 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser HTML5+css3 pour créer 12 styles de commutateurs de boutons couramment utilisés (code complet ci-joint)
Comment utiliser HTML5+css3 pour créer 12 styles de commutateurs de boutons couramment utilisés (code complet ci-joint)
Comment utiliser HTML5+css3 pour créer 12 styles de commutateurs de boutons couramment utilisés (code complet ci-joint)
De nos jours, le développement de pages Web frontales accorde de plus en plus d'attention au sens du design, et ces sens du design se reflètent davantage dans les détails. Aujourd'hui, je vais vous présenter en détail comment sont fabriqués les différents boutons de commutation. en utilisant HTML5+css3, j'espère que vous pourrez aider tout le monde.
Le principe d'utiliser HTML5+css3 pour réaliser des interrupteurs à boutons
Remplissez différentes couleurs selon les exigences du conception.
La forme du commutateur à bouton nécessite une analyse spécifique. Par exemple, le commutateur à bouton rond doit utiliser l'instruction border-radius et le commutateur à bouton carré peut utiliser directement div. paramètres, etc.
-
La conversion du style du curseur lorsque la souris survole est également le reflet de l'accent mis sur le design. Nous nous concentrons ici sur l'utilisation du curseur :
Le curseur. attribut spécifie le curseur à afficher. Type, cet attribut définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément. Selon les normes W3C, presque tous les navigateurs du marché sont compatibles avec l'attribut curseur, alors ne le faites pas. Ne vous inquiétez pas des problèmes de compatibilité avec les navigateurs.
L'utilisation de l'attribut curseur est indiquée dans le tableau suivant

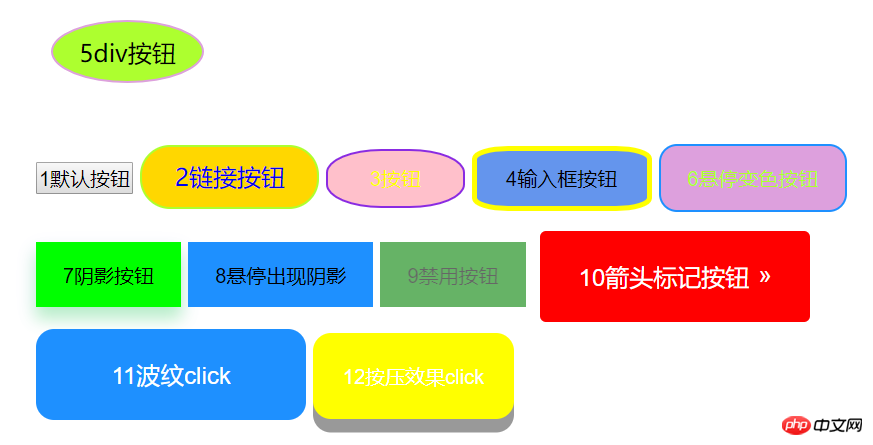
Les styles de commutateur à 12 boutons présentés dans cet article sont : bouton div, bouton par défaut, bouton de lien, bouton arrondi, bouton de zone de saisie, bouton de changement de couleur en survol, bouton d'ombre, bouton d'apparition en survol, bouton désactivé, bouton de flèche, bouton d'ondulation et appuyez sur le bouton d'effet.
Code pour créer un interrupteur à bouton en utilisant HTML5+css3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各式各样的按钮</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 600px;
height: 400px;
margin: 0 auto;
/*background: pink;*/
padding: 30px 50px;
}
/*div按钮*/
.button5{
width: 100px;
height: 30px;
float: left;
/*position: absolute;*/
text-align: center;
padding-top: 10px;
margin:0px 10px ;
background: greenyellow;
border: 1px solid plum;
cursor: pointer;
border-radius: 50%;
}
/*链接按钮*/
.button2{
background: gold;
border: 1px solid greenyellow;
text-decoration: none;
display: inline-block;
padding: 10px 22px;
border-radius: 20px;
/*cursor: pointer;靠近按钮的一只手*/
}
/*按钮*/
.button3{
background: pink;
border: 1px solid blueviolet;
padding: 10px 28px;
cursor: pointer;
color: yellow;
border-radius: 40%;
}
/*输入框按钮*/
.button4{
background: cornflowerblue;
border: 3px solid yellow;
padding: 10px 20px;
border-radius: 20%;
outline-style: none;/*去除点击时外部框线*/
}
/*悬停变色按钮*/
.button6{
background: plum;
color: greenyellow;
border: 1px solid dodgerblue;
transition-duration: 1s;/*过渡时间*/
border-radius: 12px;
padding: 13px 18px;
margin-top: 20px;
outline-style: none;/*去除点击时外部框线*/
}
.button6:hover{
background: yellow;
color: magenta;
transition-duration: 1s;
}
/*阴影按钮*/
.button7{
/*display: inline-block;*/
border: none;
background: lime;
padding: 13px 18px;
margin-top: 20px;
/*outline-style: none;!*去除点击时外部框线*!*/
/*-webkit-transition-duration: 0.6s;*/
transition-duration: 0.6s;
/*设置按钮阴影*/
box-shadow: 0 8px 16px 0 rgba(0,255,0,0.2),0 6px 20px 0 rgba(0,0,255,0.1);
}
/*悬停出现阴影按钮*/
.button8{
border: none;
background: dodgerblue;
padding: 13px 18px;
margin-top: 20px;
transition-duration: 0.6s;
}
.button8:hover{
box-shadow: 0 12px 16px 0 rgba(0,255,0,0.24),0 17px 50px 0 rgba(0,0,255,0.19);
}
/*禁用按钮*/
.button9{
border: none;
background: green;
padding: 13px 18px;
margin-top: 20px;
opacity: 0.6;/*设置按钮的透明度*/
cursor: not-allowed;/*设置按钮为禁用状态*/
}
/*箭头标记按钮*/
.button10{
display: inline-block;
border: none;
background: red;
color: white;
padding: 20px;
text-align: center;
border-radius: 4px;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
transition: all 0.5s;
margin: 5px;
cursor: pointer;
}
.button10 span{
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button10 span:after{
content: '»';
color: white;
position: absolute;
opacity: 0;/*先设置透明度为0,即不可见*/
right:-20px;/*新增箭头出来的方向*/
transition: 0.5s;
}
.button10:hover span{
padding-right: 15px;/*新增箭头与前面文字的距离*/
}
.button10:hover span:after{
opacity: 1;/*设置透明度为1,即可见状态*/
right: 0;
}
/*点击出现波纹效果按钮*/
.button11{
position: relative;/*必须添上这一句,否则波纹布满整个页面*/
background: dodgerblue;
border: none;
color: white;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
padding: 20px;
border-radius: 12px;
transition-duration: 0.4s;
overflow: hidden;
outline-style: none;/*去除点击时外部框线*/
}
.button11:after{
content:"";
background: aquamarine;
opacity: 0;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
transition: all 0.5s;
}
.button11:active:after{
padding: 0;
margin: 0;
opacity: 1;
transition: 0.1s;
}
/*点击出现按压效果*/
.button12{
outline-style: none;/*去除点击时外部框线*/
padding: 20px;
color: white;
background: yellow;
border: none;
border-radius: 12px;
box-shadow: 0px 9px 0px rgba(144,144,144,1),0px 9px 25px rgba(0,0,0,.7);
}
.button12:hover{
background: gold;
}
.button12:active{
background: gold;
box-shadow: 0 5px #666;
transform: translateY(4px);
transition-duration: 0s;/*过渡效果持续时间*/
}
</style>
</head>
<body>
<div>
<div>5div按钮</div>
<p style="clear: both"><br></p>
<button>1默认按钮</button>
<a href="#">2链接按钮</a>
<button>3按钮</button>
<input type="button" value="4输入框按钮">
<button>6悬停变色按钮</button>
<button>7阴影按钮</button>
<button>8悬停出现阴影</button>
<button>9禁用按钮</button>
<button style="vertical-align: middle"><span>10箭头标记按钮</span></button>
<button>11波纹click</button>
<button>12按压效果click</button>
</div>
</body>
</html>Interrupteur à bouton Le style est comme indiqué sur l'image

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Redémarrez Microsoft Teams Si vous obtenez un écran vide après le lancement de Teams, un bon point de départ est de redémarrer l'application elle-même. Pour fermer et redémarrer Microsoft Teams : Cliquez avec le bouton droit sur l'icône Teams dans la zone de notification de la barre des tâches et cliquez sur Quitter dans le menu. Redémarrez Microsoft Teams à partir du menu Démarrer ou du raccourci sur le bureau et voyez si cela fonctionne. Fermez Microsoft Teams à partir du Gestionnaire des tâches. Si un redémarrage de base du processus Teams ne fonctionne pas, accédez au Gestionnaire des tâches et terminez la tâche. Pour fermer Teams depuis le Gestionnaire des tâches, procédez comme suit
 Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Comme son nom l'indique, le bouton de sécurité Windows est une fonctionnalité de sécurité qui vous permet d'accéder en toute sécurité au menu de connexion et de vous connecter à votre appareil à l'aide d'un mot de passe. Dans ce cas, les smartphones sont définitivement en avance. Mais les appareils portables Windows, tels que les tablettes, ont commencé à ajouter un bouton de sécurité Windows qui constitue plus qu'un simple moyen d'empêcher les utilisateurs indésirables d'entrer. Il fournit également des options de menu de connexion supplémentaires. Cependant, si vous essayez de trouver le bouton de sécurité Windows sur votre ordinateur de bureau ou ordinateur portable, vous pourriez être déçu. pourquoi donc? Tablettes vs PC Le bouton de sécurité Windows est un bouton physique qui existe sur les tablettes
 5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être désactiver le service d'optimisation de la livraison sur votre ordinateur Windows. Cependant, nos lecteurs se plaignent de ne pas connaître les bonnes étapes à suivre. Ce guide explique comment désactiver le service d'optimisation de la livraison en quelques étapes. Pour en savoir plus sur les services, vous pouvez consulter notre guide Comment ouvrir services.msc pour plus d'informations. Que fait le service d’optimisation de la livraison ? Delivery Optimization Service est un téléchargeur HTTP avec une solution d'hébergement cloud. Il permet aux appareils Windows de télécharger des mises à jour, des mises à niveau, des applications et d'autres fichiers de packages volumineux à partir de sources alternatives. De plus, cela permet de réduire la consommation de bande passante en permettant à plusieurs appareils d'un déploiement de télécharger ces packages. De plus, Windo
 Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment forcer le redémarrage de l'iPad Mini 6 Forcer le redémarrage de l'iPad Mini 6 se fait avec une série de pressions sur des boutons, et cela fonctionne comme ceci : Appuyez et relâchez pour augmenter le volume Appuyez et relâchez pour diminuer le volume Appuyez et relâchez le bouton d'alimentation/verrouillage jusqu'à ce que vous voyiez Logo Apple, indiquant que l'iPad Mini a été redémarré de force. Ça y est, vous avez redémarré de force l'iPad Mini 6 ! Un redémarrage forcé est généralement utilisé pour des raisons de dépannage, par exemple lorsque votre iPad Mini se bloque, que les applications se bloquent ou qu'un autre problème général se produit. Une chose à noter concernant la procédure de redémarrage forcé de l'iPad Mini de 6e génération est que pour tous les autres appareils dotés de cadres ultra-fins et utilisant
 Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
<h3>Que dois-je savoir sur la connexion de ma manette PS5 ? </h3><p>Aussi bon que soit le contrôleur DualSense, il a été signalé que le contrôleur ne se connectait pas ou n'était pas détecté. Le moyen le plus simple de résoudre ce problème consiste à connecter le contrôleur à votre PC à l'aide d'un câble USB approprié. </p><p>Certains jeux prennent en charge DualSense de manière native. Dans ces cas-là, vous pouvez simplement brancher le contrôleur. Mais cela soulève d'autres questions, comme que se passe-t-il si vous n'avez pas de câble USB ou si vous ne souhaitez pas en utiliser un ?
 Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Cliquez pour accéder :</strong>Navigation du plug-in de l'outil ChatGPT</li></ul><h2>Rechercher et supprimer l'historique des téléchargements dans Edge< /h2> ;<p>Comme les autres navigateurs, Edge dispose d'un<strong>Téléchargement
![Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Le bouton d'alimentation peut faire plus que simplement éteindre votre PC, bien qu'il s'agisse de l'action par défaut pour les utilisateurs d'ordinateurs de bureau. Si vous souhaitez modifier l’action du bouton d’alimentation dans Windows 11, c’est plus simple que vous ne le pensez ! Gardez à l'esprit que le bouton d'alimentation physique est différent du bouton du menu Démarrer et que les modifications ci-dessous n'affecteront pas le fonctionnement de ce dernier. De plus, vous trouverez des options d'alimentation légèrement différentes selon qu'il s'agit d'un ordinateur de bureau ou d'un ordinateur portable. Pourquoi devriez-vous modifier l’action du bouton d’alimentation dans Windows 11 ? Si vous mettez votre ordinateur en veille plus souvent que vous ne l'éteignez, modifier le comportement de votre bouton d'alimentation matériel (c'est-à-dire le bouton d'alimentation physique de votre PC) fera l'affaire. La même idée s'applique au mode veille ou simplement à la désactivation de l'écran. Changer Windows 11
 iOS 17 : Comment organiser les applications iMessage dans Messages
Sep 18, 2023 pm 05:25 PM
iOS 17 : Comment organiser les applications iMessage dans Messages
Sep 18, 2023 pm 05:25 PM
Dans iOS 17, Apple a non seulement ajouté plusieurs nouvelles fonctionnalités de messagerie, mais a également modifié la conception de l'application Messages pour lui donner un aspect plus épuré. Toutes les applications et outils iMessage, tels que les options d'appareil photo et de photo, sont désormais accessibles en appuyant sur le bouton "+" au-dessus du clavier et à gauche du champ de saisie de texte. Cliquer sur le bouton "+" fait apparaître une colonne de menu avec un ordre d'options par défaut. En partant du haut, il y a l'appareil photo, les photos, les autocollants, l'argent liquide (si disponible), l'audio et l'emplacement. Tout en bas se trouve un bouton « Plus » qui, lorsque vous appuyez dessus, révèle toutes les autres applications de messagerie installées (vous pouvez également faire glisser votre doigt vers le haut pour révéler cette liste cachée). Comment réorganiser votre application iMessage Vous pouvez le faire en suivant






