
Cet article présente principalement les informations pertinentes sur la découpe de l'écran vert vidéo à l'aide de la manipulation des pixels du canevas. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente la découpe vidéo de l'écran vert de l'opération de point de pixel sur toile. Je voudrais la partager avec vous. Les détails sont les suivants :
. Utilisation :
context.putImageData(imgData, x, y, dX, dY, dWidth, dHeight);

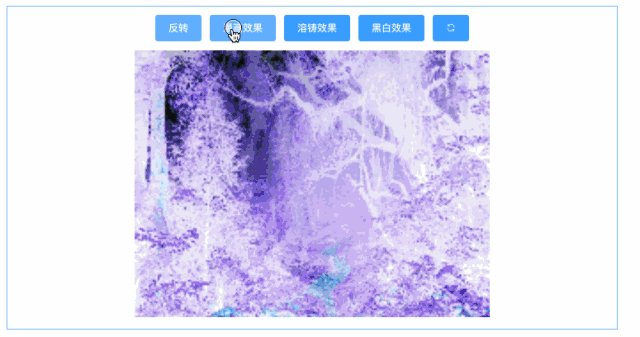
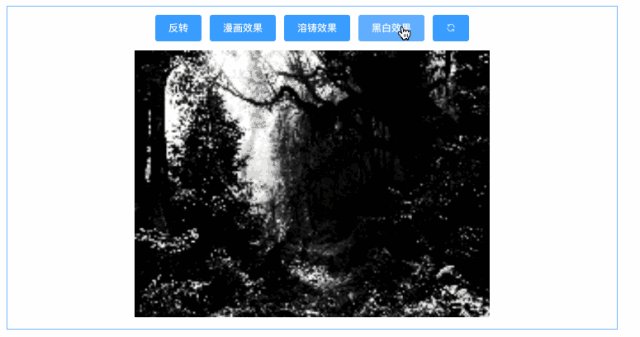
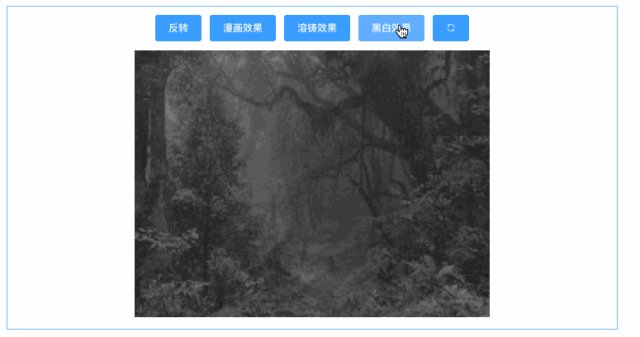
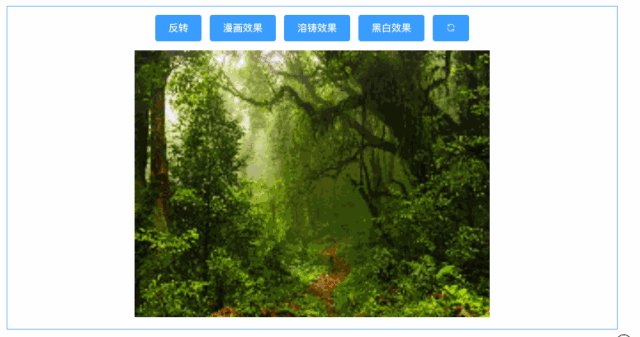
Le marron ci-dessous implémente simplement plusieurs effets de filtre simples. L'algorithme spécifique est référencé ici. Les étudiants qui ont étudié le « traitement d'image numérique » devraient avoir une compréhension plus approfondie. compréhension de cela.
démo

Cette châtaigne est uniquement à des fins de démonstration. Si vous insistez uniquement sur l'effet et ne vous souciez pas des données, vous pouvez utiliser le filtre. attribut de CSS3 pour être efficace et efficient. Faites-le facilement.
Une partie du code
import imgUrl from './component/sample.jpg';
export default {
data () {
return {
imgUrl: imgUrl
}
},
methods: {
onOperate1 () {
this.ctx.putImageData(this.onCompute1(), 0, 0);
},
onOperate2 () {
this.ctx.putImageData(this.onCompute2(), 0, 0);
},
...
onCancel () {
this.reload();
},
onCompute1 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
let r = data[i + 0],
g = data[i + 1],
b = data[i + 2];
data[i + 0] = 255 - r;
data[i + 1] = 255 - g;
data[i + 2] = 255 - b;
}
return this.frameData;
},
onCompute2 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
data[i] = Math.abs(data[i + 1] - data[i + 2] + data[i + 1] + data[i]) * data[i] / 256;
data[i + 1] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i] / 256;
data[i + 2] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i + 1] / 256;
}
return this.frameData;
},
...
},
mounted () {
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.reload();
}
}La semaine dernière, je suis allé à la mer de bambous de Nanshan au lac Tianmu à Linyang avec mes camarades de classe, et j'ai été amené à prendre une photo dans la zone pittoresque, et c'était celui-là——

Ensuite, on m'a dénoncé et exclu de mon cercle d'amis. En fait, elle a été prise devant un écran vert :joy:.
L'outil baguette magique de PS peut sélectionner et effacer tous les pixels similaires dans une certaine tolérance dans l'image, ce qui facilite la « découpe » en un seul clic. Le principe est que le sujet doit être significativement différent de. l'arrière-plan, c'est-à-dire que plus la différence entre les valeurs des pixels est grande, meilleur est l'effet de découpe.
Canvas peut faire de même et traiter les images vidéo. Le principe est le même : il suffit de définir la transparence du bloc de pixels de l'écran vert dans chaque image vidéo sur 0. Comme ça -
démo

Partie du code
import videoUrl from './component/video.ogv';
import imgUrl from './component/sample.jpg';
const TOLERANCE = 5;
export default {
data () {
return {
videoUrl: videoUrl,
imgUrl: imgUrl
}
},
methods: {
draw () {
if (this.video.paused || this.video.ended) {
return;
}
this.ctx.drawImage(this.video, 0, 0, this.width, this.height);
this.ctx.putImageData(this.cutOut(), 0, 0);
},
cutOut () {
let frameData = this.ctx.getImageData(0, 0, this.width, this.height),
len = frameData.data.length / 4;
for (let i = 0; i < len; i++) {
let r = frameData.data[i * 4 + 0],
g = frameData.data[i * 4 + 1],
b = frameData.data[i * 4 + 2];
if (r - 100 >= TOLERANCE
&& g - 100 >= TOLERANCE
&& b - 43 <= TOLERANCE) {
frameData.data[i * 4 + 3] = 0;
}
}
return frameData;
}
},
mounted () {
this.video = this.$refs['video'];
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.timer = null;
this.video.addEventListener('play', () => {
this.width = this.video.videoWidth;
this.height = this.video.videoHeight;
this.timer && clearInterval(this.timer);
this.timer = setInterval(() => {
this.draw();
}, 50);
}, false);
}
}Références
Manipulation de vidéo à l'aide de Canvas
Manipulation de pixels avec Canvas
Canvas et images et pixels
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, J’espère que cela pourra être utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 git annuler le commit soumis
git annuler le commit soumis
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Utilisation de fixe en langage C
Utilisation de fixe en langage C