Code d'implémentation des graphiques echarts couramment utilisés
Le contenu de cet article concerne le code d'implémentation des graphiques echarts couramment utilisés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le code de cet article est développé sur la base d'ehcarts4.0
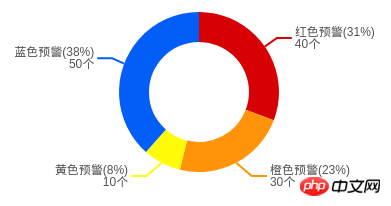
Graphique circulaire

// 饼图配置项
var option = {
series: [
{
name:'风险预警占比',
type: 'pie',
radius: ['25%', '40%'],
center: ['50%', '50%'],
roseType: false,
data: [
{
value: 40,
name: '红色预警'
}, {
value: 30,
name: '橙色预警'
}, {
value: 10,
name: '黄色预警'
}, {
value: 50,
name: '蓝色预警'
}
],
label: {
fontSize: 12,
color:'#545454',
formatter: function (param) {
return param.name + '(' + Math.round(param.percent) + '%' + ')'
+ '\n' + param.value + '个';
}
},
labelLine: {
smooth: false,
lineStyle: {
width: 2
}
},
itemStyle: {
color:function(params){
switch (params.name) {
case '红色预警':
return '#D70002';
case '橙色预警':
return '#FF9309';
case '黄色预警':
return '#FFFB09';
case '蓝色预警':
return '#035EF7';
default:
break;
}
}
},
}
]
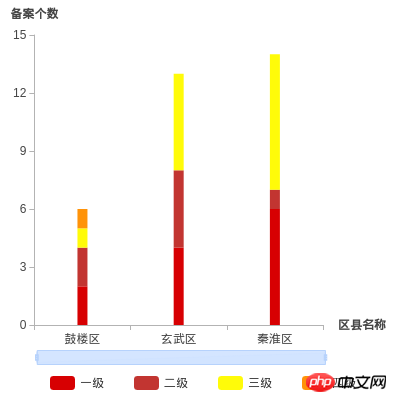
}Figure à colonnes empilées

//堆叠柱状图配置项
var option = {
backgroundColor: '#fff',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
bottom: '10',
itemGap: 30,
data: ['一级', '二级', '三级', '四级']
},
grid: { //图表的位置
top: 30,
left: 10,
right: 80,
bottom: 60,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 40,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
name: '备案个数',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: [
{
type: 'category',
name: '区县名称',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['鼓楼区','玄武区','秦淮区']
}
],
series: [
{
name: '一级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#D70002'
},
data: [2,4,6]
},
{
name: '二级',
type: 'bar',
stack: '总量',
barWidth: '10px',
data: [2,4,1]
},
{
name: '三级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#FFFB09'
},
data: [1,5,7]
},
{
name: '四级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#FF9309'
},
data: [1]
}
]
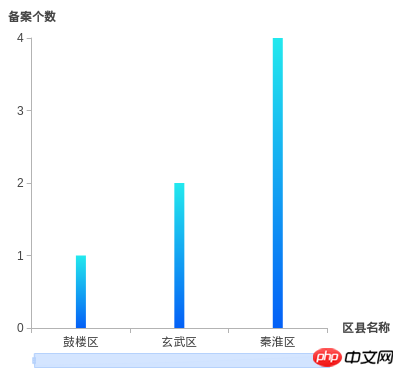
}Histogramme de dégradé

//配置项
var option = {
backgroundColor: '#fff',
color: [
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: '#23E9EE' },
{ offset: 1, color: '#0460F7' }
]
)
],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
bottom: '10',
itemGap: 30,
data: ['一级', '二级', '三级', '四级']
},
grid: { //图表的位置
top: 30,
left: 10,
right: 80,
bottom: 60,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 40,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
name: '备案个数',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: [
{
type: 'category',
name: '区县名称',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['鼓楼区','玄武区','秦淮区']
}
],
series: [
{
name: '报警',
type: 'bar',
stack: '总量',
barWidth: '10px',
data: [1,2,4]
}
]
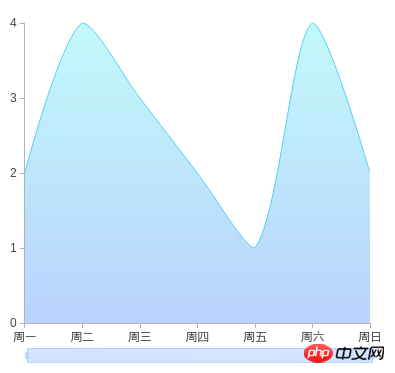
};Graphique linéaire

//线图配置项
var option = {
tooltip: {
trigger: 'axis'
},
color: [
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#23E9EE'},
{offset: 1, color: '#0460F7'}
]
)
],
grid: {
top: 30,
left: 10,
right: 30,
bottom: 50,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 30,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: {
type: 'category',
boundaryGap:false,
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
series: [
{
name: '报警个数',
type: 'line',
symbol: 'emptyCircle',
symbolSize: 2,
showSymbol: false,
smooth: true,
areaStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: 'rgba(35,233,238,.4)'},
{offset: 1, color: 'rgba(4,96,247,.4)'}
]
)
},
lineStyle: {
width: 1,
color: '#59cef5'
},
itemStyle: {
borderColor: '#59cef5',
borderWidth: 2
},
data:[2,4,3,2,1,4,2]
}
]
}Créer une instance
var chart = echarts.init(document.getElementById('chartBox'));Définir les éléments de configuration du graphique instance
Définir le graphique Éléments de configuration et données de l'instance, interface universelle, tous les paramètres et modifications de données peuvent être complétés via setOption. ECharts fusionnera les nouveaux paramètres et données, puis actualisera le graphiquechart.setOption(option);
<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






