
Le contenu de cet article est une introduction à la méthode de débogage des programmes de nœuds dans webstorm (images et textes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Je crois que vous êtes entré en contact avec beaucoup de code de nœud Si votre application est relativement basique ou si elle est spécifique à. votre projet, vous n'avez pas besoin d'entrer en contact avec lui. Code de nœud profond, peut-être n'avez-vous besoin que d'un simple console.log('votre variable') pour répondre pleinement à vos besoins. Si vous utilisez le nœud en profondeur et souhaitez le déboguer, je pense que vous auriez dû entrer en contact avec node-inspector le processus d'utilisation général est le suivant -
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)Le panneau de débogage est fondamentalement le même que celui-ci. outils de développement Chrome, très familiers, savent utiliser Chrome, savent bien y jouer, il n'y a aucun coût d'apprentissage.
Ici, je présente principalement l'utilisation de webstorm pour déboguer le code des nœuds. J'ai déjà cherché sur Internet, mais ce n'est pas très fiable, j'ai donc fait plus de tentatives et de réflexion, et je vais le résumer. ici. J'espère que cela pourra aider les étudiants qui utilisent Webstorm.
Si vous ne connaissez pas webstorm, eh bien, jetez un œil à l'introduction officielle. Chacun a des avis différents sur le choix de l’éditeur, qui ne seront pas abordés ici. J'ai juste utilisé personnellement Eclipse (aptana), Sublime Text et Webstorm. J'ai avancé étape par étape et je suis tombé amoureux de Webstorm. Les fonctions sont très puissantes et le niveau d'intégration est en effet relativement élevé. L'utilisation de base sera discutée en détail lorsque nous en aurons l'occasion. Ici, nous présentons uniquement comment déboguer le programme de nœud.
Si vous avez joué avec Java, il est vraiment pratique d'utiliser Eclipse pour déboguer. Ou si vous jouez avec PHP, je pense que phpstorm est également très efficace pour déboguer du code PHP. Ce serait formidable s'il existait un IDE capable également de déboguer Node. C'est vrai, un webstorm peut gérer cela.
Suivez principalement l'introduction du répertoire suivante -
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1 Débogage du programme nodejs
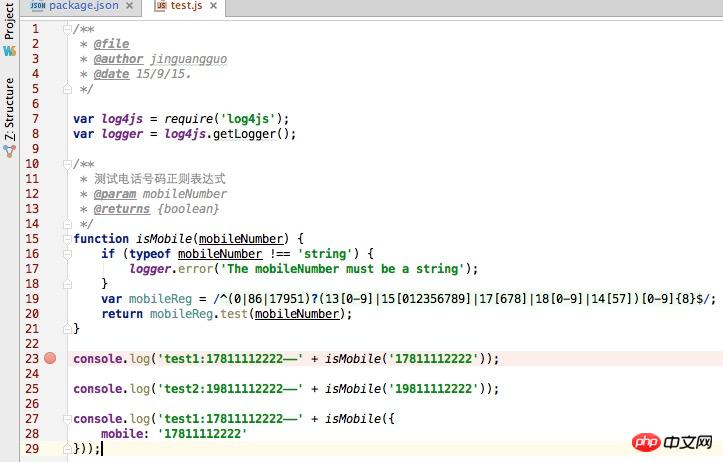
comme indiqué. ci-dessous ——

Vous pouvez voir qu'un point d'arrêt est placé sur la ligne 23. Si vous souhaitez que le point d'arrêt fonctionne, vous devez configurer la configuration de débogage du fichier -

Mode Exécution, l'exécution directe du fichier n'affectera pas le point d'arrêt pour le moment. , vous pouvez déboguer en vous connectant (console.log), il exécutera le fichier js de manière séquentielle et ne nécessite pas de méthode d'entrée ou de classe d'entrée (différente de Java).
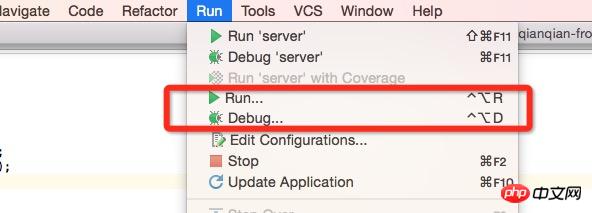
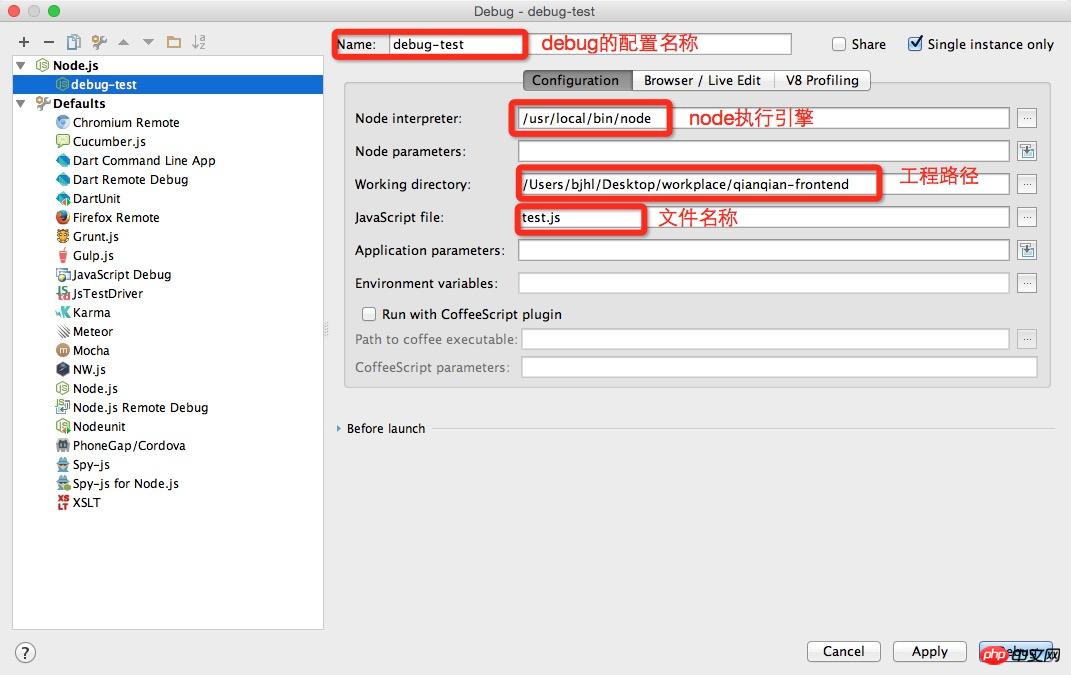
Vous pouvez le configurer ensuite -

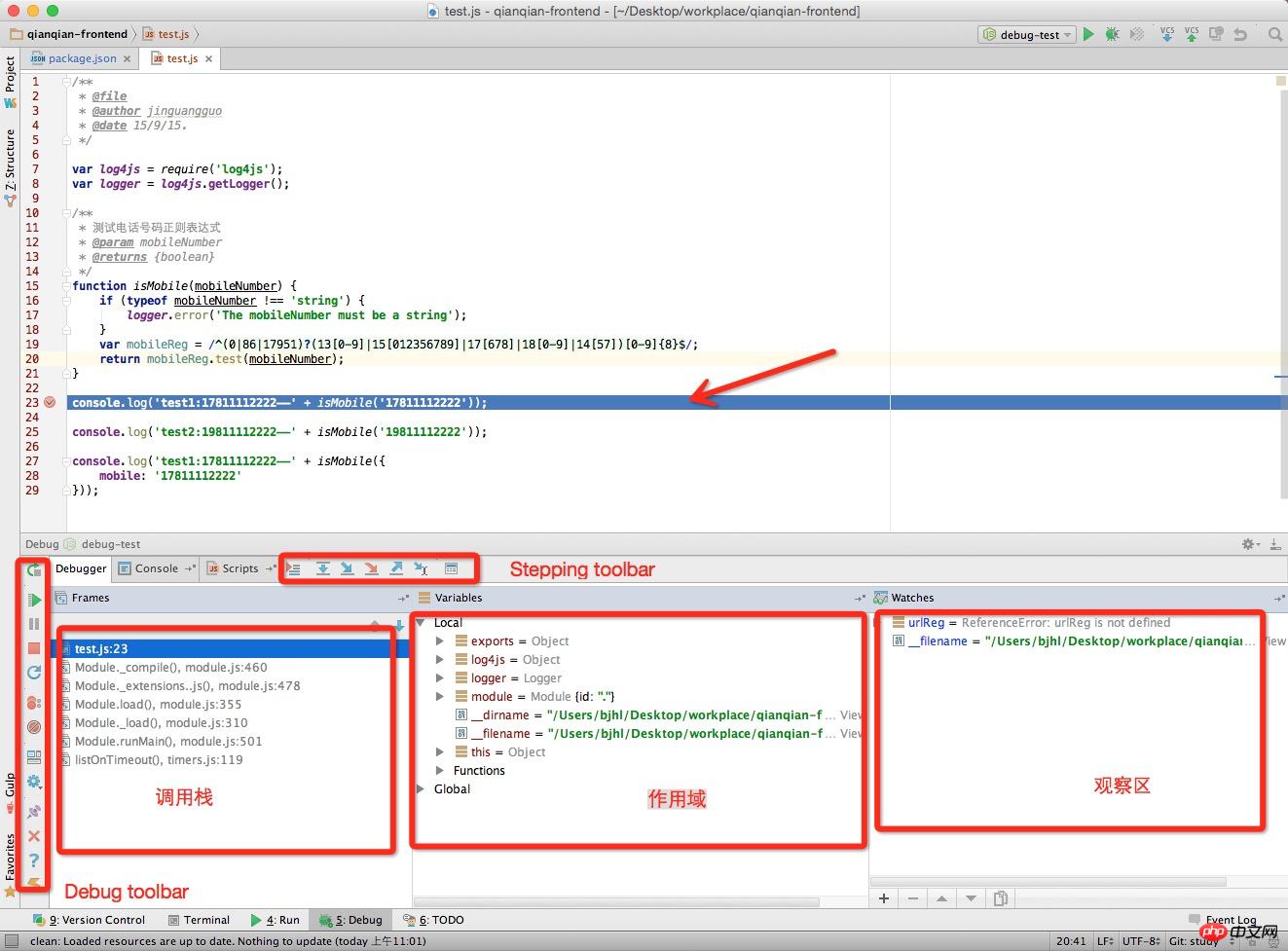
Après avoir cliqué sur "Déboguer", vous verrez - 
Vous peut voir que le code est débogué à la ligne 23. En même temps, dans le panneau Debug ci-dessous, vous pouvez voir la barre d'outils Debug et la barre d'outils Stepping. Quant à la description des deux barres d'outils, il suffit de regarder la description officielle d'IntelliJ IDEA. Vous trouverez ci-joint l'adresse du lien : http://www. .jetbrains.com/idea /help/debug-tool-window.html
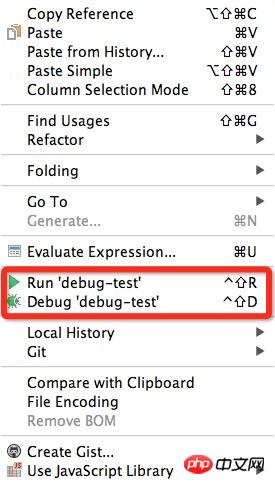
Démarrer le débogage. Un moyen plus pratique consiste à cliquer avec le bouton droit sur le fichier et à sélectionner déboguer. Regardez l'image ci-dessous -

Ci-dessus, vous pouvez déboguer le code du programme de nœud simple. L'opération est très simple et pratique. Voyons ensuite comment déboguer les tâches gulp (grunt est similaire, donc je ne le listerai pas ici).
2. Débogage de gulp
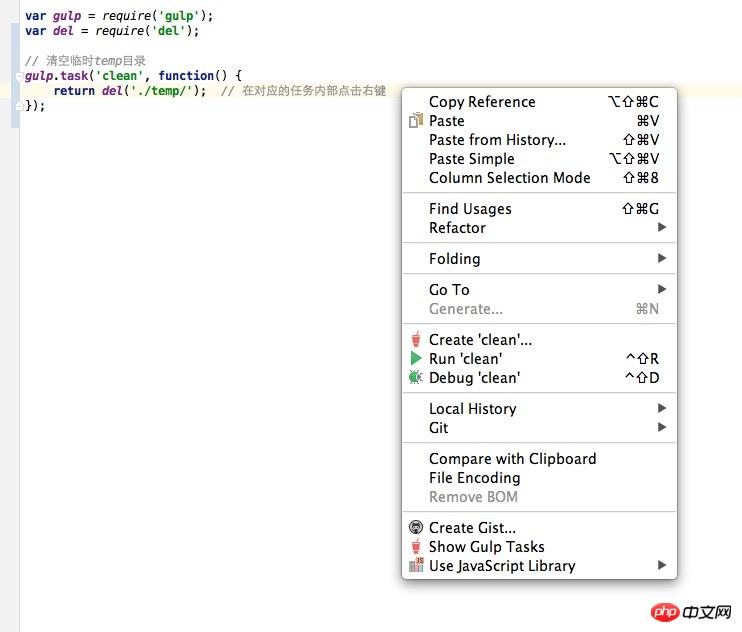
Cliquez avec le bouton droit sur le fichier gulpfile.js correspondant, comme indiqué ci-dessous -

Sélectionnez "Créer 'clean'" pour ajouter la configuration et démarrer le débogage ; si vous sélectionnez "Debug 'clean'", vous pouvez déboguer directement.
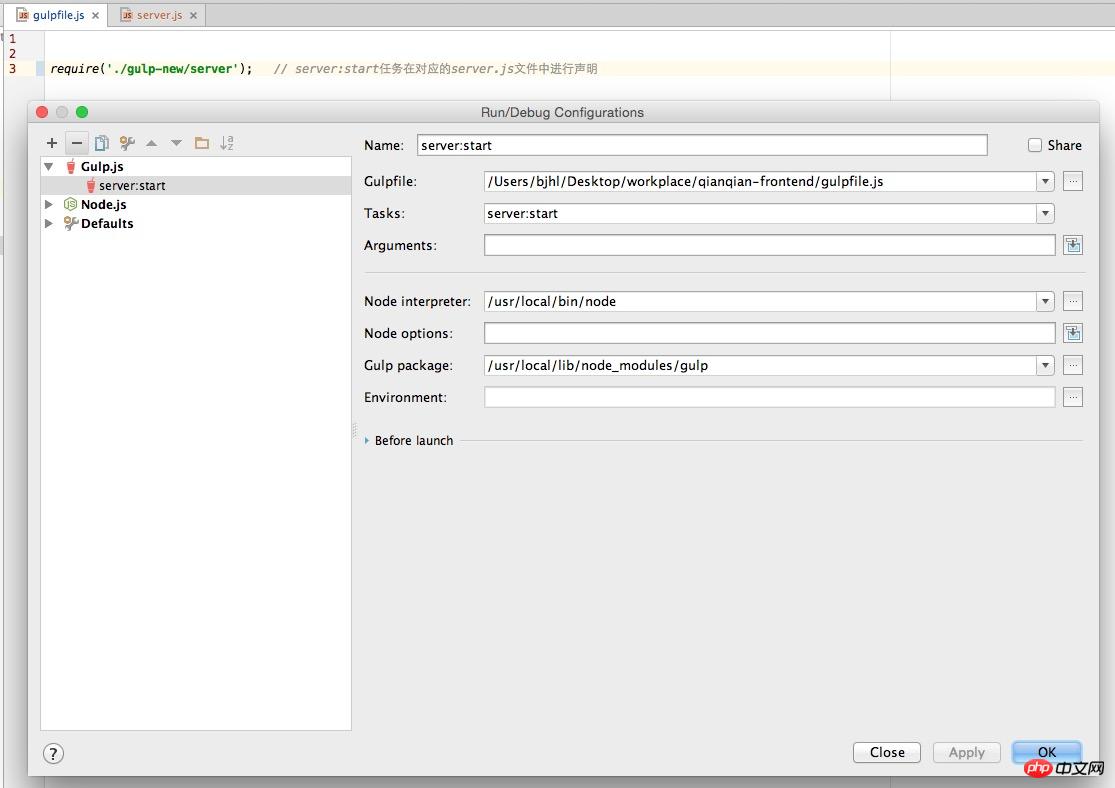
Si votre tâche n'est pas déclarée dans le fichier gulpfile.js, vous pouvez également ouvrir la boîte de dialogue de configuration pour la configuration, comme suit :

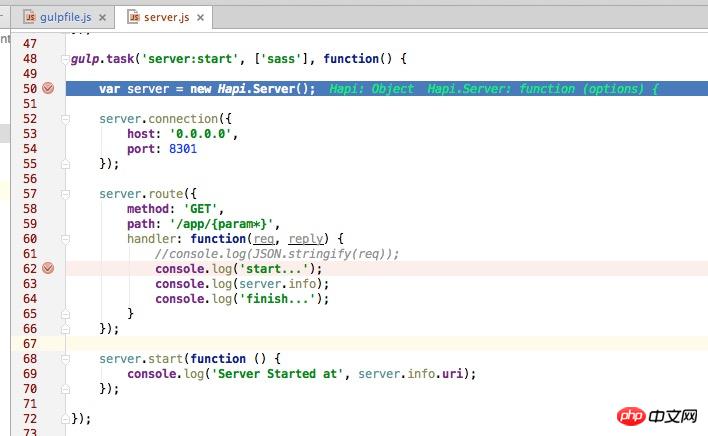
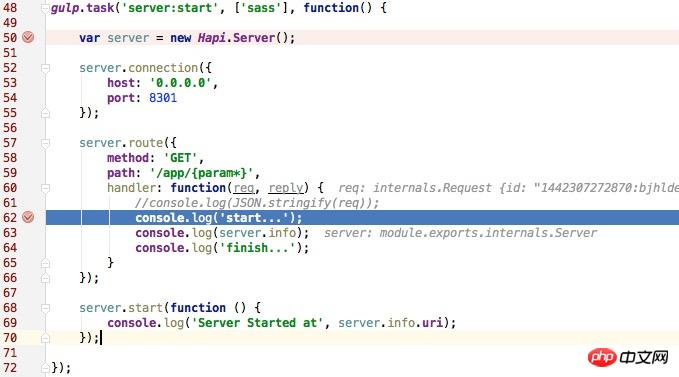
Faites attention au fichier gulp. Pour fonctionner dans js, il doit charger tous les noms de tâches pour que le débogage soit efficace. Vous verrez la page de débogage comme suit -

Comme indiqué ci-dessus, nous voyons que le programme atteint le point d'arrêt à la ligne 50. Suite à ce qui précède, nous continuerons à parler de comment déboguer des applications Web.
3. Débogage des applications Web
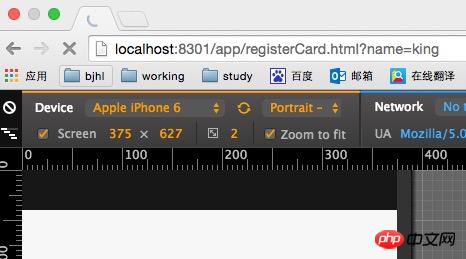
Comme indiqué ci-dessus, nous avons terminé la configuration du débogage des points d'arrêt pour les tâches gulp (pour les tâches ordinaires non gulp programme de nœud de tâches, il en va de même), lorsque l'on accède au Web, il s'arrêtera naturellement au point d'arrêt correspondant, tel que -

Vous pouvez également voir que le correspondant le navigateur est toujours à l'état de chargement, comme indiqué ci-dessous——

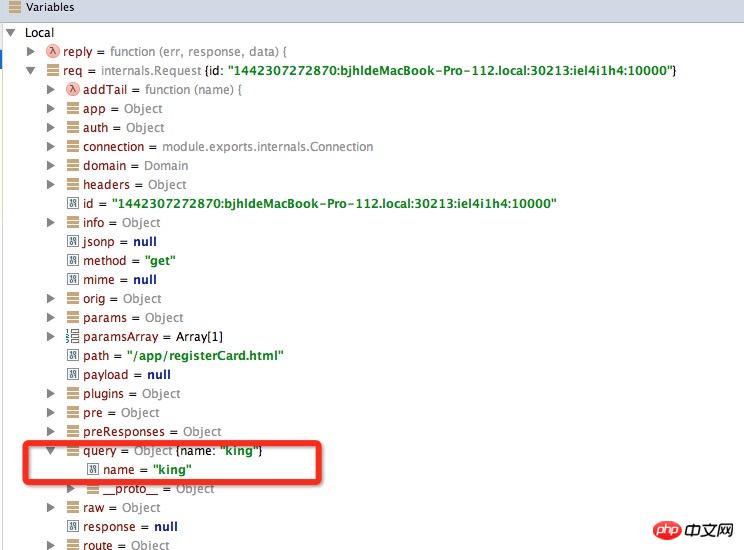
Si vous souhaitez afficher les paramètres transmis dans l'objet de requête, tels que -

OK, introduction au débogage des applications Web Venez ici.
Du point de vue de chaque catégorie d'application (débogage de programme normal de nœud, débogage de tâche gulp/grunt, débogage Web, etc.), la configuration et les méthodes de débogage correspondantes sont présentées ici. Relativement simple et pratique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise