
Afin de se conformer au style de la page entière, il est parfois nécessaire de transformer le div carré en différentes formes pour obtenir un style unifié. Cet article vous montrera comment utiliser CSS3 pour obtenir l'effet de coin arrondi. a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Avantages de l'utilisation de CSS3 pour obtenir un effet de coins arrondis
Réduisez la charge de travail de maintenance du site Web.
Améliore les performances du site Web Sans requêtes HTTP pour les images, la page Web se chargera plus rapidement.
Augmente la beauté visuelle.
Le principe d'utiliser CSS3 pour obtenir des coins arrondis
Nous devons utiliser l'attribut border-radius en CSS3 , puis aujourd'hui, nous vous amènerons à en savoir plus sur l'attribut border-radius.
Attribut Border-radius
Signification : L'attribut d'abréviation de l'attribut Border-radius ajoute une bordure arrondie à l'élément.
Syntaxe : border-radius : 1-4 length|% / 1-4 length|%;
Compatibilité des navigateurs : IE9+, Firefox 4+, Chrome, Safari 5+ et Opera prennent en charge l'attribut border-radius.
Code pour utiliser CSS3 pour obtenir un effet de coins arrondis
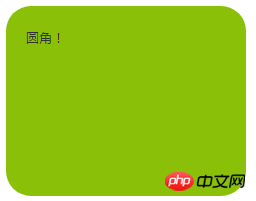
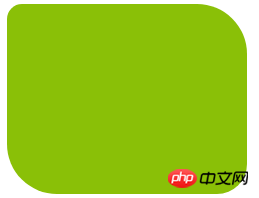
Exemple 1 : cercle d'élément avec un arrière-plan spécifié couleur L'effet de l'angle
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
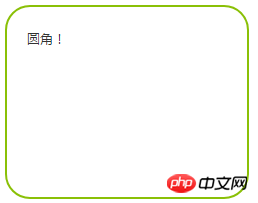
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
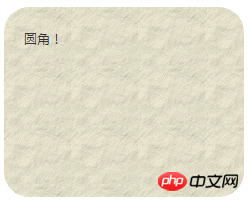
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
} est montré dans la figure



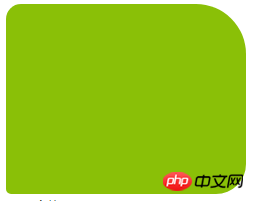
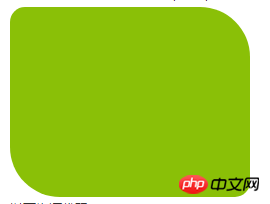
Exemple 2 : Spécifiez un élément spécifique avec des coins arrondis
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}L'exemple d'effet est tel qu'indiqué dans le chiffre



Résumé
La première valeur des deux longueurs de l'attribut est le rayon horizontal, et la seconde est le rayon vertical. Si la deuxième valeur est omise, elle est copiée à partir de la première. Si l’une ou l’autre des longueurs est nulle, les coins sont carrés et non arrondis. La propriété border-radius peut également créer des ellipses, que nous vous présenterons dans un prochain article.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!