
Le contenu de cet article concerne l'utilisation de return lors de l'utilisation d'angularjs.foreach. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lors de l'écriture d'une comparaison pour savoir si un objet existe dans un objet tableau, il renvoie vrai s'il existe et faux s'il échoue. Lors du retour, j'ai découvert qu'il n'y avait pas de méthode de sortie et je l'ai testé moi-même. >
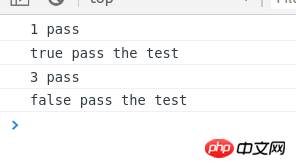
Première écriture Un objet tableau est ensuite comparé dans une boucle en utilisant la méthode forEach d'angularjs. Lorsqu'il y a un objet nommé 2, true est affiché et renvoyé, sinon false est affiché et renvoyé <.> Au début, je pensais que lorsque la valeur est trouvée. Lorsque l'élément avec le nom == 2, la méthode reviendra directement, elle ne devrait donc produire qu'une seule réussite, true réussir le test, puis le programme se termine, mais le résultat de sortie est comme ceci :self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
angular.forEach(testArray, function(value, key){
if (value.name == 2) {console.log(true + ' pass the test');return;}
console.log(value.name + ' pass');
});
console.log(false + ' pass the test');
return false;
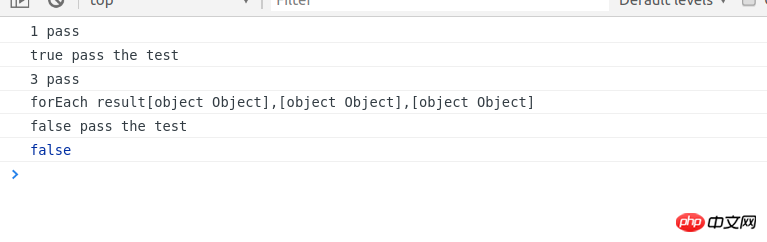
}(); Il s'avère que le retour dans forEach ne joue en fait que le rôle de continuer dans la boucle for.
Il s'avère que le retour dans forEach ne joue en fait que le rôle de continuer dans la boucle for.

La fonction forEach renvoie un tableau en boucle , et la valeur de retour de la fonction est fausse. Cela signifie que return in forEach ne fonctionne pas, cela ne fonctionne que Le rôle de continue.J'ai cherché en ligne, mais il n'y avait aucune explication sur la raison...
Solution : utilisez une variable temporaire pour stocker le résultat et modifiez le résultat en vrai lorsque les conditions sont les mêmes :
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
var result = false;
angular.forEach(testArray, function(value, key){
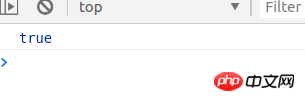
if (value.name == 2) {result = true;}
});
return result;
};
console.log(self.test()); Bien que cela peut obtenir la valeur de retour correcte, cela ne peut pas empêcher la boucle de forEach. Je pense que forEach devrait être utilisé pour parcourir les éléments du tableau pour effectuer certaines opérations, comme il serait préférable d'utiliser une boucle for pour cela.
Bien que cela peut obtenir la valeur de retour correcte, cela ne peut pas empêcher la boucle de forEach. Je pense que forEach devrait être utilisé pour parcourir les éléments du tableau pour effectuer certaines opérations, comme il serait préférable d'utiliser une boucle for pour cela.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Comment installer le pilote
Comment installer le pilote
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 modifier l'adresse IP
modifier l'adresse IP
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?