Comment utiliser Atom ? Introduction et utilisation d'Atom
Ce chapitre présentera comment utiliser Atom, fera savoir à tout le monde ce qu'est Atom et comment utiliser Atom. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Introduction à Atom
Atom est l'éditeur de texte open source de Github. Cet éditeur est entièrement construit à l'aide de la technologie Web (basé sur Node -. Kit Web). Il a une vitesse de démarrage rapide et fournit de nombreux plug-ins et thèmes avec des fonctions couramment utilisées. On peut dire qu'Atom est suffisant pour être un "demi IDE".

Personnellement, il présente les avantages suivants :
(1) Prise en charge multiplateforme (Windows, Mac, Linux)
( 2 ) L'interface est belle, moderne et confortable à utiliser
(3) Gestion de fichiers multiples (Atom fournit la fonction d'arborescence de fichiers)
(4) La gestion des paramètres est très pratique, pas besoin de le faire manuellement comme Sublime Installez un plug-in de gestion tiers
(5) Construit par GitHub, communauté active, utilisation gratuite
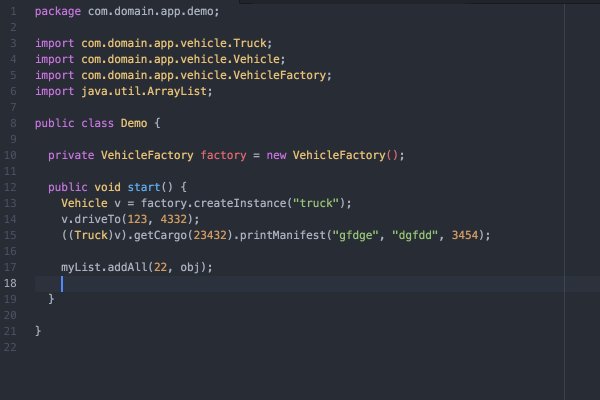
(6) Prise en charge de la mise en évidence et de la complétion du code dans divers langages de programmation (certains nécessitent la prise en charge des plug-ins)
(7) Prise en charge native de Git
(8) Prise en charge native de Markdown (aperçu en temps réel, mise en évidence du code, bien mieux que Effet de mise en évidence du code de Mou)
(9) Les plug-ins de thème sont de plus en plus abondants
Installation et utilisation d'Atom
1. Pour les paramètres d'installation, accédez directement au site officiel d'Atom pour télécharger et installer Oui, adresse : https://atom.io
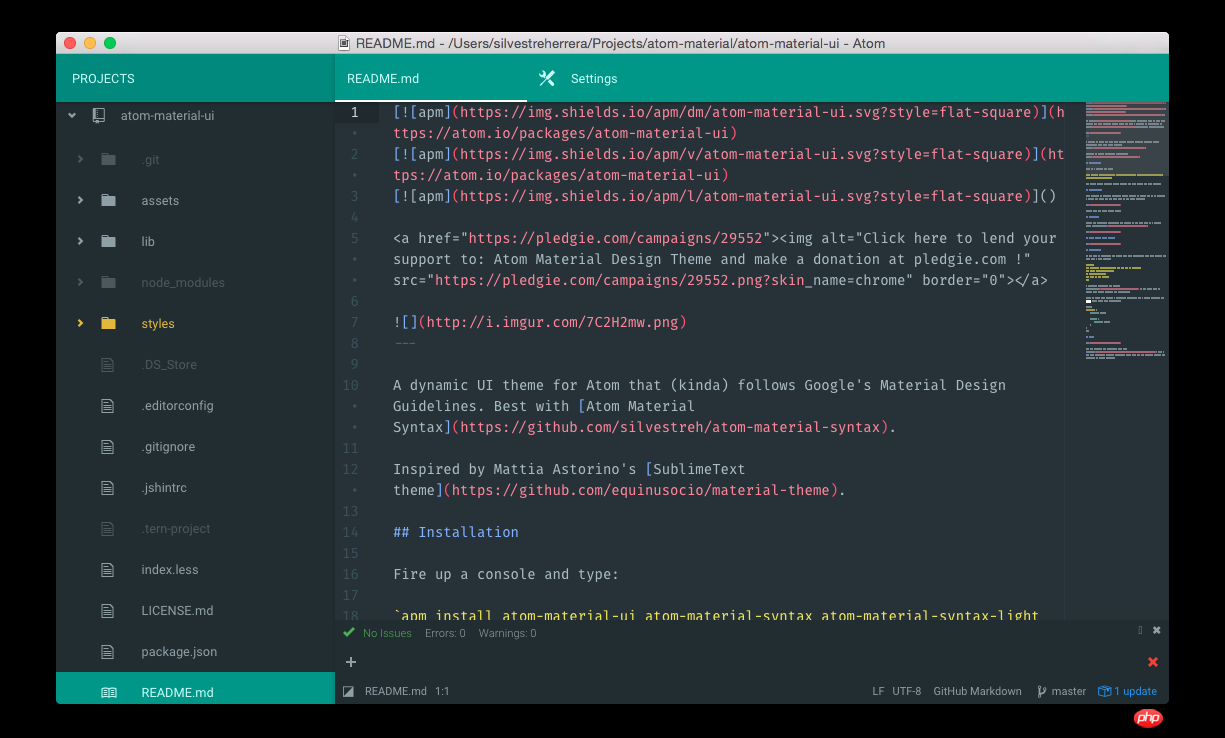
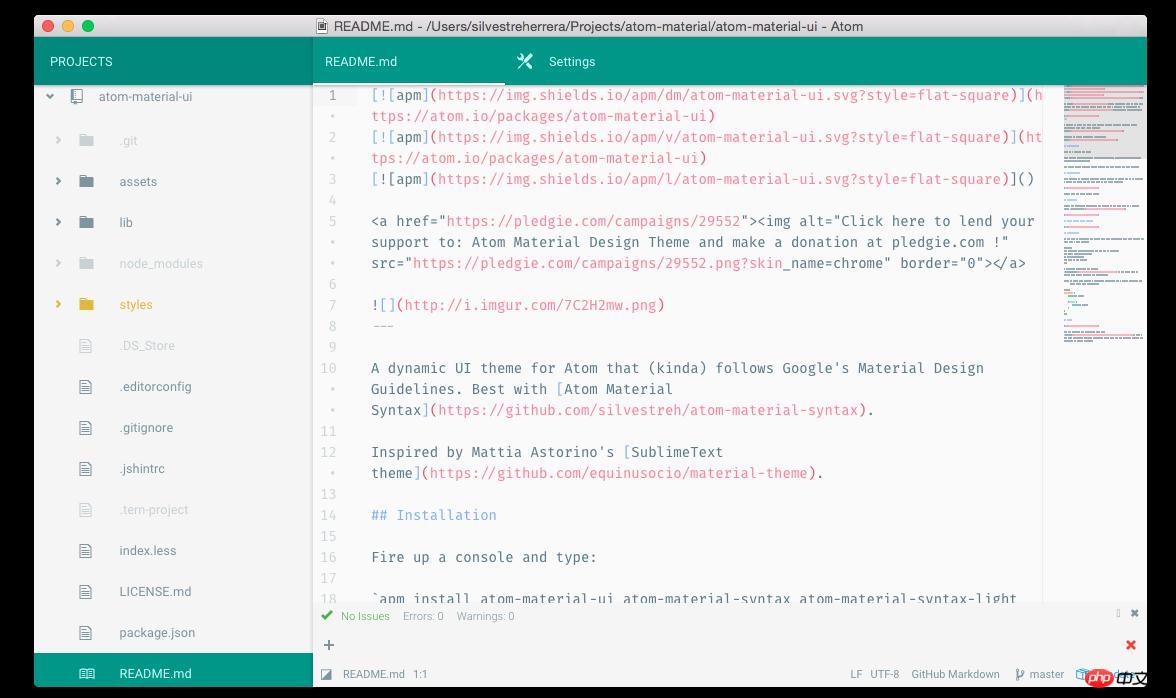
L'éditeur de texte Atom. prend en charge les trois principales plates-formes de bureau Windows, Mac et Linux. Il est entièrement gratuit et a été ouvert sur GitHub. Tout le code source. Les paramètres des fonctions et l'installation du plug-in peuvent être définis directement dans les options de paramètres. La plupart des options de paramètres par défaut sont déjà très bonnes et n'ont pas besoin d'être trop modifiées.
L'installation du plug-in de thème est également très simple. Cliquez sur le menu du haut "Fichier" -> "Paramètres". Dans l'interface d'installation ci-dessous, entrez une partie du nom du thème ou du plug-in que vous devez installer pour correspondre à la recherche. Cliquez sur « INSTALLER » pour l'installer et l'utiliser avec succès (le thème doit être basculé vers l'onglet Thèmes).

2. Écriture et aperçu Native Markdown
Markdown est un « langage de balisage » léger qui présente de nombreux avantages et est actuellement surpassé. Il est largement utilisé par de plus en plus de passionnés d’écriture et de rédacteurs. Ne soyez pas confus par « marques » et « langage » lorsque vous voyez que la syntaxe de Markdown est très simple. Il n'y a pas plus de dix symboles de balisage couramment utilisés. Comparé au langage de balisage HTML plus complexe, Markdown est très léger et ne nécessite pas beaucoup de frais d'apprentissage. Une fois que vous serez familiarisé avec cette règle grammaticale, vous obtiendrez des résultats une fois pour toutes.
Atom prend en charge nativement l'écriture et la prévisualisation Markdown, ce qui est mieux que la nécessité pour Sublime d'installer un plug-in Markdown tiers à utiliser. Puisqu'il est construit par Github, la syntaxe Markdown est bien sûr complètement. la même que la syntaxe Github synchrone.
Utilisez la touche de raccourci ?Ctrl + Shift + M? pour ouvrir l'interface d'aperçu Markdown.

Le rendu officiel de l'aperçu markdown d'Atom est le suivant :

3. 🎜> En tant que programmeur, Git est sans aucun doute un artefact de contrôle de version. Si vous modifiez le code que vous avez extrait de GitHub, vous pouvez voir intuitivement l'état de votre code modifié dans le coin inférieur droit de l'éditeur ou dans l'arborescence du menu, et bien sûr, il existe de nombreuses autres fonctions. Chacun peut explorer cela par lui-même.
3. Les touches de raccourci couramment utilisées Les liaisons de touches de l'option des paramètres Atom répertorient une liste assez longue de liaisons pour les touches de raccourci. personnalisez le fichier de configuration des touches de raccourci S'il existe les mêmes touches de raccourci, celles d'origine seront écrasées et celles que vous avez définies seront utilisées. Voici quelques touches de raccourci couramment utilisées :
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
Quatrièmement, quelques plug-ins couramment utilisés Plug-ins couramment utilisés d'Atom sont essentiellement dans Atom. Vous pouvez le trouver sur la page d'accueil des packages. C'est fondamentalement le bon choix pour choisir les plus populaires avec plus de téléchargements qui répondent à vos besoins :
1. . minimapminimap est un plug-in qui prévisualise tout le code et peut facilement le déplacer vers un emplacement de fichier spécifié.

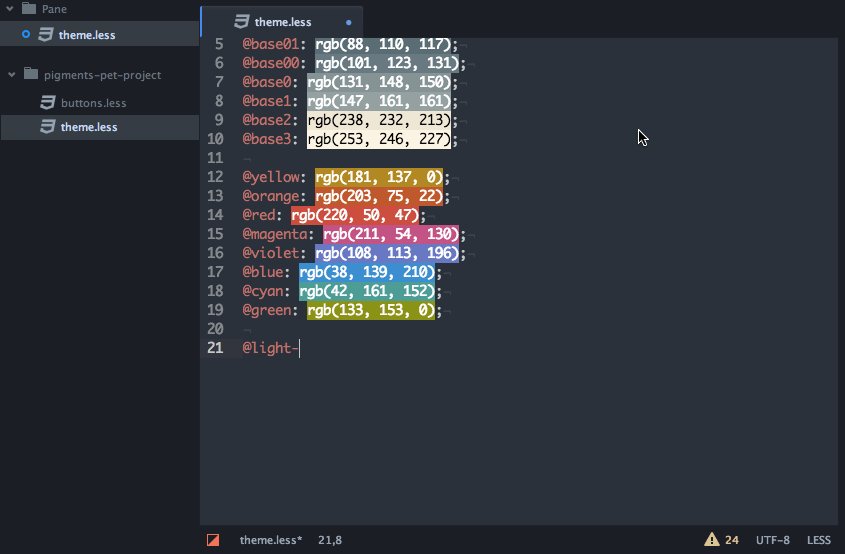
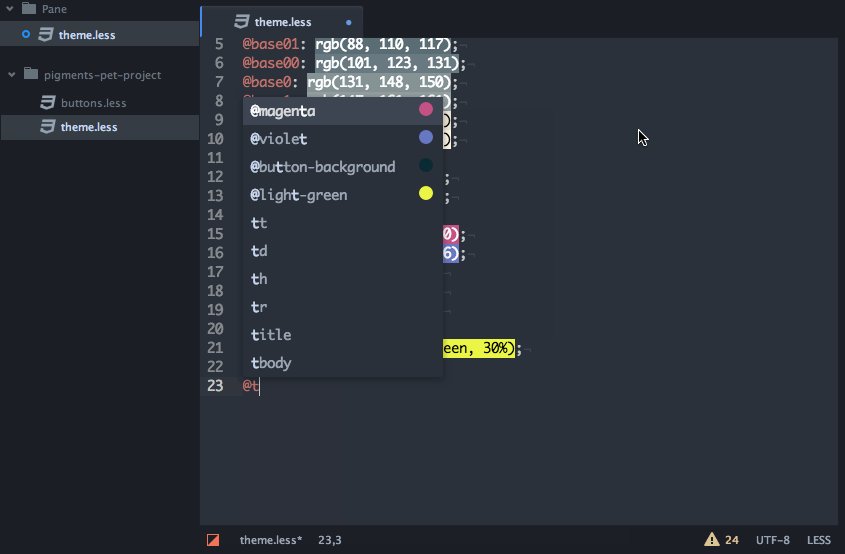
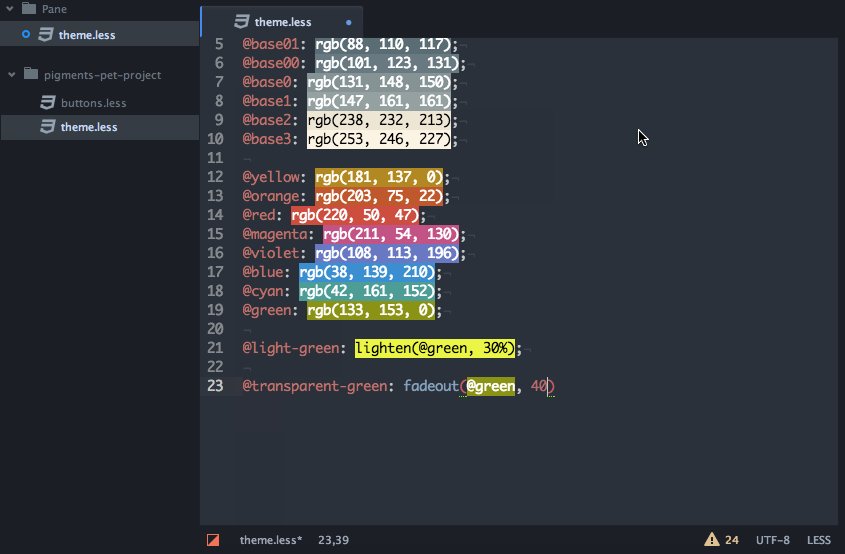
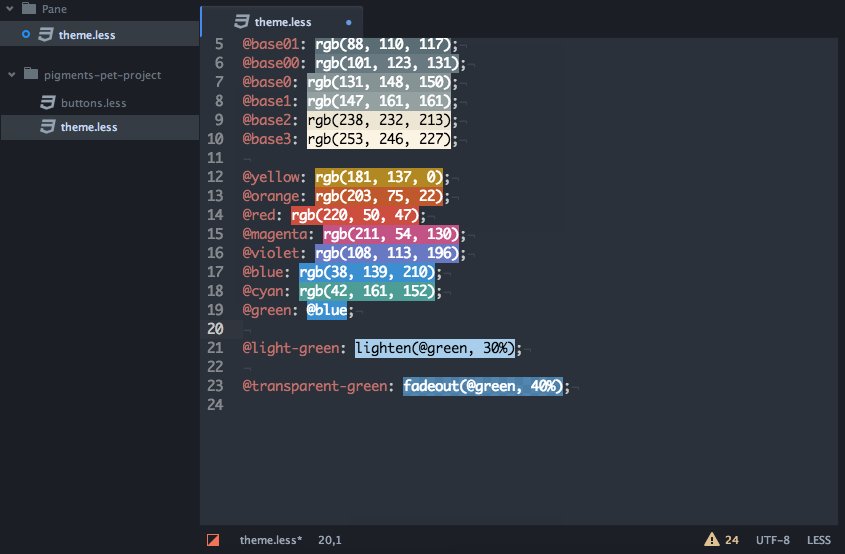
atom-beautify est un plug-in de formatage de code qui prend en charge HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL et d'autres langages. Après l'installation, vous pouvez utiliser les touches de raccourci Crtl + Alt + B pour formater. Vous pouvez également cliquer sur le menu "Packages"->"Atom Beautify"->"Beautify" pour formater. 3. emmet emmet est un outil pour écrire rapidement du HTML et du CSS Pour une utilisation spécifique, veuillez vous référer au site officiel d'emmet. 4. Série autocomplete-* La série autocomplete-* comprend des fonctions de complétion automatique de code dans différentes langues. Vous pouvez télécharger le code lié à la langue dans la langue dont vous avez besoin. .Il suffit de brancher. autocomplete-paths : il y a une invite Sug lors du remplissage du chemin autocomplete-php : achèvement de l'invite de code PHP autocomplete-java : achèvement de l'invite de code Java 5. pigments pigments est un plug-in qui affiche les styles en couleur dans le projet. fichiers. Le volume de téléchargement dans Atom est assez élevé. Il s'agit toujours d'un plug-in très important pour le personnel front-end. 6. extraits javascript Utilisons diverses abréviations lors de l'écriture de js et complétons automatiquement le code. 7. icônes de fichiers Laissez une image en couleur devant le fichier, ce qui rend le type de fichier plus clair et plus confortable à voir. (Si vous utilisez le thème seti-ui, l'effet ne sera pas reflété) Thèmes communs 1, seti-ui + seti-syntax Résumé : 







Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Le langage C est un langage de programmation basique et important. Pour les débutants, il est très important de choisir un logiciel de programmation approprié. Il existe de nombreuses options de logiciels de programmation C sur le marché, mais pour les débutants, il peut être un peu déroutant de choisir celui qui vous convient le mieux. Cet article recommandera cinq logiciels de programmation en langage C aux débutants pour les aider à démarrer rapidement et à améliorer leurs compétences en programmation. Dev-C++Dev-C++ est un environnement de développement intégré (IDE) gratuit et open source, particulièrement adapté aux débutants. Il est simple et facile à utiliser, intégrant un éditeur,
 Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Cet article partagera avec vous plus de 40 plug-ins couramment utilisés pour atom, ainsi que des méthodes d'installation de plug-ins dans atom. J'espère qu'il vous sera utile !
 Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Selon les informations de ce site du 9 avril, Intel a lancé aujourd'hui la série Amston Lake de processeurs Atom à Embedded World 2024. Le processeur Amston Lake est basé sur le processus Intel7 et prend en charge la mémoire monocanal. Il peut être considéré comme une variante de branche du processeur Alder Lake-N, comprenant la série Atom x7000RE orientée périphérie et la série x7000C orientée réseau. Ce site a fait état du processeur Atom x7000E à architecture ADL-N avec jusqu'à quatre cœurs en 2023, et la série x7000RE actuelle a encore élargi les spécifications : elle peut choisir jusqu'à 8 cœurs Atom x7835RE, à la fois ce processeur et le x7433RE à quatre cœurs. Equipé de 32E
 Résumé du compilateur Golang : explorez les avantages et les inconvénients des différents compilateurs
Jan 19, 2024 am 10:44 AM
Résumé du compilateur Golang : explorez les avantages et les inconvénients des différents compilateurs
Jan 19, 2024 am 10:44 AM
Avec le développement de Golang, de plus en plus de compilateurs ont été développés. Lors du choix d'un compilateur, les développeurs doivent prendre en compte de nombreux facteurs, tels que la fiabilité, les performances, la facilité d'utilisation, etc. Cet article résumera quelques compilateurs Golang courants et explorera leurs avantages et inconvénients pour aider les développeurs à mieux choisir le compilateur qui leur convient. Le compilateur officiel Go Le compilateur officiel Go est le compilateur par défaut de Golang et un compilateur largement reconnu dans la communauté Golang. Il présente les avantages suivants : bonne stabilité, petite taille et compilation
 Que sont les compilateurs du langage C ?
Jan 26, 2024 pm 12:08 PM
Que sont les compilateurs du langage C ?
Jan 26, 2024 pm 12:08 PM
Compilateurs de langage C courants : 1. GCC ; 2. Clang ; 3. Compilateur Microsoft Visual C++ ; 8. Compilateur Intel C++ ; 6. Pelles C ; . Compilateur IBM XL C/C++. Introduction détaillée : 1. GCC prend en charge plusieurs langages de programmation, etc.
 Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonction atome de la fonction PHP La fonction atome est une fonction couramment utilisée en langage PHP, qui permet d'obtenir la valeur atomique d'une variable. En PHP, les variables sont un concept très important et un élément très largement utilisé. Il convient de noter qu'en plus des types de base tels que les nombres et les chaînes, les variables PHP peuvent également représenter des types composites, tels que les tableaux et les objets. Par conséquent, lorsque vous effectuez des opérations sur des variables, vous devez utiliser la fonction Atom pour obtenir la valeur atomique de la variable. Ce qui suit est une introduction à l’utilisation spécifique des fonctions Atom.
 Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ? ATOM est le jeton natif du réseau Cosmos, une plateforme blockchain décentralisée conçue pour faciliter la connectivité et l'interopérabilité entre les différentes blockchains. La mission du projet Cosmos est de construire un réseau appelé « Interconnected Blockchain », et le token ATOM joue un rôle essentiel dans ce réseau. Les jetons ATOM ont été initialement émis via une ICO (Initial Coin Offer) en 2017. En tant que jeton basé sur l'algorithme de consensus Tendermint sur la blockchain Cosmos, les jetons ATOM sont utilisés dans le réseau Cosmos comme récompenses pour inciter les participants aux nœuds et maintenir la sécurité du réseau. Cosmos Network Le Cosmos Network est un réseau de blockchains indépendantes connectées les unes aux autres.
 Guide de configuration des options du compilateur dans l'optimisation des performances des fonctions C++
Apr 23, 2024 am 11:09 AM
Guide de configuration des options du compilateur dans l'optimisation des performances des fonctions C++
Apr 23, 2024 am 11:09 AM
Les meilleures options du compilateur pour optimiser les performances des fonctions C++ sont : Niveau d'optimisation : O2 Inlining de fonction : -finline-functions Déroulement de boucle : -funroll-loops Auto-vectorisation : -ftree-vectorize Threading : -fopenmp






