
Le contenu de cet article explique comment utiliser CSS et D3 pour réaliser une image dansante (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.

https://github.com/comehope/front- end-daily-challenges
définit dom, le conteneur contient 1 .square sous-conteneur, le sous-conteneur en contient 4 <span></span>, chaque <span></span> représente une diagonale secteur :
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
} Définir l'unité de taille du conteneur, 1em est égal à 8px :
.container {
font-size: 8px;
} sous-conteneur Les 4 <span></span> qu'il contient ne définissent pas la largeur et la hauteur, mais définissent uniquement la bordure. Le 1er et le 4ème <span></span> ne prennent que les bordures gauche et droite, et les 2ème et 3ème <span></span> ne prennent que les bordures. bordures supérieure et inférieure :
.square span {
display: block;
border: 2.5em solid transparent;
color: #ddd;
}
.square span:nth-child(1),
.square span:nth-child(4) {
border-left-color: currentColor;
border-right-color: currentColor;
}
.square span:nth-child(2),
.square span:nth-child(3) {
border-top-color: currentColor;
border-bottom-color: currentColor;
}Changez la bordure en arc :
.square span {
border-radius: 50%;
}Utilisez la disposition en grille dans le sous-conteneur pour définir 4 <span></span> en une grille 2 * 2 :
.square {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0.2em;
padding: 0.1em;
}Faites pivoter 4 <span></span> pour qu'ils forment un carré, qui ressemble à une fleur. Le résultat du calcul est de 45 degrés. Il s'écrit ainsi pour être cohérent avec la forme de. le calcul dans l'animation suivante :
.square span {
transform: rotate(calc(45deg + 90deg * 0));
}Ajoutez une animation qui fait <span></span> tourner. L'ensemble du processus d'animation tourne 4 fois, chaque rotation est de 90 degrés. Après 4 rotations, il revient à la position d'origine. :
.square span {
animation: rotation 2s ease-in-out infinite;
}
@keyframes rotation {
0% { transform: rotate(calc(45deg + 90deg * 0)); }
25% { transform: rotate(calc(45deg + 90deg * 1)); }
50% { transform: rotate(calc(45deg + 90deg * 2)); }
75% { transform: rotate(calc(45deg + 90deg * 3)); }
100% { transform: rotate(calc(45deg + 90deg * 4)); }
}Faites-en 2<span></span> Mouvement dans le sens inverse :
.square span:nth-child(2),
.square span:nth-child(3) {
animation-direction: reverse;
}À ce stade, l'animation d'un .square sous-conteneur est terminée, et ensuite, 4 animations de .square sont réalisées.
Ajoutez 3 groupes supplémentaires de .square sous-conteneurs dans le dom :
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Utilisez la disposition en grille pour disposer les 4 .square en forme de grille, la variable --columns est le côté longueur de la grille, c'est-à-dire qu'il y a 2 .square sous-conteneurs de chaque côté :
.container {
display: grid;
--columns: 2;
grid-template-columns: repeat(var(--columns), 1fr);
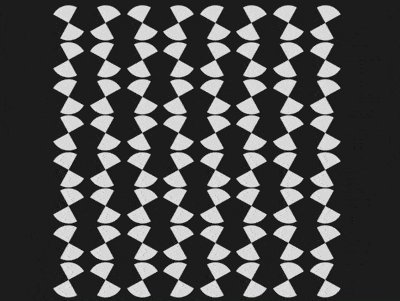
} Maintenant, on dirait qu'il y a plusieurs petits carrés noirs qui bougent constamment. Quand il y a plus d'éléments dom, l'effet d'animation ressemble à Plus cela devient spectaculaire, tout comme une danse de groupe, plus il y a de monde, plus cela devient puissant. Ensuite, utilisez d3 pour ajouter des éléments dom par lots.
Introduire la bibliothèque d3 :
<script></script>
Déclarer une constante COLUMNS, indiquant la longueur du côté de la grille :
const COLUMNS = 2;
Supprimer le sous-élément .square dans le fichier html, utilisez plutôt d3 pour créer dynamiquement :
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square');Continuez à utiliser la syntaxe de concaténation pour ajouter des sous-éléments <span></span> :
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square')
.selectAll('span')
.data(d3.range(4))
.enter()
.append('span');Supprimez la déclaration de variable --columns dans le fichier css et changez Pour utiliser la déclaration dynamique d3 :
d3.select('.container')
.style('--columns', COLUMNS)
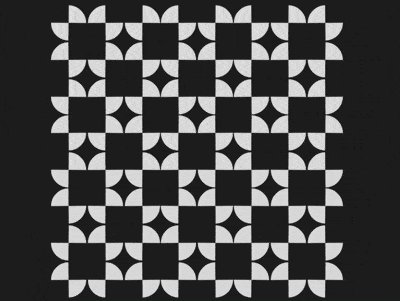
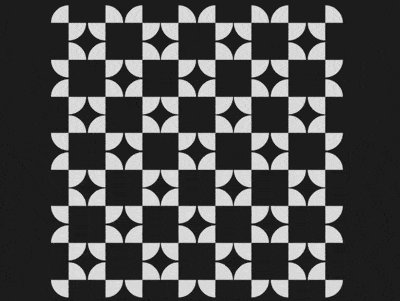
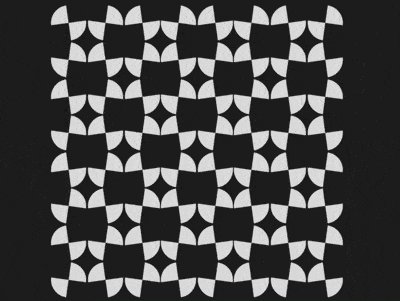
/*略*/Enfin, changez la longueur du côté en 4, c'est-à-dire laissez 16 .square animer ensemble :
const COLUMNS = 4;
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!