
Cet article présente principalement la solution au problème de conflit de navigation entre deux onglets en HTML. Les amis qui en ont besoin peuvent s'y référer
Décrivons d'abord le problème :
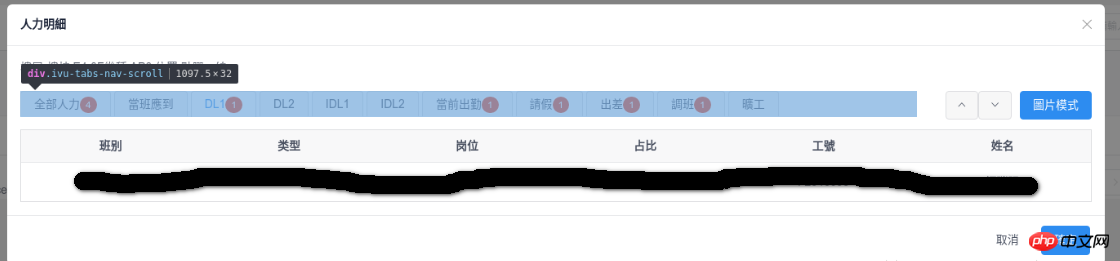
Par la même occasion. page , l'un des deux onglets a besoin de float: left, et l'autre a besoin de float: right, ce qui crée un conflit
Raison : les contrôles de chaque p ne sont pas soigneusement positionnés et la définition globale est utilisée, ce qui les fait changer ensemble ;
Plus tard, j'ai positionné avec précision chaque couche couche par couche, et c'était OK.




CSS :
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}Résumé
Ceci est l'éditeur que j'aimerais vous présenter comment résoudre le problème de conflit de navigation entre deux onglets en HTML. J'espère qu'il vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!