où les options de connexion de Windows 11/10 sont désactivées
May 07, 2023 pm 01:10 PM
Correction d'un problème où les options de connexion de Windows 11/10 sont désactivées
May 07, 2023 pm 01:10 PM
De nombreux utilisateurs Windows ont rencontré le problème de l'impossibilité de se connecter aux systèmes Windows 11/10 en raison de tentatives de connexion infructueuses ou de plusieurs arrêts du système. Les utilisateurs sont frustrés car ils ne peuvent rien y faire. Les utilisateurs peuvent oublier leur code PIN pour se connecter au système, ou rencontrer des retards lors de l'utilisation ou de l'installation de logiciels, et le système peut être obligé de s'arrêter plusieurs fois. Par conséquent, nous avons dressé une liste des meilleures solutions disponibles qui aideront sans aucun doute les consommateurs à résoudre ce problème. Pour en savoir plus, continuez à lire cet article. Remarque : Avant de faire cela, assurez-vous de disposer des informations d'identification de l'administrateur de votre système et du mot de passe du compte Microsoft pour réinitialiser votre code PIN. Sinon, attendez environ une heure et essayez avec le bon code PIN
 Comment utiliser ClipChamp : l'éditeur vidéo gratuit de Windows 11
Apr 20, 2023 am 11:55 AM
Comment utiliser ClipChamp : l'éditeur vidéo gratuit de Windows 11
Apr 20, 2023 am 11:55 AM
Vous vous souvenez de Windows MovieMaker sur Windows 7 ? Depuis l'arrêt de Windows MovieMaker, Microsoft n'a lancé aucun véritable créateur de films. D'un autre côté, ils ont essayé de réorganiser l'application Photos avec un éditeur vidéo intégré petit et léger. Après une longue période, Microsoft a lancé Clipchamp, un meilleur processeur vidéo pour tous les appareils Windows 11. Dans cet article, nous allons examiner en profondeur comment tout obtenir de l'application Clipchamp sur votre appareil Windows 11. Comment utiliser Clipchamp – Des tutoriels détaillés sont disponibles
 10 raccourcis barrés à utiliser dans chaque éditeur de mots
Apr 16, 2023 pm 05:25 PM
10 raccourcis barrés à utiliser dans chaque éditeur de mots
Apr 16, 2023 pm 05:25 PM
Un éditeur de texte, également appelé traitement de texte, peut être défini comme un appareil ou un logiciel qui vous permet de créer, d'imprimer et de modifier des documents. Vous pouvez saisir du contenu, l'afficher sur un écran ou sur un support imprimé, le stocker électroniquement et le modifier à partir du clavier à l'aide de différents raccourcis clavier, caractères et commandes, y compris des raccourcis clavier pour le barré. Les ordinateurs sont conçus pour aider à résoudre différents problèmes. Cependant, le traitement de texte est la fonctionnalité la plus populaire pour laquelle ils aident. Grâce aux progrès technologiques, vous pouvez accéder aux éditeurs de texte sous forme d'applications logicielles installées sur les appareils mobiles et les ordinateurs ou sous forme de services cloud proposés par différents fournisseurs. Les traitements de texte ont été introduits pour la première fois au début des années 1960 en tant que machines autonomes similaires aux machines à écrire électriques. Elles sont meilleures que les machines à écrire car elles permettent




)
)
