
Au travail, nous rencontrons souvent des débordements de texte et devons afficher des points de suspension. Alors comment réaliser ces points de suspension ? Cet article vous expliquera comment utiliser le débordement de texte pour afficher les points de suspension dans la partie excédentaire de en CSS. Les amis qui ne sont pas familiers avec le débordement de texte CSS et les points de suspension peuvent s'y référer, j'espère que cela pourra vous aider !
L'attribut text-overflow indique comment la partie excédentaire doit être affichée lorsque le texte dépasse l'élément qui la contient.
Écriture : débordement de texte : clip | points de suspension
Description de la valeur de l'attribut :
clip : indique le découpage du texte et la partie en excès n'affiche pas la marque d'omission
points de suspension : indique que la marque d'omission est affichée lorsque le texte déborde (...)
Remarque : text-overflow n'est utilisé que pour expliquer comment afficher le texte lorsque il déborde. Si vous souhaitez l'afficher lorsqu'il déborde, l'effet des points de suspension doit également nécessiter que le texte soit affiché sur une seule ligne (white-space:nowrap) et que le contenu du débordement soit masqué (overflow:hidden Only). de cette manière, l'effet de débordement du texte et d'affichage des points de suspension peut être obtenu. Le code est le suivant :
text-overflow:ellipsis; >white-space:nowrap;
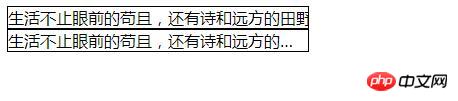
Exemple : La vie, ce n'est pas seulement les choses banales devant vous, mais aussi la poésie et les champs lointains. Vous êtes venu dans ce monde à mains nues, désespéré de trouver la mer. Lorsque cette phrase dépasse la plage spécifiée, définissez différents effets pour elle. Le code est le suivant :
Rendu :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!