
Ce chapitre vous présentera l'implémentation HTML5 de la conversion des images téléchargées en encodage base64 pour l'affichage (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Regardons d'abord de plus prèsencodage base64 :
Qu'est-ce que l'encodage base64 ?
Base64 est la méthode de codage la plus couramment utilisée pour transmettre des codes d'octets 8 bits sur Internet. Le codage Base64 peut être utilisé pour transmettre des fichiers longs dans un environnement d'identification HTTP. les informations peuvent également être utilisées dans les URL (en utilisant un codage Base64 amélioré pour les URL). Parce que base64 n'a pas peur de la lisibilité, c'est-à-dire que les données codées ne seront pas directement visibles à l'œil nu, il a une certaine fonction de cryptage.
Pourquoi devriez-vous convertir les images en codage base64 ?
Convertir l'image en encodage base64Il est principalement utilisé pour réduire le nombre de requêtes sur la page Web Notre site Web utilise le protocole http, et le protocole http. est une connexion sans état signifie qu'elle sera déconnectée après la connexion et la transmission pour économiser les ressources. La solution à l'heure actuelle est de réduire autant que possible les requêtes http. À l'heure actuelle, l'encodage base64 peut ajouter l'image au CSS, afin que l'image puisse être téléchargée en demandant le CSS, ce qui réduit à nouveau la demande d'image.
Comment convertir les images téléchargées en encodage base64 pour les afficher en html5 ?
La conversion d'images en base64 nécessite l'utilisation d'une interface html5 : Interface FileReader.readAsDataURL() Cette interface peut convertir les fichiers au format d'encodage base64, puis les afficher. sous forme de données : URL
Idée :
1 Créez trois balises html, l'entrée est utilisée pour télécharger des images et la zone de texte est utilisée pour afficher le code base64. . Parce qu'il y a beaucoup de contenu de code base64, la balise textarea est utilisée et la balise p est utilisée pour afficher les images.
2. Utilisez js pour appeler l'API de FileReader.readAsDataURL() de html5 et déclarez trois variables pour contrôler le téléchargement de l'image, l'affichage du code base64 et l'affichage de l'image.
3.img_upload.addEventListener('change',readFile,false); Ajoutez un événement d'écoute et exécutez la fonction readFile si le fichier téléchargé change.
4. Le contenu de la fonction readFile est d'appeler l'interface pour convertir l'image en base64 puis de la sortir.
5. Avant d'effectuer la conversion et la sortie, déterminez d'abord si le fichier téléchargé est une image.
Le code est le suivant :
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 图片转base64编码</title>
<style>
* {
margin: 0;
padding: 0;
}
.demo{
width: 100%;
margin: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 抓取上传图片,转换代码结果,显示图片的dom
var img_upload = document.getElementById("img_upload");
var base64_code = document.getElementById("base64_code");
var img_area = document.getElementById("img_area");
// 添加功能出发监听事件
img_upload.addEventListener('change', readFile, false);
}
function readFile() {
var file = this.files[0];//这里是抓取到上传的对象。
if(!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
base64_code.innerHTML = this.result;
//this.result里的这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中
img_area.innerHTML = '<div>图片img标签展示:</div><img src="/static/imghw/default1.png" data-src="' + this.result + '" class="lazy" alt=""/>';
}
}
</script>
</head>
<body>
<div class="demo">
<input type="file" id="img_upload" />
<textarea id="base64_code" rows="30" cols="100"></textarea>
<p id="img_area"></p>
</div>
</body>
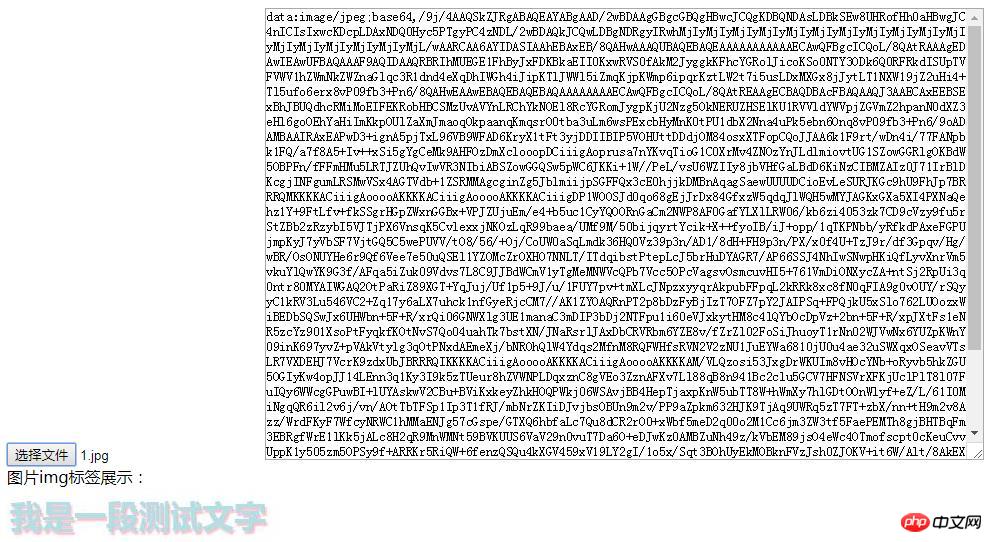
</html>Regardez le rendu :

Résumé : Ce qui précède est comment pour implémenter des images en HTML5 Convertissez tous les codes en codage base64 Vous pouvez essayer de le compiler vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 commandes communes iscsiadm
commandes communes iscsiadm
 démarrage m²
démarrage m²