
Quand j'apprenais le CSS, je suis tombé sur le concept de marge CSS. Alors, qu'est-ce que la marge CSS ? À l'extérieur de la bordure se trouve la marge. La marge est transparente par défaut, elle ne bloquera donc aucun élément derrière elle. Ensuite, cet article vous présentera le contenu pertinent de l'attribut CSS margin.
Tout d'abord, il faut savoir que l'attribut margin du css est margin.
margin efface la zone environnante (bordure extérieure) de l'élément. La marge n'a pas de couleur de fond et est totalement transparente.
margin peut modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps.
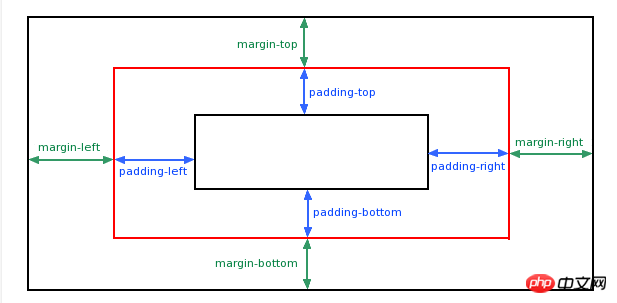
Regardons une image pour voir à quoi correspond la valeur de l'attribut de marge CSS :

La valeur de l'attribut de marge CSS peut aller jusqu'à quatre : représente le respectivement la marge supérieure, la marge droite, la marge inférieure et la marge gauche. Il peut également y en avoir trois : indiquant la marge supérieure, les marges gauche et droite et la marge inférieure. Il peut également y en avoir deux : indiquant les marges supérieure et inférieure, les marges gauche et droite. Au moins un : indique des marges à quatre côtés.
La valeur de l'attribut de marge CSS peut être automatique, le navigateur calcule automatiquement la marge et l'élément au niveau du bloc sera affiché horizontalement et centré ; la valeur de l'attribut peut être un pourcentage et le pourcentage est calculé en fonction de la largeur de l'élément parent ; la valeur de l'attribut peut être une unité de longueur CSS, la valeur peut être négative. Les valeurs d'attribut peuvent être héritées.
Regardons ensuite directement l'implémentation de css marginCode
Remarque : La valeur par défaut de l'attribut css margin est 0, donc si ce n'est pas le cas Si margin déclare une valeur, aucune marge n'apparaîtra.
le code d'implémentation de la marge CSS est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
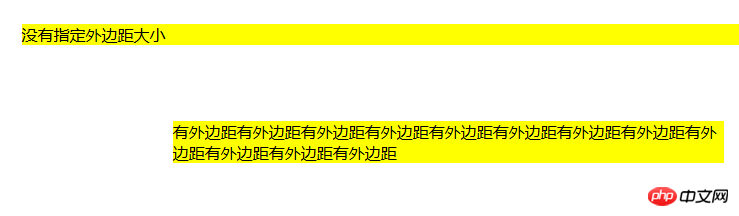
</html>implémentation de la marge CSS L'effet est le suivant :

Enfin :
Ce qui précède est l'intégralité du contenu de cet article. Si vous souhaitez en savoir plus sur l'attribut margin CSS, vous pouvez le faire. peut se référer aumanuel d'apprentissage CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu