 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
Comment ajuster l'espacement des polices CSS ? Comment ajuster l'espacement du texte CSS
Dans le processus de développement front-end, les mots peuvent parfois sembler relativement compacts, ce qui rendra la page inesthétique. Alors, comment résoudre ce problème ? Nous devrions pouvoir penser à définir l'espacement du texte via css pour agrandir la distance entre les mots. Cela sera plus conforme à la conception de la mise en page et rendra la page plus belle. suit ? Cet article vous présentera la méthode de ajustement de l'espacement des polices CSS. Les amis dans le besoin peuvent s'y référer.
La façon de résoudre l'espacement entre les mots en CSS est d'utiliser l'attribut de style CSS letter-spacing. L'attribut letter-spacing est utilisé pour ajuster l'espacement entre les mots, c'est-à-dire la distance entre les caractères.
Jetons un coup d'œil directement à l'utilisation de l'attribut d'espacement de texte CSS letter-spacing.
Par exemple, letter-spacing:20px ; c'est-à-dire que la distance entre les mots est définie sur 15px.
Code d'ajustement de l'espacement des polices CSS :
<html>
<head>
<style type="text/css">
p{font-size:20px;
letter-spacing: 20px
}
</style>
</head>
<body>
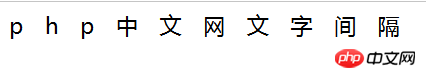
<p>php中文网文字间隔</p>
</body>
</html>Ajustement de l'espacement des polices CSS L'effet est le suivant :

Remarque : Si la définition de l'espacement des mots n'a aucun effet, vérifiez si le div est au mauvais niveau ; nous pouvons également définir l'espacement des lignes via la hauteur de ligne.
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus d'informations sur l'attribut d'espacement de texte CSS, vous pouvez vous référer au manuel d'utilisation CSS pour un apprentissage plus approfondi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





