 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade
Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade
Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade
Lors de la mise en page d'une page Web, une méthode de mise en page appelée disposition en cascade est parfois utilisée. Alors, à quoi ressemble la disposition en cascade ? Cet article vous présentera comment implémenter la disposition du flux en cascade.
Jetons d’abord un coup d’œil Quelle est la disposition du débit de la cascade ?
Selon la définition de l'Encyclopédie Baidu, nous pouvons savoir que le débit de cascade est également appelé disposition du débit de cascade. Il s'agit d'une mise en page de site Web relativement populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle.
Alors jetons un coup d'œil à Quel est le principe de la disposition du flux en cascade ?
Le principe de la disposition du flux en cascade est que plusieurs divs avec des hauteurs variables dans le conteneur de pages flottent de manière inégale et désordonnée à certains intervalles. Lorsque la souris défile, les données sont constamment chargées à la queue du conteneur et se chargent automatiquement. au poste vacant et faites du vélo en continu.
Après avoir lu la définition et les principes de la disposition des flux en cascade ci-dessus, jetons un coup d'œil à la méthode de mise en œuvre de la disposition des flux en cascade.
Le cœur de la disposition du flux en cascade est basé sur une disposition en grille, et la hauteur de la liste d'éléments contenue dans chaque ligne est aléatoire (la hauteur change dynamiquement avec son propre contenu), et chaque liste d'éléments est organisée en une forme de pile. Plus important encore, il n'y a pas d'espacement inutile entre les piles.
Jetons un coup d'œil au code d'implémentation de disposition du flux en cascade
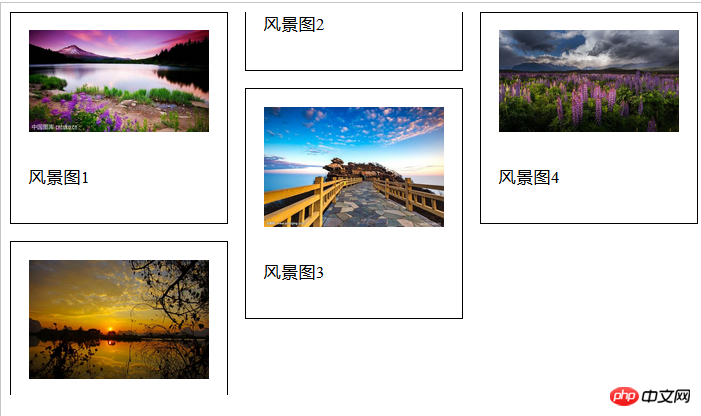
Code de disposition du flux en cascade CSS pur :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
</html>
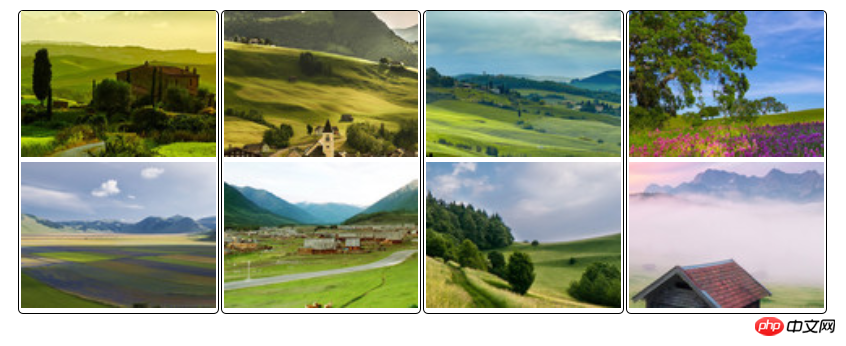
Le code d'implémentation de la disposition du flux en cascade simple jquery : <🎜. >
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
})

ci-dessus C'est tout le contenu de cet article. Il existe d'autres moyens d'implémenter la disposition du flux en cascade, comme le js natif pour implémenter la disposition du flux en cascade. Je n'entrerai pas dans les détails ici. implémentez-le vous-même avec js, ou vous pouvez accéder au site Web PHP chinois pour trouver la méthode correspondante.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une disposition de défilement infini et de flux en cascade à l'aide de Vue ?
Jun 27, 2023 pm 01:32 PM
Comment créer une disposition de défilement infini et de flux en cascade à l'aide de Vue ?
Jun 27, 2023 pm 01:32 PM
Vue.js est un framework JavaScript populaire qui permet aux développeurs de créer facilement des applications Web dynamiques et réactives. Parmi eux, il est particulièrement apprécié par les développeurs pour ses puissantes capacités de développement de composants. Le défilement infini et la disposition en cascade sont devenus l'une des fonctionnalités indispensables du développement Web moderne. Cet article vise à présenter comment utiliser Vue.js, combiné avec certaines bibliothèques tierces, pour implémenter des fonctions de défilement infini et de disposition de flux en cascade. Réaliser un défilement infini défilement infini (Infinit
 Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade
Oct 21, 2023 am 09:25 AM
Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade
Oct 21, 2023 am 09:25 AM
Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade. La disposition en cascade est une méthode de conception Web courante, qui se caractérise par la présentation d'un effet visuel complexe, dynamique et ordonné. L'application d'une disposition en cascade dans les pages Web d'affichage des produits peut améliorer l'effet d'affichage des produits et attirer l'attention des utilisateurs. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation d'affichage des produits en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire une structure HTML de base pour s'adapter
 Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ?
Sep 09, 2023 am 08:39 AM
Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ?
Sep 09, 2023 am 08:39 AM
Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ? Dans la conception Web, la mise en page en cascade est une méthode de mise en page courante et populaire. Il se caractérise par la présentation du contenu en colonnes et en hauteurs de rangées irrégulières, créant une esthétique semblable à une cascade. Dans le passé, la mise en œuvre d'une disposition en cascade nécessitait l'utilisation d'un code JavaScript complexe pour calculer la position et la taille des éléments. Cependant, avec le développement de CSS3, nous pouvons utiliser sa puissante propriété flex pour le rendre plus simple.
 Conseils pour implémenter une disposition de flux en cascade de cartes réactive à l'aide de CSS
Nov 21, 2023 am 08:26 AM
Conseils pour implémenter une disposition de flux en cascade de cartes réactive à l'aide de CSS
Nov 21, 2023 am 08:26 AM
Conseils pour implémenter une mise en page en cascade de cartes réactives à l'aide de CSS Avec la popularité des appareils mobiles et la diversification du contenu Web, la conception réactive est devenue l'une des exigences de base du développement Web moderne. Parmi eux, la disposition des cartes et la disposition des flux en cascade sont progressivement devenues des styles de conception populaires. Cet article explique comment utiliser CSS pour implémenter une disposition en cascade de cartes réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir la structure d'un ensemble de cartes en HTML, par exemple en utilisant <ul>
 Comment utiliser la mise en page CSS Flex pour implémenter la mise en page du flux en cascade
Sep 27, 2023 pm 04:22 PM
Comment utiliser la mise en page CSS Flex pour implémenter la mise en page du flux en cascade
Sep 27, 2023 pm 04:22 PM
Comment utiliser la mise en page élastique CSSFlex pour implémenter la mise en page de flux en cascade Avec le développement continu de la conception Web, la mise en page de flux en cascade est devenue une méthode de mise en page très populaire. Contrairement à la disposition en grille traditionnelle, la disposition du flux en cascade peut s'adapter à la taille de l'écran et présente une sensation de flux unique. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter la disposition de flux en cascade et fournirons des exemples de code spécifiques. La mise en page élastique CSSFlex est un modèle de mise en page puissant qui applique di
 Utilisez uniapp pour obtenir un effet de disposition du flux en cascade
Nov 21, 2023 am 10:25 AM
Utilisez uniapp pour obtenir un effet de disposition du flux en cascade
Nov 21, 2023 am 10:25 AM
Utilisez Uniapp pour obtenir un effet de mise en page de flux en cascade. La mise en page de flux en cascade est un formulaire de mise en page de page Web courant. Sa caractéristique est que le contenu est disposé en colonnes irrégulières pour former un effet de type flux en cascade. Dans le développement mobile, le framework Uniapp peut être utilisé pour obtenir facilement des effets de disposition de flux en cascade. Cet article explique comment utiliser Uniapp pour implémenter la disposition en cascade et fournit des exemples de code spécifiques. 1. Créez le projet Uniapp. Tout d'abord, nous devons installer l'outil de développement HbuilderX sur l'ordinateur.
 Comment implémenter la disposition du flux en cascade à l'aide de HTML et CSS
Oct 24, 2023 am 09:33 AM
Comment implémenter la disposition du flux en cascade à l'aide de HTML et CSS
Oct 24, 2023 am 09:33 AM
Comment utiliser HTML et CSS pour implémenter la mise en page en cascade. La mise en page en cascade (Waterfall Layout) est une méthode de mise en page de page Web courante. Elle peut faire apparaître le contenu de la page Web comme un flux en cascade. La hauteur de chaque colonne peut être différente, ce qui fait que le contenu de la page Web apparaît comme un flux en cascade. la page Web est plus belle et amusante. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la mise en page en cascade, avec des exemples de code spécifiques. Tout d’abord, examinons la structure HTML requise. Afin d'implémenter la disposition du flux en cascade, nous devons utiliser
 Tutoriel de mise en page CSS : la meilleure façon d'implémenter la mise en page en cascade
Oct 20, 2023 pm 01:10 PM
Tutoriel de mise en page CSS : la meilleure façon d'implémenter la mise en page en cascade
Oct 20, 2023 pm 01:10 PM
Tutoriel de mise en page CSS : La meilleure façon d'implémenter la mise en page en cascade, des exemples de code spécifiques sont requis. La mise en page en cascade (Waterfall Layout) est une méthode de mise en page Web courante. Elle peut organiser des éléments de différentes tailles dans plusieurs colonnes pour donner aux gens une forme de cascade. sentiment. Cette mise en page est souvent utilisée pour les pages Web qui doivent afficher plusieurs éléments, tels que des murs de photos et des présentations de produits. Cet article explique comment utiliser CSS pour implémenter la disposition en cascade et donne des exemples de code spécifiques. 1. Construire la structure HTML Tout d'abord, nous devons construire la base





