 outils de développement
outils de développement
 webstorm
webstorm
 Introduction aux différentes configurations dans WebStorm (photo)
Introduction aux différentes configurations dans WebStorm (photo)
Introduction aux différentes configurations dans WebStorm (photo)
Le contenu de cet article concerne diverses méthodes de configuration (images) dans WebStorm. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
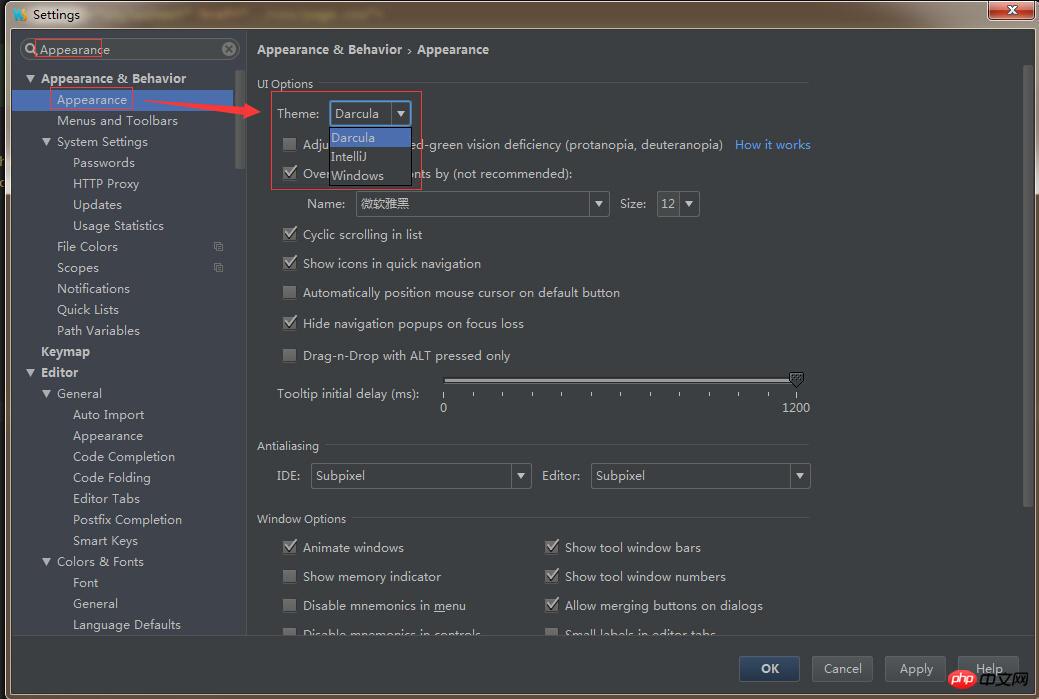
1. Couleur du thème
Paramètres du thème
Méthode : Fichier -> Paramètres -> Apparence et comportement -> Apparence ->Thème.

webstorm-setting-02.jpg
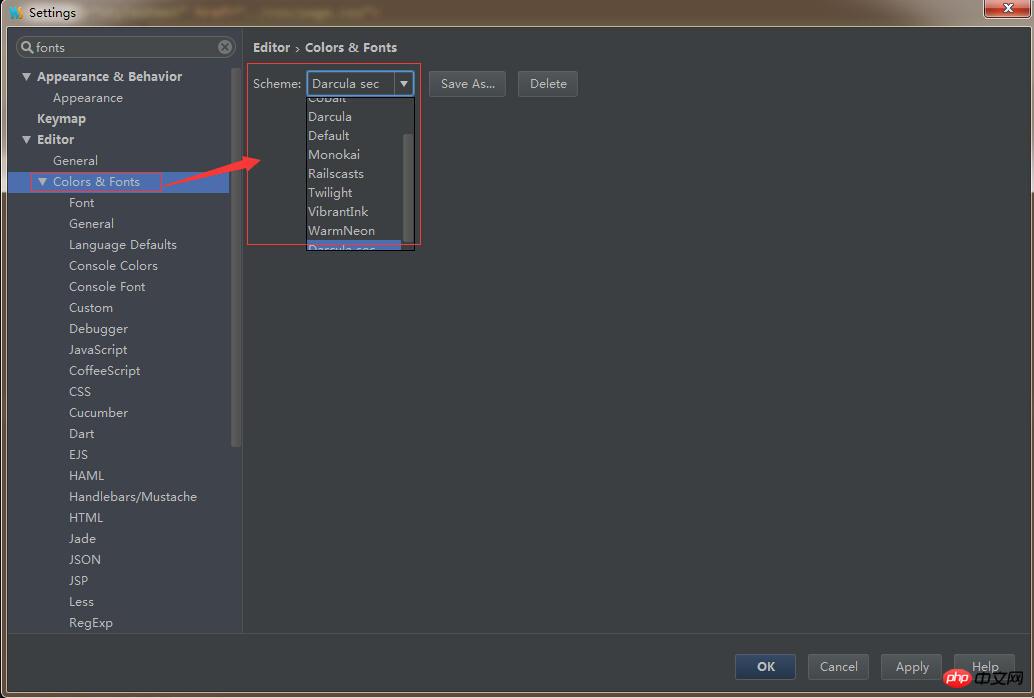
Paramètres de couleur
Méthode : Fichier -> Éditeur -> & Polices->Schéma. (Remarque : si vous êtes un ami qui a transféré depuis Sublime text3 et préférez la correspondance des couleurs monokia, vous pouvez vous référer à cet article Premiers pas avec Webstorm 1-Thème et correspondance des couleurs)

webstorm-setting-04.jpg
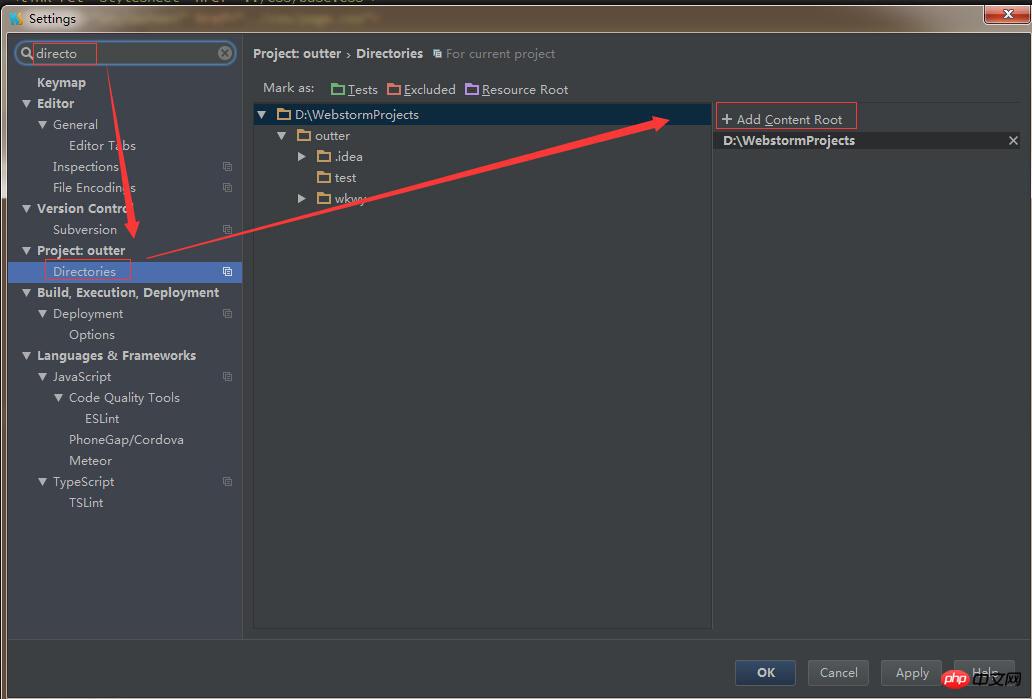
2. Ouvrir plusieurs projets
WebStorm ne peut ouvrir qu'un seul projet à la fois. par défaut. C'est très ennuyeux, mais cela peut en fait être défini. (Remarque : si vous créez le projet depuis le début puis le configurez, n'oubliez pas de supprimer le chemin racine indiqué à gauche, sinon il risque de ne pas prendre effet même après avoir cliqué sur Ajouter une configuration racine de contenu)
Méthode : Ajoutez votre répertoire de projet actuel dans Fichier -> Paramètres -> Répertoires -> Ajouter une racine de contenu.

webstorm-setting-01.jpg
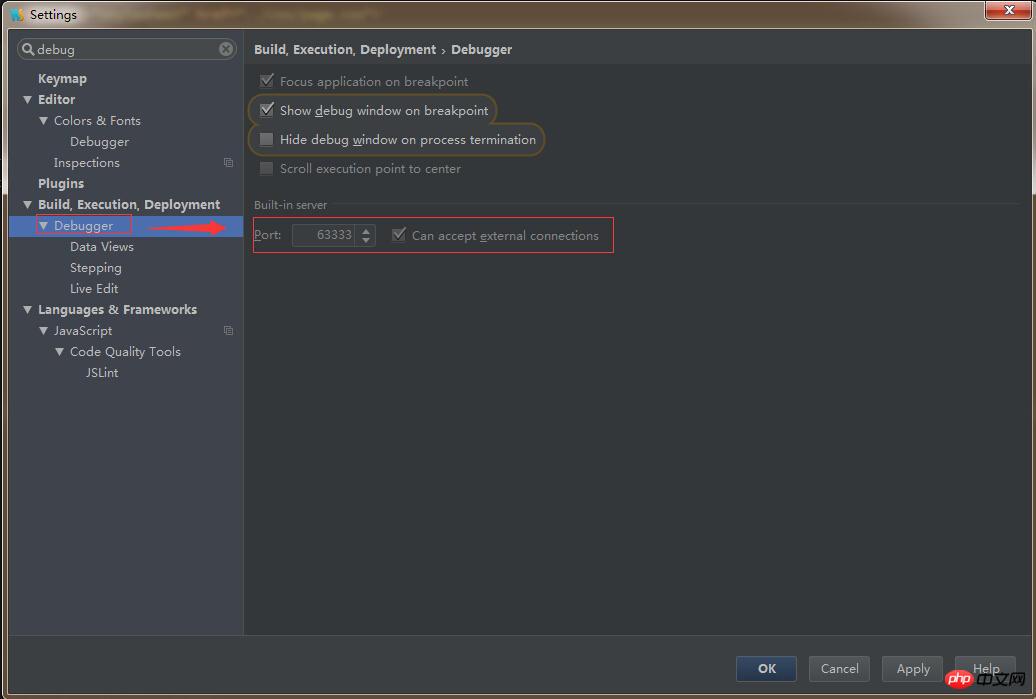
3. Configurez les options du serveur Web (port)
pour faciliter l'accès des autres. Appareils IP (tels que tester l'effet sur les téléphones mobiles)
Méthode : Fichier -> Construction, Exécution, Développement ->Port

webstorm-setting-05.jpg
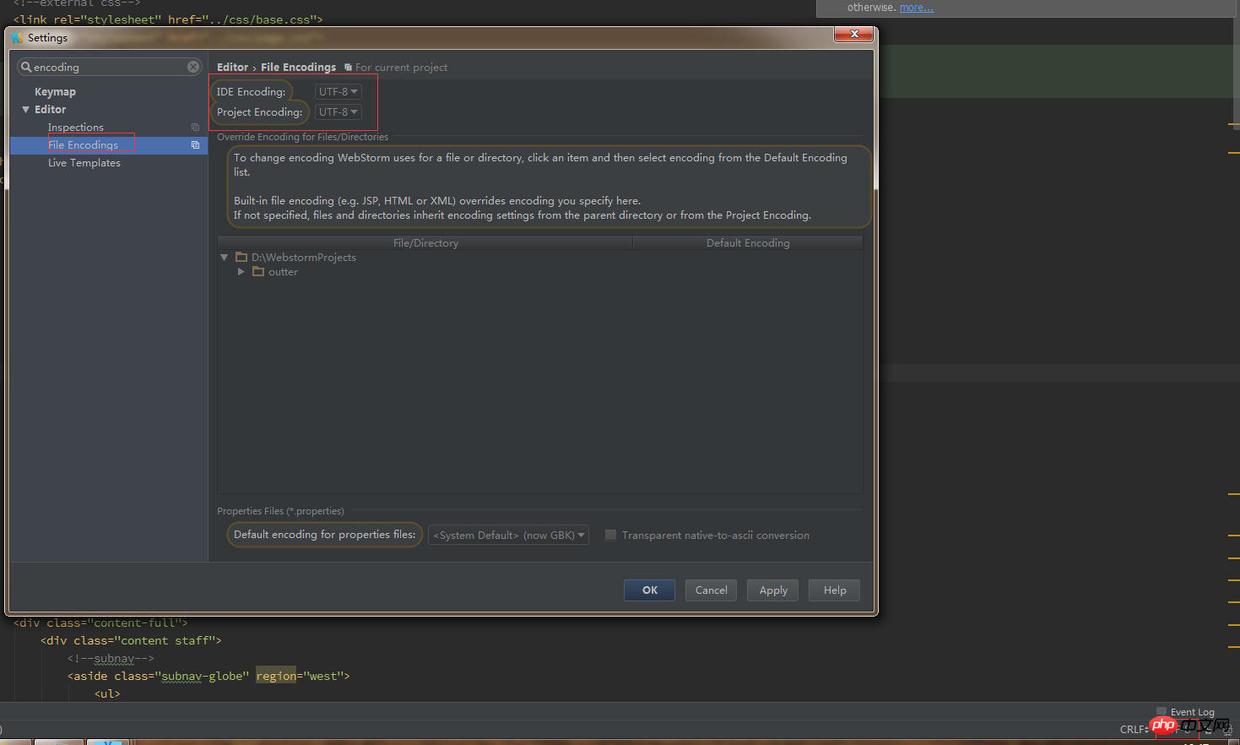
4. Définir l'encodage par défaut du fichier
Méthode : Fichier -> Éditeur de fichiers -> -> Encodage IDE, Encodage du projet.
(Remarque : vous pouvez ouvrir la page avant et après la configuration. L'encodage est affiché dans le coin inférieur droit de la page. Il y a dans le coin inférieur droit de la capture d'écran ci-dessous)

webstorm-setting-06.jpg
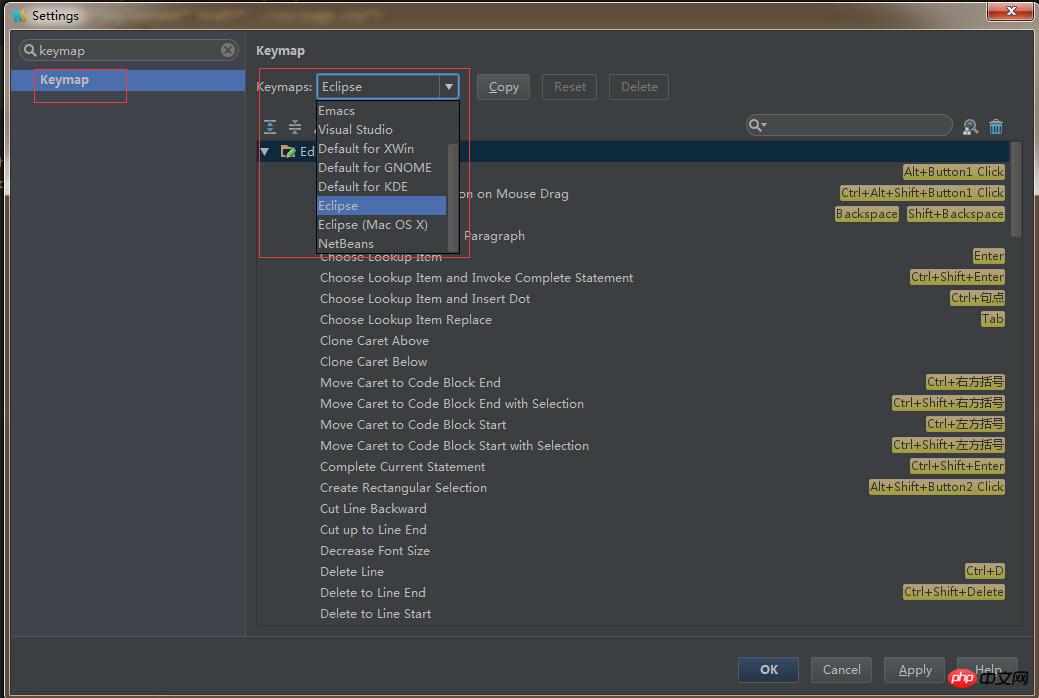
5. Configuration des touches de raccourci
Vous pouvez utiliser la configuration des touches de raccourci par défaut ou choisir en fonction de votre propre configuration de style. Ceux qui sont habitués à développer avec Eclipse et myeclipse peuvent configurer les touches de raccourci Eclipse.
Méthode : Fichier -> Paramètres -> Keymap-> 🎜>6. Configuration, syntaxe d'Emmet, etc.
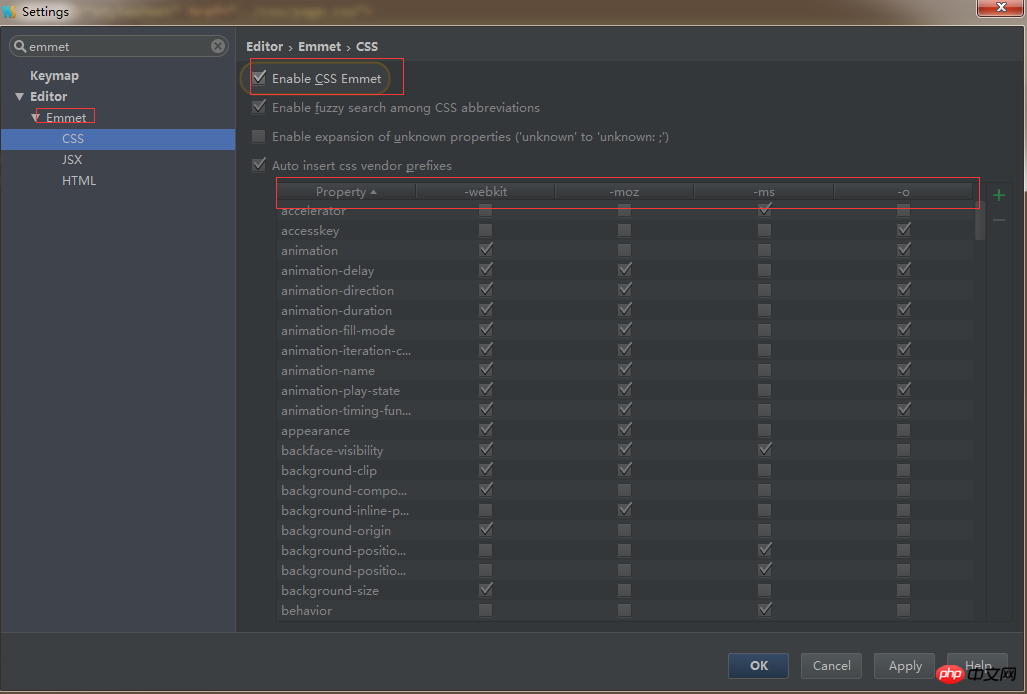
Comme mentionné ci-dessus, les touches de raccourci sont mentionnées et webstorm est livré avec le plug-in emmet. Quiconque a utilisé le codage zen doit savoir qu'emmet est une version améliorée du codage zen. Bien entendu, webstorm ne supporte pas toute la syntaxe d’Emmet, mais c’est suffisant. Vous pouvez vous référer à cet article Activation du support Emmet pour voir la situation spécifique.  Comme indiqué ci-dessous, vous pouvez voir que le préfixe du fournisseur du navigateur est automatiquement ajouté au CSS.
Comme indiqué ci-dessous, vous pouvez voir que le préfixe du fournisseur du navigateur est automatiquement ajouté au CSS.
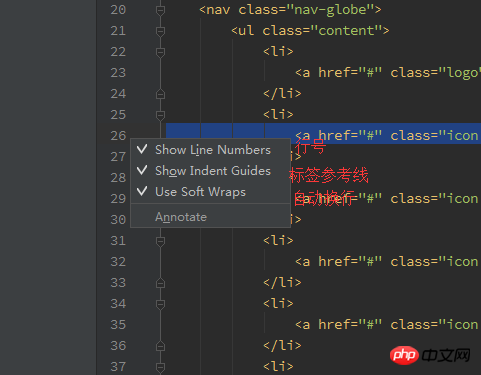
7. Numéros de ligne, sauts de ligne, lignes de référence
Après l'ouverture du page, Faites un clic droit sur la bordure gauche de la page, options pop-up, cochez selon vos besoins, comme indiqué ci-dessous : 
webstorm-setting- 09.png
8. Importer et exporter la configuration
Lorsque vous devez utiliser votre propre style de codage sur Webstorm sur d'autres ordinateurs, importez le fichier de configuration et redémarrez Webstorm pour prendre effet.  Méthode d'exportation : Fichier -> Paramètres d'exportation... ->Choisissez vous-même les options et les chemins. Vous pouvez également utiliser la valeur par défaut.
Méthode d'exportation : Fichier -> Paramètres d'exportation... ->Choisissez vous-même les options et les chemins. Vous pouvez également utiliser la valeur par défaut.
Méthode d'importation : Fichier -> Paramètres d'importation... ->Sélectionnez le chemin du fichier .jar.
9. Configuration des plug-ins
Webstorm est livré avec de nombreux plug-ins, que vous pouvez configurer selon vos besoins. Je ne l'ai pas encore utilisé, mais si vous l'utilisez, vous pouvez vous référer à certains des articles ci-dessous.
SVN, configuration du plug-in Git, pré-compilation du langage de prétraitement CSS, compression temps réel JS, etc. Vous pouvez vous référer à cet article Webstorm Getting Started 2-Configuration
Les amis qui utilisent le précompilateur CSS (sass, less) peuvent enregistrer les outils auxiliaires front-end tels que gulp et grunt. Veuillez vous référer à cet article Webstorm Getting Started 5-Sass, scss,. et moins de compilation de monitoring
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;





