 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Qu'est-ce que la mise en page adaptative ? Comment implémenter une mise en page adaptative ?
Qu'est-ce que la mise en page adaptative ? Comment implémenter une mise en page adaptative ?
Qu'est-ce que la mise en page adaptative ? Comment implémenter une mise en page adaptative ?
Dans la mise en page frontale, il existe une mise en page appelée mise en page adaptative. Alors, que signifie la mise en page adaptative ? Comment implémenter une mise en page adaptative ? Cet article vous présentera la signification de la mise en page adaptative et la méthode de mise en œuvre de la mise en page adaptative.
Regardons d'abord Qu'est-ce que la mise en page adaptative ?
La mise en page dite adaptative, nous pouvons rechercher la définition suivante de Baidu. La conception adaptative fait référence aux nouvelles méthodes et technologies de conception Web qui permettent aux pages Web de s'afficher de manière adaptative sur des terminaux de différentes tailles. Pour faire simple, l'adaptabilité consiste à adapter automatiquement la même page à des appareils de différentes tailles, résolvant ainsi le problème de fournir différentes versions de pages pour différents appareils.
Maintenant que nous savons ce qu'est la mise en page adaptative, examinons comment implémenter la mise en page adaptative ?
La mise en page adaptative de la page est divisée en adaptative en hauteur et en largeur. Il existe en fait de nombreuses méthodes de mise en œuvre. Prenons l'exemple de la mise en page à trois colonnes pour voir la mise en œuvre de mise en page adaptative. . Chemin.
1. Adaptation de la hauteur de la disposition adaptative
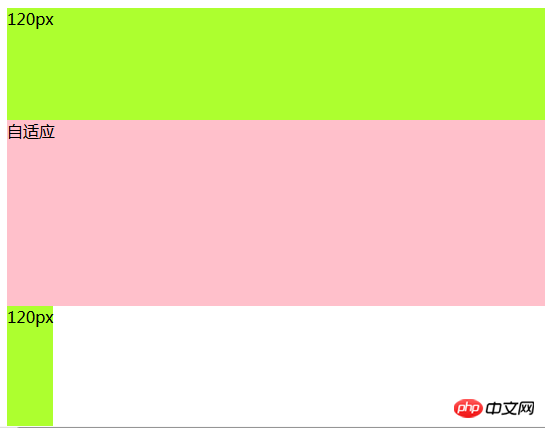
L'adaptation de la hauteur consiste à définir chaque module sur un positionnement absolu, puis à définir les valeurs automatiques du milieu. Les attributs supérieur et inférieur du module adapté sont respectivement les hauteurs du module de tête et du module inférieur, puis la hauteur du module central est adaptée.
Le code de disposition adaptative en hauteur est le suivant :
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}L'effet de disposition adaptative en hauteur est le suivant :

2. Adaptation de la largeur de la mise en page adaptative
Il existe trois façons d'adapter la largeur, à savoir en utilisant le positionnement absolu en utilisant la marge, le module du milieu est rendu flottant en premier ;
Jetons un coup d'œil à la mise en page adaptative (trois colonnes) implémentée respectivement par ces trois méthodes
1. Utilisez le positionnement absolu pour définir la disposition adaptative en largeur
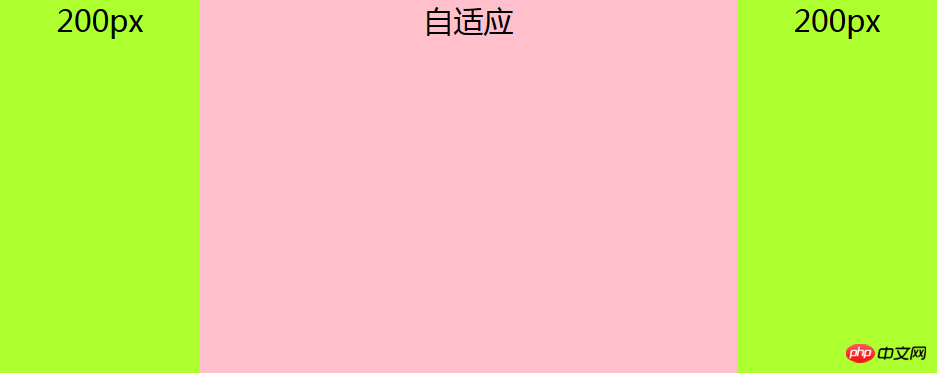
Explication : utilisez le positionnement absolu pour le module adaptatif et définissez la gauche et la droite sur la largeur des colonnes de gauche et de droite. Le principe et la hauteur sont automatiquement L'adaptation est la même, les deux autres colonnes flottant respectivement à gauche et à droite.
Le code de disposition adaptative de largeur de réglage de positionnement absolu est le suivant :
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}Largeur adaptative layout L'effet est le suivant :

2. En utilisant la marge, le module intermédiaire est rendu en premier pour définir la disposition adaptative en largeur
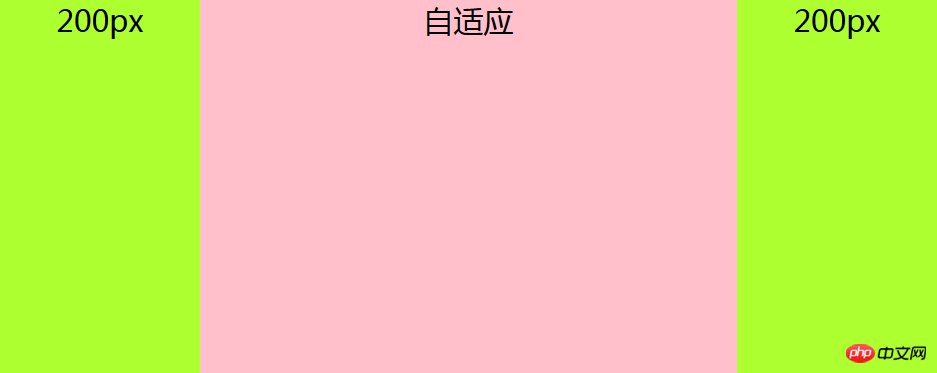
Instructions : une mise en page adaptative à trois colonnes dans laquelle la colonne du milieu est rendue en premier. La clé du rendu prioritaire (chargement) est que le contenu doit être placé en premier en HTML. Le div adaptatif doit être placé devant gauche et droite et contenu dans un div parent. Les modules div parent, gauche et droit flottent tous vers la gauche, puis définissent margin: 0 200px pour le div adaptatif (c'est-à-dire le div enfant dans le div parent), puis définissent la valeur de l'attribut margin-left de left sur un nombre négatif de 100 %, c'est-à-dire margin-left : -100 % ; définissez la valeur d'attribut de la marge droite sur le nombre négatif de sa propre largeur, qui est margin-left : -200px.
Remarque : Le div adaptatif doit être placé devant gauche et droite et inclus dans un div parent.
À l'aide de la marge, le module intermédiaire restitue d'abord le code permettant de définir la disposition adaptative en largeur comme suit :
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}L'effet du La disposition adaptative en largeur est la suivante :

3. 🎜>
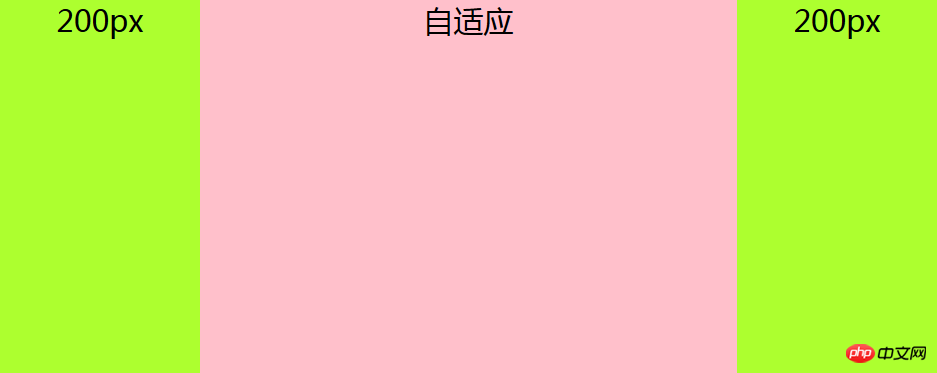
Remarque : Définir l'attribut margin dans la colonne du milieu signifie faire flotter respectivement les colonnes de gauche et de droite. Remarque : Si vous utilisez cette méthode pour adapter la mise en page, la colonne adaptative doit être placée derrière la gauche et la droite dans le HTML.Le code pour définir la disposition adaptative en largeur à l'aide de son propre flotteur est le suivant :
<body>
<div class="left">200px</div>
<div class="right">200px</div>
<div class="main">自适应</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
margin: 0 200px;
height: 100%;
background-color: pink;
}
.left,
.right {
width: 200px;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}L'effet de la disposition adaptative en largeur est la suivante :

Enfin :
Cet article se termine ici à propos mise en page adaptative si Si vous souhaitez en savoir plus, vous pouvez consulterLes 8 derniers didacticiels vidéo réactifs et adaptatifs recommandés en 2018, qui contient les derniers didacticiels vidéo gratuits à regarder.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal, des exemples de code spécifiques sont nécessaires Introduction : Dans la conception Web moderne, la mise en page est un facteur très critique. Pour les pages qui doivent afficher une grande quantité de contenu, la manière d’organiser raisonnablement la position et la taille des éléments pour obtenir une bonne visibilité et une facilité d’utilisation est une question importante. Flexbox (Flexible Box Layout) est un outil très puissant grâce auquel divers besoins de mise en page flexibles peuvent être facilement réalisés. Cet article présentera Flexbox en détail
 Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, des exemples de code spécifiques sont requis. Introduction : Dans la conception et le développement Web, la mise en œuvre d'une mise en page adaptative à hauteur égale est une exigence courante. Les méthodes de mise en page CSS traditionnelles sont souvent confrontées à certaines difficultés lorsqu'il s'agit d'une mise en page à hauteur égale, et la mise en page Flexbox nous offre une solution simple et puissante. Cet article présentera les concepts de base et l'utilisation courante de la mise en page Flexbox, et donnera des exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement l'utilisation de Flexbox pour implémenter leur propre
 Comment utiliser Vue pour implémenter des graphiques statistiques de mise en page adaptative
Aug 20, 2023 pm 10:25 PM
Comment utiliser Vue pour implémenter des graphiques statistiques de mise en page adaptative
Aug 20, 2023 pm 10:25 PM
Présentation de la façon d'utiliser Vue pour implémenter une présentation adaptative des graphiques statistiques : dans les applications Web modernes, les graphiques statistiques constituent une partie importante de l'affichage des données. En utilisant Vue.js, vous pouvez facilement implémenter une disposition adaptative des graphiques statistiques pour vous adapter aux différentes tailles d'écran et types d'appareils. Cet article expliquera comment utiliser Vue et certaines bibliothèques de graphiques couramment utilisées pour atteindre cet objectif. Créer un projet Vue et installer les dépendances. Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement la structure du projet. Dans le terminal, exécutez comme
 Conseils d'optimisation des propriétés de mise en page adaptative CSS : flex et grille
Oct 21, 2023 am 08:03 AM
Conseils d'optimisation des propriétés de mise en page adaptative CSS : flex et grille
Oct 21, 2023 am 08:03 AM
Conseils d'optimisation des attributs de mise en page adaptative CSS : flex et grille Dans le développement Web moderne, la mise en œuvre d'une mise en page adaptative est une tâche très importante. Avec la popularité des appareils mobiles et la diversification des tailles d’écran, il est essentiel de garantir que le site Web puisse s’afficher correctement sur différents appareils et s’adapter à différentes tailles d’écran. Heureusement, CSS fournit des propriétés et des techniques puissantes pour implémenter une mise en page adaptative. Cet article se concentrera sur deux propriétés couramment utilisées : flex et grid, et fournira des exemples de code spécifiques.
 Comment utiliser CSS pour implémenter une mise en page multi-colonnes adaptative
Oct 19, 2023 am 09:25 AM
Comment utiliser CSS pour implémenter une mise en page multi-colonnes adaptative
Oct 19, 2023 am 09:25 AM
Comment utiliser CSS pour implémenter une mise en page multi-colonnes adaptative Avec la popularité des appareils mobiles, de plus en plus de sites Web doivent s'adapter à différentes tailles d'écran. Utiliser CSS pour implémenter une mise en page adaptative multi-colonnes est une compétence importante qui peut donner à votre site Web une belle apparence sur divers appareils. Cet article expliquera comment utiliser CSS pour implémenter une mise en page adaptative multi-colonnes et donnera des exemples de code spécifiques. 1. Utiliser la mise en page Flexbox La mise en page Flexbox est un modèle de mise en page puissant en CSS3 qui peut facilement implémenter une mise en page multi-colonnes. d'abord,
 Présentation des différents attributs de largeur en CSS
Feb 20, 2024 am 10:03 AM
Présentation des différents attributs de largeur en CSS
Feb 20, 2024 am 10:03 AM
Une introduction aux différentes largeurs en CSS nécessite des exemples de code spécifiques. En CSS, la largeur (largeur) est un attribut couramment utilisé pour définir la largeur d'un élément. Dans le développement réel, nous rencontrerons de nombreuses situations dans lesquelles nous devons définir la largeur des éléments, et CSS propose diverses façons de répondre à nos besoins. Cet article présentera en détail les différentes propriétés de largeur en CSS et fournira des exemples de code spécifiques. width:autoLorsque nous ne définissons pas la largeur d'un élément en CSS, la valeur de largeur par défaut est
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page proportionnelle adaptative
Oct 25, 2023 am 11:46 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page proportionnelle adaptative
Oct 25, 2023 am 11:46 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page proportionnelle adaptative Dans le développement Web moderne, la mise en page réactive attire de plus en plus l'attention. Flexbox (flexible box layout) est un modèle de mise en page puissant en CSS qui peut aider les développeurs à implémenter facilement une mise en page proportionnelle adaptative. Cet article explique comment utiliser Flexbox pour implémenter cette mise en page, avec des exemples de code spécifiques. Flexbox est un modèle basé sur des conteneurs et des éléments En définissant les propriétés du conteneur, vous pouvez contrôler.



