
Le contenu de cet article explique comment utiliser D3 et GSAP pour obtenir un effet de danse (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.

https://github.com/comehope/front-end-daily -défis
Définissez dom, le conteneur contient 2 sous-conteneurs, .horizontal représente un segment de ligne horizontal, .vertical représente un segment de ligne vertical, chaque sous-conteneur contient 4 éléments enfants :
<div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}Définissez la taille du conteneur, où --side-length est le nombre d'éléments de chaque côté de la matrice carrée :
.container {
--side-length: 2;
position: relative;
width: calc(40px * calc(var(--side-length)));
height: calc(40px * calc(var(--side-length)));
}Utilisation La disposition en grille organise les sous-éléments, et les 4 éléments sont disposés dans une matrice carrée 2*2 :
.container .horizontal,
.container .vertical {
position: absolute;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(var(--side-length), 1fr);
} définit le style des sous-éléments, le sous -les éléments à l'intérieur de .horizontal sont des barres horizontales, les sous-éléments à l'intérieur de .vertical L'élément est une barre verticale :
.container .horizontal span {
width: 40px;
height: 10px;
background: #fff;
margin: 15px 0;
}
.container .vertical span {
width: 10px;
height: 40px;
background: #fff;
margin: 0 15px;
} À ce stade, la disposition statique est terminée, puis d3 est utilisé pour traiter par lots les éléments enfants.
Présentez la bibliothèque d3 :
<script></script>
Supprimez le nœud dom du sous-élément dans le fichier html et supprimez les variables css déclarées dans le fichier css.
Définissez le nombre d'éléments de chaque côté de la matrice carrée, et attribuez cette valeur à la variable css :
const SIDE_LENGTH = 2;
let container = d3.select('.container')
.style('--side-length', SIDE_LENGTH);Définissez une fonction qui ajoute des span sous-éléments, en ajoutant des éléments horizontaux et verticaux sous-éléments respectivement. :
function appendSpan(selector) {
container.select(selector)
.selectAll('span')
.data(d3.range(SIDE_LENGTH * SIDE_LENGTH))
.enter()
.append('span');
}
appendSpan('.horizontal');
appendSpan('.vertical');À ce stade, la disposition a été modifiée en dynamique. Vous pouvez créer des matrices carrées avec différentes longueurs de côté en modifiant la valeur de SIDE_LENGTH. La déclaration créera une matrice carrée de 5 * 5 :
const SIDE_LENGTH = 5;
Ensuite, utilisez GSAP pour créer l'animation. (Remarque : étant donné que Scrimba plantera lors de l'utilisation de gsap, la démonstration vidéo utilise l'animation CSS, mais Codepen et github utilisent l'animation gsap)
Présentation de la bibliothèque GSAP :
<script></script>
Déclarer les variables d'animationanimation , déclarez les variables $horizontalSpan et $verticalSpan représentant les éléments dom :
let animation = new TimelineMax({repeat: -1});
let $horizontalSpan = '.container .horizontal span';
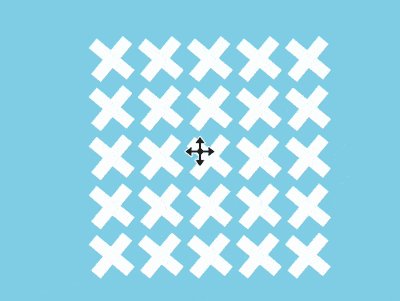
let $verticalSpan = '.container .vertical span'; Créez d'abord l'animation de la barre horizontale, qui est divisée en 4 étapes. Le dernier paramètre de chaque to instruction est l'. nom de l'étape. :
animation.to($horizontalSpan, 1, {rotation: 45}, 'step1')
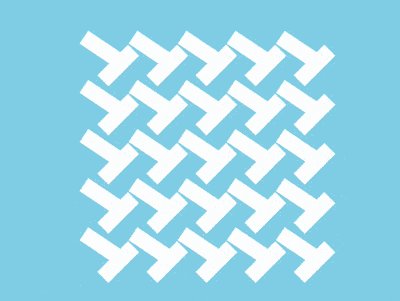
.to($horizontalSpan, 1, {x: '-10px', y: '-10px'}, 'step2')
.to($horizontalSpan, 1, {rotation: 0, x: '0', y: '0', scaleY: 2, scaleX: 0.5}, 'step3')
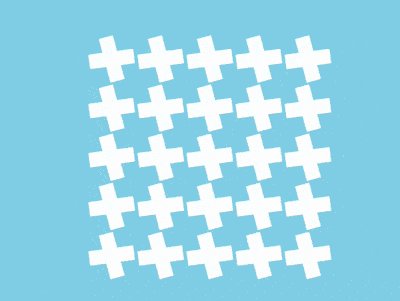
.to($horizontalSpan, 1, {rotation: 90, scaleY: 1, scaleX: 1}, 'step4')Créer l'animation de la barre verticale. Le nom de l'étape de l'instruction to est le même que le nom de l'étape de la barre horizontale, afin de conserver l'animation. synchronisé avec la barre horizontale :
animation.to($verticalSpan, 1, {rotation: 45}, 'step1')
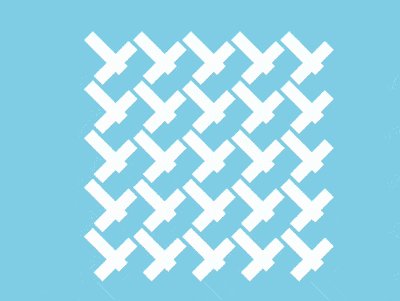
.to($verticalSpan, 1, {x: '10px', y: '10px'}, 'step2')
.to($verticalSpan, 1, {x: '0', y: '0', scaleX: 2, scaleY: 0.5}, 'step3')
.to($verticalSpan, 1, {rotation: 90, scaleX: 1, scaleY: 1}, 'step4');à la fin de l'animation, utilisez la fonction de mise à l'échelle de l'échelle de temps pour doubler la vitesse de lecture de l'animation :
animation.timeScale(2);
Enfin, changez de côté longueur de la matrice carrée à 10. Plus la matrice carrée est grande, plus elle sera puissante :
const SIDE_LENGTH = 10;
Fait !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!