Plugins utiles recommandés pour sublime
Sublime est un artefact, et les extensions et plug-ins qu'il prend en charge sont très pratiques. Ce chapitre recommande plusieurs plug-ins pratiques pour sublime, qui ont une certaine valeur de référence. J'espère que les amis dans le besoin pourront s'y référer. vous être utile.
Fonction : Gestion des packages d'installation
Introduction : sublime console de plug-in , Fournit des fonctions telles que l'ajout, la suppression, la désactivation et la recherche de plug-ins
Utilisation : https://sublime.wbond.net/installation
Méthode d'installation :
1. CTRL+`, La console apparaît
2. Collez le code suivant dans la console
ST2 :
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
ST3 :
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Autres méthodes :
Si la méthode ci-dessus ne peut pas être installée, veuillez utiliser la méthode suivante
1 Sélectionnez le menu : Parcourir les packages
2. Dossier du package d'installation du plug-in sublime
3. Téléchargez le fichier et copiez-le dans le dossier ouvert
4. Redémarrez sublime
Fonction : Codage des touches de raccourci, un incontournable pour le front-end
Introduction : Emmet, en tant que version améliorée du codage zen, est un plug-in nécessaire pour le front-end Si vous ne le connaissez pas, vous pouvez consulter son site officiel (http://docs.emmet.io/) pour une vidéo de démonstration détaillée.
Utilisation : Tutoriel - http://docs.emmet.io/cheat-sheet, http://peters-playground.com/Emmet-Css-Snippets-for -Sublime-Text-2/

Fonction : Plug-in de formatage de code Javascript
Introduction : Le code JS de nombreux sites Web a été compressé, compressé sur une seule ligne ou même déroutant, ce qui nous fait paraître très difficile. Ce plug-in peut nous aider à organiser le format du code original, y compris les sauts de ligne, l'indentation, etc., afin que le code soit clair en un coup d'œil et puisse être lu plus rapidement ~
Utilisation : dans le format compressé Fichier JS, faites un clic droit et sélectionnez jsFormat Ou utilisez les touches de raccourci par défaut (Ctrl+Alt+F)

Fonction : Plug-in de coloration syntaxique LESS
Introduction : Les étudiants qui utilisent LESS savent que sublime ne prend pas en charge la coloration syntaxique à moindre coût, donc ce plugin peut nous aider
Utilisation : ouvrez le fichier .less ou définissez un format inférieur

Fonction : Compiler moins
Introduction : Lorsque des modifications de fichier sont détectées, compilez et enregistrez sous Fichier .css
Utilisation : Ouvrez le fichier .less, écrivez le code et enregistrez-le pour voir le fichier .css généré en même temps. Sinon, vous devez installer le nœud. Il n'est pas recommandé de compiler en utilisant cette méthode. Utilisez koala ou grognement pour compiler.
Fonction : "=" alignement du signe
Introduction : trop de définitions de variables , de différentes longueurs, peuvent être alignés en un seul clic
Utilisation : La touche de raccourci par défaut Ctrl+Alt+A est en conflit avec les captures d'écran QQ, vous pouvez d'abord définir d'autres touches de raccourci telles que : Ctrl+Shift+Alt+A ; sélectionnez ceux à aligner sur le texte

Fonctionnalité : CSS ajoute un préfixe privé
Introduction : CSS n'a pas encore été standardisé, un préfixe doit donc être donné aux principaux navigateurs pour résoudre les problèmes de compatibilité
Utilisation : Ctrl+Shift+P, sélectionnez le préfixe automatique. Node.js doit être installé.
Pour d'autres paramètres tels que les touches de raccourci, veuillez vous référer à : https://sublime.wbond.net/packages/Autoprefixer

Fonction : Historique du Presse-papiers
Introduction : Utilisation pratique du contenu copié/coupé
Utilisation :
Ctrl+alt+v : Afficher l'historique
Ctrl+alt+d : Effacer l'historique
Ctrl+shift+v : Coller l'enregistrement précédent (le plus ancien)
Ctrl+shift+alt+v : Coller l'enregistrement suivant (le dernier)

Fonction : Correspondance de code
Introduction : Peut correspondre à [], (), {}, "", ",
: cliquez sur le code correspondant

Fonction : gestion de git
Introduction : Le plug-in implémente essentiellement toutes les fonctions de git
Utilisez :https://github.com/kemayo/sublime-text-git/wiki

Fonction : générer de beaux commentaires
Introduction : commentaires standard, y compris les noms de fonctions, les paramètres, les valeurs de retour, etc., affichés sur plusieurs lignes, manuellement écrit à des fins de comparaison Veuillez
utiliser : entrez /*, /** et appuyez sur Entrée. Il existe de nombreuses autres utilisations, veuillez vous référer à
https://sublime.wbond.net. /packages/DocBlockr


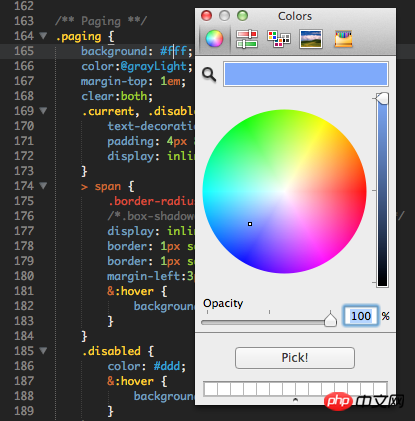
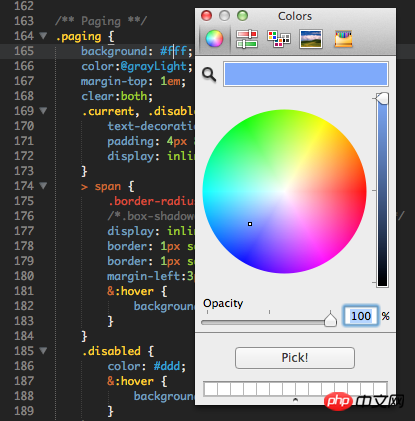
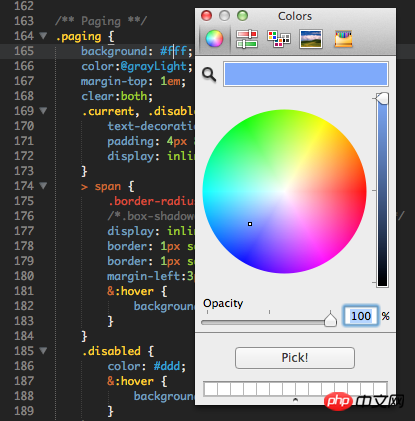
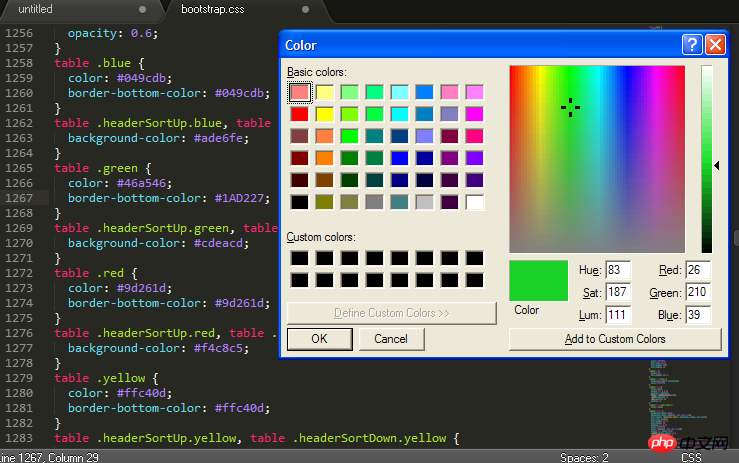
Fonction : Palette
Introduction : Lorsque vous devez saisir une couleur, vous pouvez directement sélectionner la couleur
Utilisation : Touche de raccourci Windows : ctrl+shift+c


Fonction : Convertir fichiers en utf-8
Introduction : Grâce à ce plug-in, vous pouvez éditer et enregistrer des fichiers dont l'encodage actuel n'est pas pris en charge par Sublime Text, notamment GB2312, GBK, BIG5, EUC-KR, EUC-JP, ANSI, etc. utilisé par les utilisateurs chinois, japonais et coréens. ConvertToUTF8 prend en charge Sublime Text 2 et 3.
Utilisation : Convertir automatiquement au format utf-8 après l'installation du plug-in
Fonction : Saisir rapidement le nom du fichier
Introduction : Compléter automatiquement la saisie du nom du fichier, comme la sélection d'une image
Utilisation : Saisissez "/" pour voir les autres fichiers relatifs dans ce dossier de projet
Fonction : méthode de saisie chinoise sublime
Introduction : Toujours aux prises avec la méthode de saisie chinoise Sublime Text Vous n'arrivez pas à suivre le curseur ? Essayez le plug-in "IMESupport" ! Actuellement, il ne prend en charge que Windows et ne peut pas bien suivre le curseur dans la recherche et dans d'autres interfaces.
Utilisez : Ctrl + Maj + P → Entrez pci → Entrez IMESupport → Entrez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Il existe trois méthodes pour obtenir l'alignement des colonnes de texte dans le Bloc-notes : 1. Utilisez des tabulations ; 2. Utilisez des espaces et ajustez manuellement 3. Utilisez des outils tiers (tels que Notepad++, Sublime Text) pour fournir un alignement automatique.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Vous pouvez ouvrir des fichiers HTML sur votre téléphone en utilisant votre navigateur par défaut et en saisissant le chemin du fichier ou l'URL dans la barre d'adresse. À l'aide de votre gestionnaire de fichiers, accédez à l'emplacement du fichier et cliquez sur le fichier HTML. Téléchargez l'éditeur de texte, accédez à l'emplacement du fichier et double-cliquez sur le fichier HTML. Téléchargez HTML Viewer depuis l'App Store, accédez à l'emplacement du fichier et appuyez sur le fichier HTML.









