 développement back-end
développement back-end
 tutoriel php
tutoriel php
 H-UI implémente le recadrage et le téléchargement d'images (exemple de code)
H-UI implémente le recadrage et le téléchargement d'images (exemple de code)
H-UI implémente le recadrage et le téléchargement d'images (exemple de code)
Oct 08, 2018 pm 01:36 PMComment H-UI réalise-t-il le recadrage et le téléchargement d'images ? Ce chapitre vous montrera comment utiliser H-UI pour recadrer et télécharger des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Fin de bêtises, passons directement au code :
Code HTML :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
Code côté serveur (uper.php)
1 2 3 4 5 6 7 8 9 10 |
|
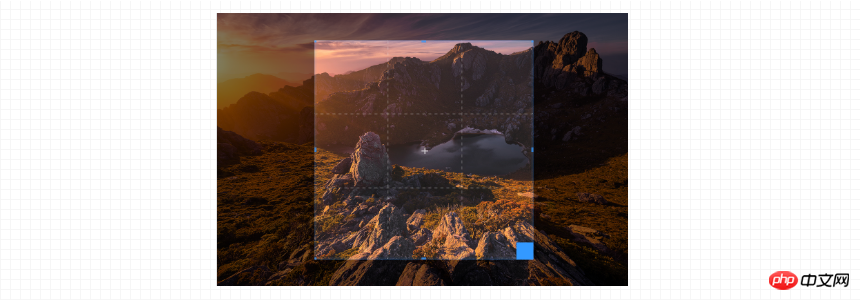
Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
 Comment utiliser PHP et Vue pour implémenter la fonction de téléchargement d'images
Sep 25, 2023 pm 03:17 PM
Comment utiliser PHP et Vue pour implémenter la fonction de téléchargement d'images
Sep 25, 2023 pm 03:17 PM
Comment utiliser PHP et Vue pour implémenter la fonction de téléchargement d'images
 Comment gérer le téléchargement et la compression d'images dans le développement de la technologie Vue
Oct 08, 2023 am 10:58 AM
Comment gérer le téléchargement et la compression d'images dans le développement de la technologie Vue
Oct 08, 2023 am 10:58 AM
Comment gérer le téléchargement et la compression d'images dans le développement de la technologie Vue
 Problèmes de téléchargement et de recadrage d'images rencontrés dans le développement de Vue
Oct 08, 2023 pm 04:12 PM
Problèmes de téléchargement et de recadrage d'images rencontrés dans le développement de Vue
Oct 08, 2023 pm 04:12 PM
Problèmes de téléchargement et de recadrage d'images rencontrés dans le développement de Vue
 Comment utiliser ThinkPHP6 pour télécharger des images
Jun 20, 2023 pm 09:25 PM
Comment utiliser ThinkPHP6 pour télécharger des images
Jun 20, 2023 pm 09:25 PM
Comment utiliser ThinkPHP6 pour télécharger des images
 Comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue
Oct 10, 2023 pm 12:46 PM
Comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue
Oct 10, 2023 pm 12:46 PM
Comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue
 Comment résoudre le problème d'affichage de la boîte modale d'aperçu du téléchargement d'image dans le développement Vue
Jul 01, 2023 pm 01:13 PM
Comment résoudre le problème d'affichage de la boîte modale d'aperçu du téléchargement d'image dans le développement Vue
Jul 01, 2023 pm 01:13 PM
Comment résoudre le problème d'affichage de la boîte modale d'aperçu du téléchargement d'image dans le développement Vue





