
Cet article présente principalement le problème de la résolution des fuites de mémoire JS lorsque les objets js et les objets dom se font référence. Les amis dans le besoin peuvent s'y référer.

Ce problème implique que la chaîne de portée, l'objet js et l'objet dom se référencent mutuellement.
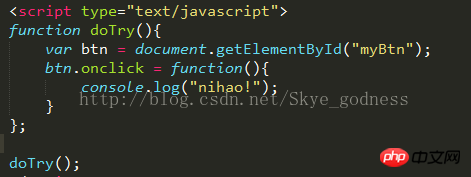
Car pour une fonction anonyme, sa chaîne de portée contient trois objets : l'objet variable de la fonction anonyme, l'objet variable de doTry() et l'objet variable globale. A ce moment, la variable btn dans l'objet fonction doTry fait référence à l'objet dom, c'est-à-dire que l'objet fonction doTry fait référence à l'objet dom. Ensuite, selon les objets inclus dans la fonction anonyme, le onclick de l'objet dom à ; objet fonction anonyme, l'objet fonction anonyme à l'objet fonction doTry, c'est-à-dire que l'objet dom fait référence à doTry (). Par conséquent, il est expliqué que des références mutuelles existent, entraînant une défaillance de la mémoire.
Solution : Interrompre les références mutuelles.
Deux façons de le résoudre :
 Pour plus de didacticiels connexes, veuillez visiter le
Pour plus de didacticiels connexes, veuillez visiter le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!