 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment tracer une ligne verticale entre deux balises div en HTML
Comment tracer une ligne verticale entre deux balises div en HTML
Comment tracer une ligne verticale entre deux balises div en HTML
Récemment, le chef de projet m'a confié une tâche qui m'obligeait à tracer une ligne verticale dans l'interface, et la hauteur de cette ligne verticale devait occuper automatiquement toute la page parent. J'ai vérifié les informations pertinentes sur Internet et je l'ai finalement obtenue. L'éditeur partagera la solution ci-dessous. Les amis qui en ont besoin peuvent s'y référer.
Récemment, lorsque je dessinais une interface, j'ai rencontré une exigence : tracer une ligne verticale dans l'interface, et la hauteur de cette ligne verticale doit occuper automatiquement tout le parent p (c'est-à-dire que la hauteur de cette ligne verticale est la même comme la hauteur des deux p). Le plus haut est de la même hauteur).
Habituellement, nous traçons une ligne horizontale et utilisons simplement l'étiquette
. Lorsque nous traçons une ligne verticale, nous constatons que l'étiquette est introuvable. Après avoir recherché des informations sur Internet, il est généralement recommandé d'utiliser js. J'étais paranoïaque et je voulais utiliser du CSS pur, et j'ai finalement trouvé une solution. Je partagerai mon approche ci-dessous.

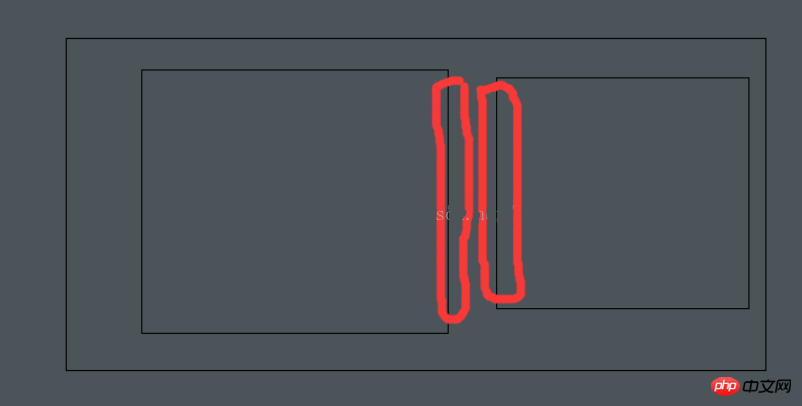
Ajoutez un p supplémentaire aux deux sous-p, définissez la bordure gauche (droite) pour qu'elle soit visible et utilisez le principe consistant à utiliser les valeurs positives et négatives de padding-bottom|margin-bottom pour se compenser. Par exemple, en définissant padding-bottom:1600px; margin-bottom:-1600px; nous pouvons le comprendre comme suit : le remplissage peut être utilisé pour développer l'étiquette externe mais la marge n'est pas utilisée pour développer l'étiquette externe. Autrement dit, lorsque padding-bottom est utilisé pour augmenter la hauteur de l'étiquette externe, l'étiquette externe utilise overflow: Hidden pour masquer la hauteur excessive, afin que la hauteur puisse être alignée sur la colonne la plus haute et que la marge soit liée à la colonne la plus haute. la disposition du module et la marge peuvent compenser le remplissage. La boîte étirée permet à la disposition de démarrer à partir de la section de contenu.
Voici le code :
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
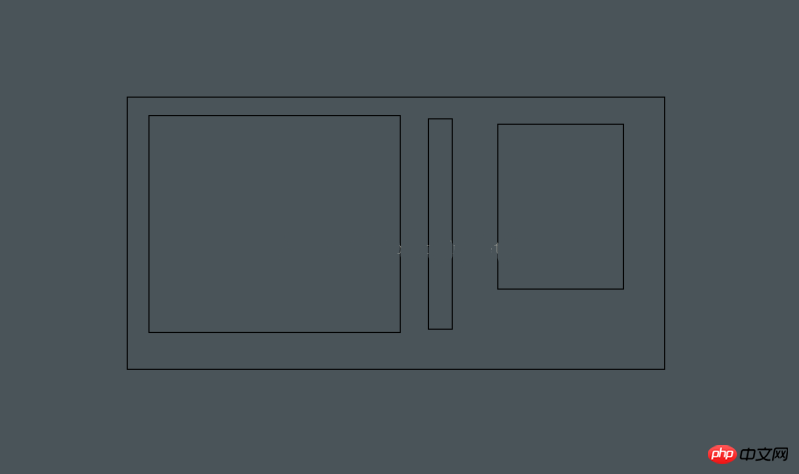
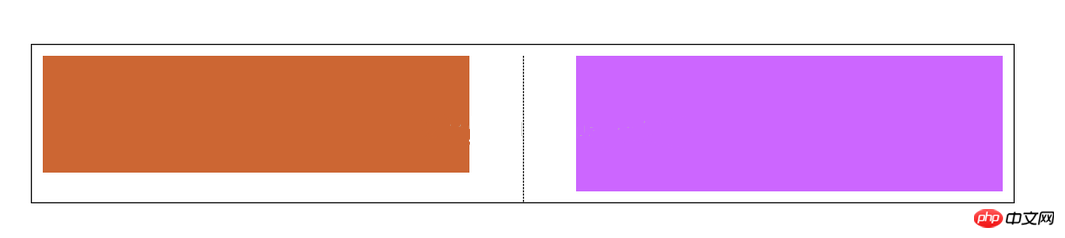
</html>Rendu :

Au fait, notez les idées et les codes clés de js

Comparez les hauteurs des deux sous-p, lequel est le plus élevé. Vous pouvez également atteindre cet objectif en choisissant de rendre visible la bordure adjacente du p le plus grand.
Voici le code de js
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}Résumé
Ce qui précède est l'introduction de l'éditeur sur la façon de tracer une ligne verticale entre deux balises p en HTML. J'espère que cela vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





