
Le contenu de cet article concerne l'événement de suppression d'appui long simulé HTML5 mobile (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai récemment reçu une demande pour afficher un bouton de suppression flottant en appuyant longuement sur une certaine étiquette. Cette exigence est en fait très courante sur les applications, mais dans le mobile h5, nous n'avons pas d'événement de presse long, nous devons donc simuler cet événement nous-mêmes.
L'effet approximatif est le suivant :

Abandonnez le événement de clic et jugement La durée de la pression détermine s'il faut cliquer ou appuyer longuement
Utiliser les événements touchstart et touchend
pour démarrer une minuterie dans touchstart, comme Afficher un menu d'appui long après 700 ms
Effacer ce timer dans touchend, de sorte que si le temps d'appui dépasse 700 ms, le menu d'appui long sera déjà affiché, et effacement la minuterie n'aura aucun impact ; si le temps d'appui est inférieur à 700 ms, le menu d'appui long dans touchstart sera effacé avant de pouvoir être affiché.
À partir de là, nous pouvons implémenter des événements de pression longue simulés.
Veuillez vous concentrer sur JS. Le code complet est publié ici pour que tout le monde puisse le regarder de plus près. Le code peut être copié pour voir l'effet directement
. en css La plupart d'entre eux embellissent simplement le style et masquent le bouton Supprimer au début
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./longpress.css" />
</head>
<body>
<div>
<div id="label">长按我</div>
<div>删除</div>
</div>
<script src="./longpress.js"></script>
</body>
</html>let timer = null
let startTime = ''
let endTime = ''
const label = document.querySelector('.label')
const deleteBtn = document.querySelector('.delete_btn')
label.addEventListener('touchstart', function () {
startTime = +new Date()
timer = setTimeout(function () {
deleteBtn.style.display = 'block'
}, 700)
})
label.addEventListener('touchend', function () {
endTime = +new Date()
clearTimeout(timer)
if (endTime - startTime < 700) {
// 处理点击事件
label.classList.add('selected')
}
}).container {
position: relative;
display: inline-block;
margin-top: 50px;
}
.label {
display: inline-block;
box-sizing: border-box;
width: 105px;
height: 32px;
line-height: 32px;
background-color: #F2F2F2;
color: #5F5F5F;
text-align: center;
border-radius: 3px;
font-size: 14px;
}
.label.selected {
background-color: #4180cc;
color: white;
}
.delete_btn {
display: none;
position: absolute;
top: -8px;
left: 50%;
transform: translateX(-50%) translateY(-100%);
color: white;
padding: 10px 16px;
background-color: rgba(0, 0, 0, .7);
border-radius: 6px;
line-height: 1;
white-space: nowrap;
font-size: 12px;
}
.delete_btn::after {
content: '';
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, .7) transparent transparent transparent;
position: absolute;
bottom: -9px;
left: 50%;
transform: translateX(-50%);
}ps : touchstart et touchend ne sont utiles que sur les appareils mobiles. Si vous souhaitez voir des exemples de code, veuillez :
Utilisez Chrome
F12 ouvre la fenêtre de réglage de l'heure
Passer à l'appareil mobile simulé
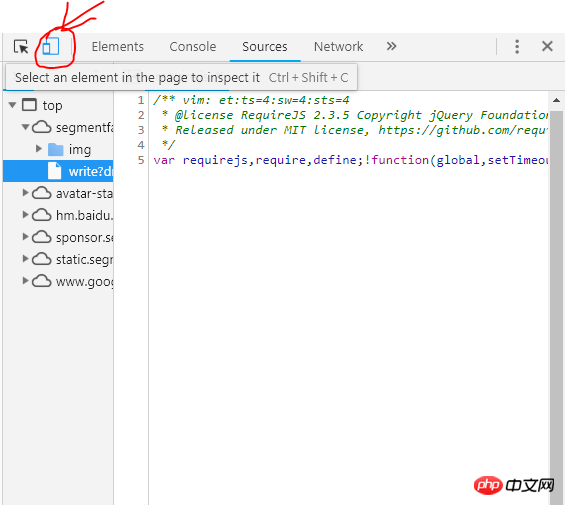
Cliquez comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 Collection complète de balises HTML
Collection complète de balises HTML
 OuYi Exchange est-il légal ?
OuYi Exchange est-il légal ?