Comment définir l'espacement du texte en CSS ?
Comment ajuster l'espacement entre le texte CSS et le texte ? Je pense que de nombreux amis se poseront de telles questions. Ce chapitre vous présentera la méthode de définition de l'espacement du texte en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

1. attribut d'espacement des mots CSSDéfinir l'espacement des mots (espacement entre les mots)
La propriété d'espacement des mots augmente ou diminue l'espace entre les mots (c'est-à-dire l'espacement des mots dans cette propriété, "mot" est défini) ; comme Une chaîne entourée d'espaces. C'est-à-dire que cet attribut ajuste l'espacement en fonction des espaces. Si plusieurs lettres sont reliées entre elles, elles seront considérées comme un seul mot par espacement des mots ; si les caractères chinois sont séparés par des espaces, les caractères chinois séparés seront considérés comme un seul mot ; mot. Pour différents mots, l'attribut d'espacement des mots est désormais en vigueur.
Syntaxe d'espacement des mots :
word-spacing:值;
Les valeurs d'attribut prises en charge par cet attribut sont :
normal : définit l'espace standard entre mots, valeur par défaut.
longueur : Définit l'espace fixe (valeur de longueur) entre les mots.
inherit : Spécifie que la valeur de l'attribut d'espacement des mots doit être héritée de l'élément parent.
Remarque :
S'il est spécifié comme valeur de longueur, l'intervalle habituel entre les mots sera ajusté, par conséquent, normal équivaut à le définir sur 0. Permet de spécifier des valeurs de longueur négatives, ce qui provoque un rapprochement des mots.
Jetons un coup d'œil à l'exemple de attribut d'espacement des mots définissant l'espacement des mots pour ressentir intuitivement comment cet attribut définit l'espacement entre les mots :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
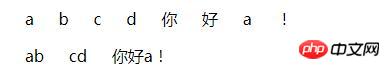
</html>Le contenu dans les deux balises p est la même. La différence est que chaque caractère de la première balise p est séparé par des espaces, et tous les caractères de la deuxième balise p ne sont pas séparés par des espaces. distance d'espacement jusqu'à 20px :

2. lettre css -attribut d'espacement Définir l'espacement des caractères
L'attribut d'espacement des lettres augmente ou diminue l'espace entre les caractères (espacement des caractères). Cet attribut définit la quantité d'espace à insérer entre le texte. cases de caractères. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Pour cet attribut : chaque caractère chinois est considéré comme un "caractère", et chaque lettre anglaise est également considérée comme un "caractère" ! Chacun doit donc y prêter une attention particulière.
Les valeurs d'attribut prises en charge par cet attribut sont similaires à l'attribut word-spacing. Vous pouvez vous référer à l'attribut word-spacing.
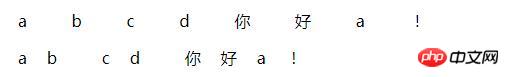
Regardons l'exemple de définition de l'espacement des mots à l'aide de l'attribut letter-spacing :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
3. Comparaison simple de l'attribut d'espacement des mots et de l'attribut d'espacement des lettres
attribut d'espacement des mots
1. Récupérez ou définissez le nombre d'espaces insérés entre les mots dans l'objet. Les valeurs négatives sont autorisées. Cet attribut convient à l’usage de l’anglais. 2. Pour l'anglais, si plusieurs lettres sont reliées entre elles, elles seront considérées comme un seul mot par espacement des mots ; pour les caractères chinois, si les caractères chinois sont séparés par des espaces, les caractères chinois séparés seront considérés. comme un seul mot, différents mots, l'attribut d'espacement des mots est en vigueur à ce moment-là.attribut d'espacement des lettres
1. Définissez l'espacement entre le texte dans l'objet. Chaque texte chinois et chaque lettre anglaise sont séparés par tous. Définissez cette propriété. contrôle l’espacement des caractères. Cet attribut s'applique à la fois au chinois et à l'anglais ; 2. Il ne fonctionne que sur le texte mais pas sur les images 3. lettre espacée.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






