 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation du tri des données Json basé sur un certain champ basé sur les compétences JavaScript_javascript
Implémentation du tri des données Json basé sur un certain champ basé sur les compétences JavaScript_javascript
Implémentation du tri des données Json basé sur un certain champ basé sur les compétences JavaScript_javascript
1. Tout d'abord, laissez-moi vous présenter la méthode sort() intégrée à js
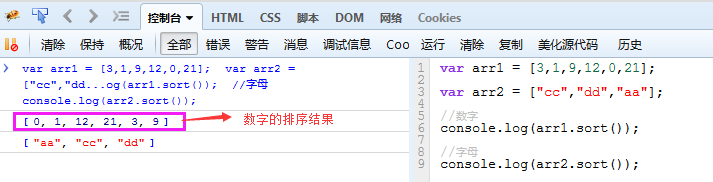
Cette méthode trie les éléments du tableau par ordre alphabétique par défaut. Pour être plus précis, elle trie par ordre d'encodage des caractères.
Regardez l'exemple suivant :

Lorsque les éléments du tableau sont de type numérique, le résultat du tri est complètement différent de ce à quoi nous nous attendions, car la valeur par défaut est de trier selon l'ordre d'encodage des caractères.
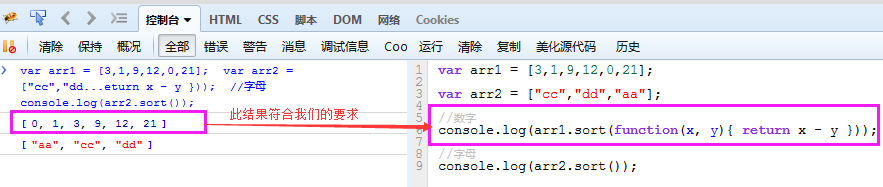
Solution : La méthode sort() reçoit un paramètre optionnel (ce paramètre doit être une fonction Nous pouvons définir nous-mêmes les règles de tri, comme indiqué ci-dessous
).
2. Implémentation spécifique du tri json
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}PS : En JS : le tableau d'objets json est trié par propriétés d'objet
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));Le tableau lui-même a une méthode de tri, qui peut spécifier une fonction de tri, de sorte qu'une fonction de tri peut être générée dynamiquement pour compléter l'exigence de tri par attributs d'objet spécifiés
;Remarque : la séquence originale du tableau changera après le tri ! !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





