 outils de développement
outils de développement
 webstorm
webstorm
 Le processus détaillé de création d'un projet vue avec webstorm pour les débutants
Le processus détaillé de création d'un projet vue avec webstorm pour les débutants
Le processus détaillé de création d'un projet vue avec webstorm pour les débutants
Le contenu de cet article concerne le processus détaillé de création d'un projet Vue avec webstorm pour les novices. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet article s'adresse uniquement aux novices.
Tout d’abord, vous devez comprendre quelques termes (concepts).
Node.js :
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8.
Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace.
Le gestionnaire de packages de Node.js, npm, est le plus grand écosystème de bibliothèques open source au monde.
npm :
npm signifie Node Package Manager. Il s'agit d'un gestionnaire de packages basé sur Node.js. C'est également le gestionnaire de packages le plus populaire de toute la communauté Node.js et prend en charge le gestionnaire de packages. la plupart des modules tiers (similaire à Maven en Java).
L'intention initiale de npm : faciliter le partage et la réutilisation du code pour les développeurs JavaScript.
Scénarios d'utilisation de npm :
Autoriser les utilisateurs à obtenir des packages tiers et à les utiliser.
Permet aux utilisateurs de publier et de partager leurs propres packages ou programmes en ligne de commande.
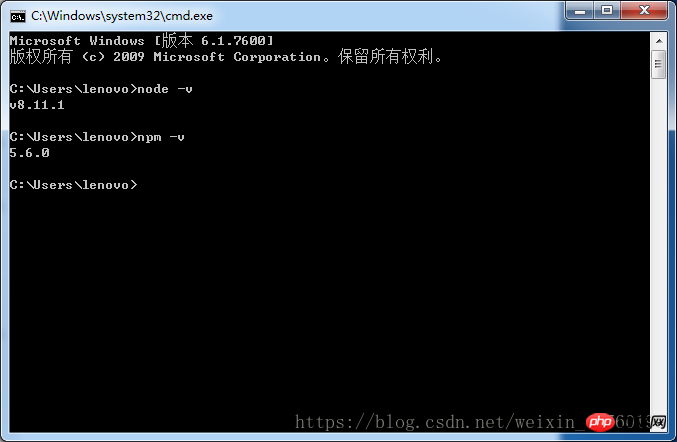
Requête de version npm : npm -v
Webpack
WebPack peut être considéré comme un packager de modules : ce qu'il fait, c'est analyser la structure de votre projet, recherchez des modules JavaScript et d'autres langages d'extension que les navigateurs ne peuvent pas exécuter directement (Scss, TypeScript, etc.), puis convertissez-les et emballez-les dans un format approprié pour une utilisation par le navigateur.
Entrons dans le vif du sujet
Tout d'abord, maintenant webstorm, node.js
Faites attention à la version du nœud Seuls les nœuds prenant en charge le mode harmonie prendront en charge es6. Créez le nom du projet basé sur le webpack. Ce n'est qu'alors qu'aucune erreur ne sera signalée. La dernière version est recommandée.
1. Après avoir téléchargé le package d'installation, cliquez simplement pour installer. L'interface pour une installation de test réussie est la suivante :

2. Installez l'image Taobao (similaire à l'image de l'entrepôt central maven d'Alibaba Cloud)
Le temps d'installation est un peu long
Commande d'installation : npm install -g cnpm --registry=https://registry.npm.taobao.org
Commande de vérification : cnpm -v
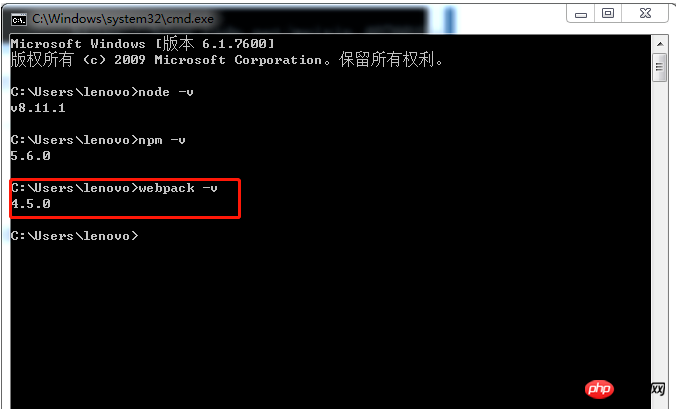
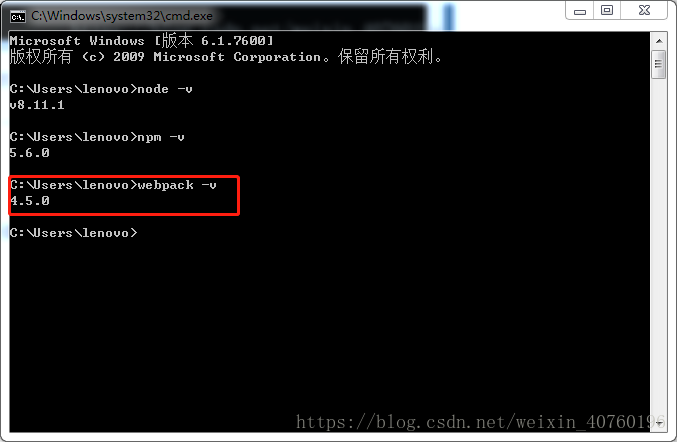
3. Installez webpack
Utilisez npm pour installer webpack L'instruction de ligne de commande est npm install webpack -g. Cela prend un peu plus de temps. L'interface pour une installation de test réussie est la suivante :


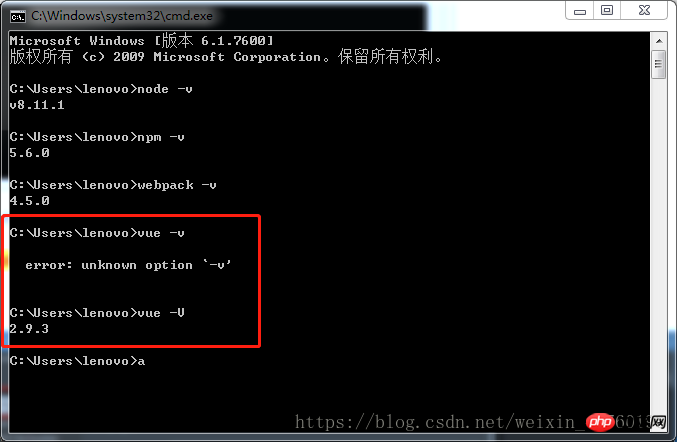
4. L'étape suivante consiste à installer vue-cli globalement. Cela prend un peu plus de temps
L'instruction d'installation est : npm install --global vue-cli
Commande de vérification : vue -V (V doit être en majuscule)

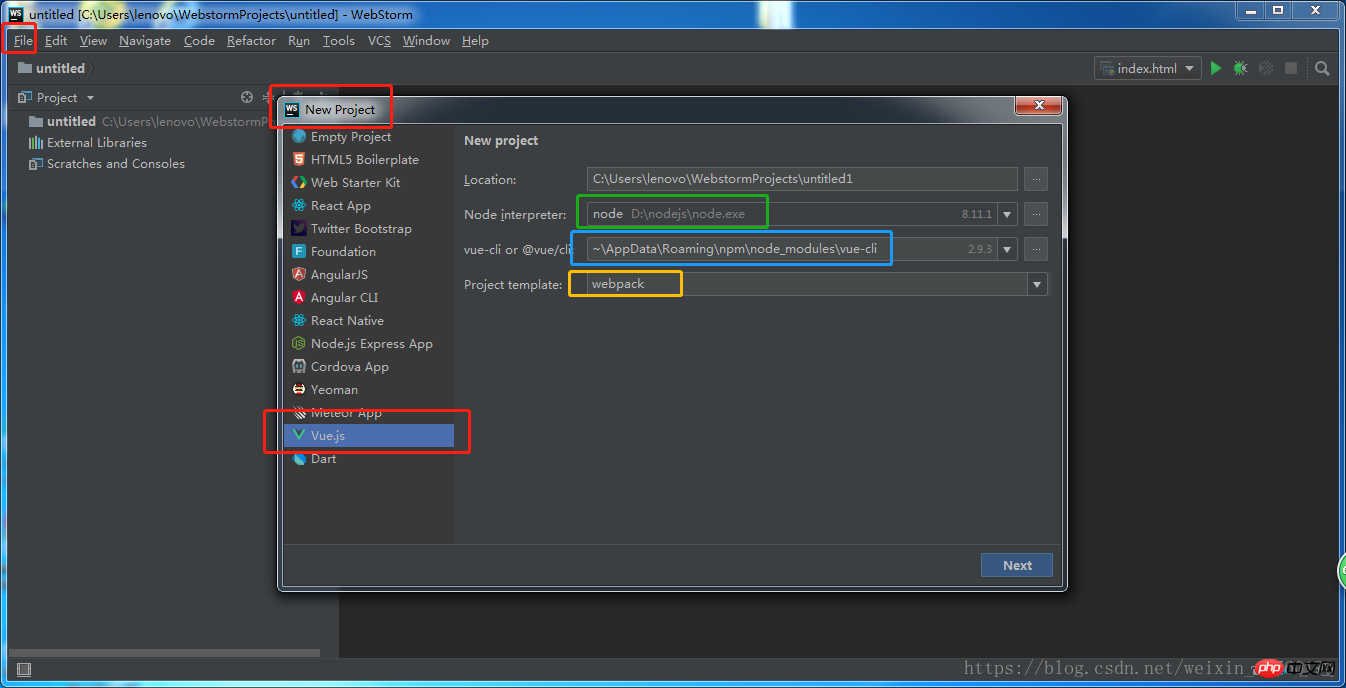
5. Commençons par utiliser WebStorm
Un point important est que si vous souhaitez utiliser WebStorm pour créer un projet, vous devez installer git. L'installation est très simple, il suffit de le télécharger et de l'installer depuis le site officiel, sinon il risque de ne pas être installé

Le rouge est la nouvelle commande, le vert est l'adresse node.js (cela prendra un certain temps après l'installation) Recherche automatique), le bleu est l'adresse du package vue.js, le jaune est le module d'emballage utilisé pour l'emballage

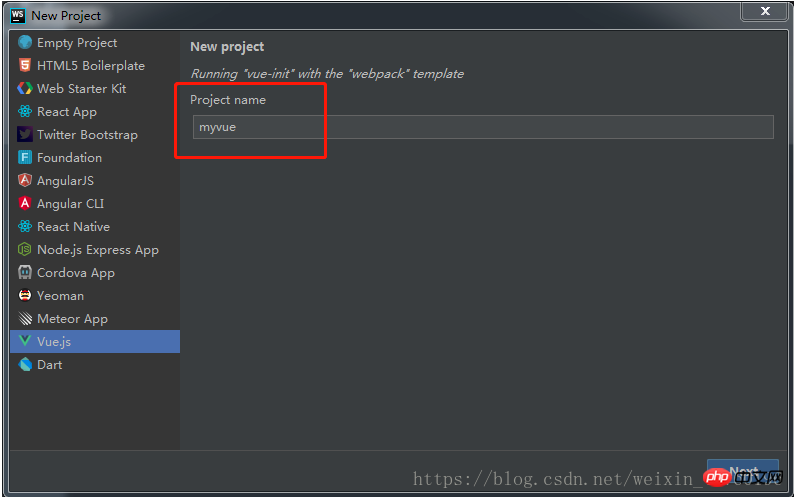
Remplissez le nom du projet, notez que le nom du projet ne peut pas contenir de majuscules.
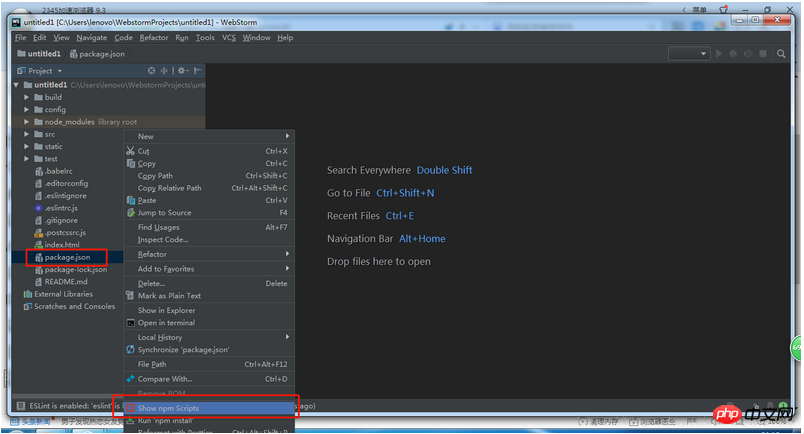
Continuez simplement à cliquer sur Suivant, structure du projet

Sélectionnez package.json, faites un clic droit et sélectionnez afficher les scripts npm

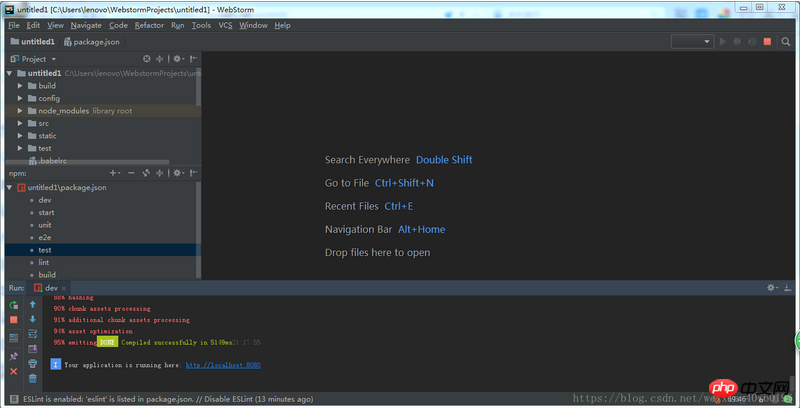
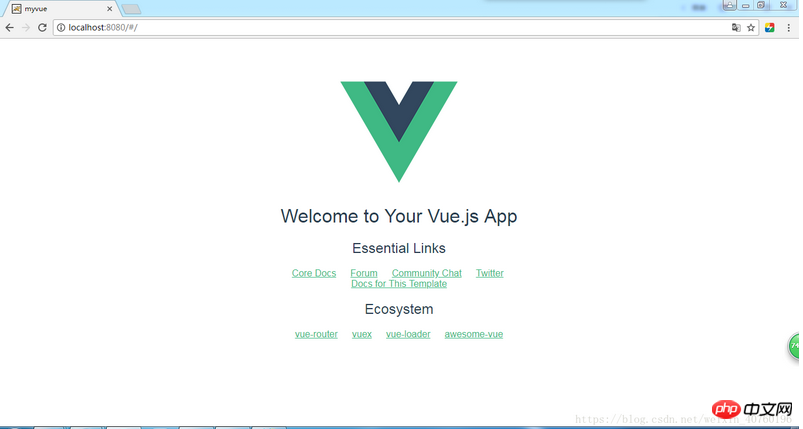
Sélectionnez dev et double-cliquez pour tester. Après une ouverture réussie, le port par défaut apparaîtra. Aimez la publication et ouvrez-la dans le navigateur. Si la page suivante apparaît, c'est réussi. Un tel projet vue est créé avec succès

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;





