
Cet article présente principalement des informations pertinentes sur la façon d'utiliser la figure html5 et la figcaption. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
La balise figure et la balise figcaption sont de nouvelles balises sémantiques en HTML5.
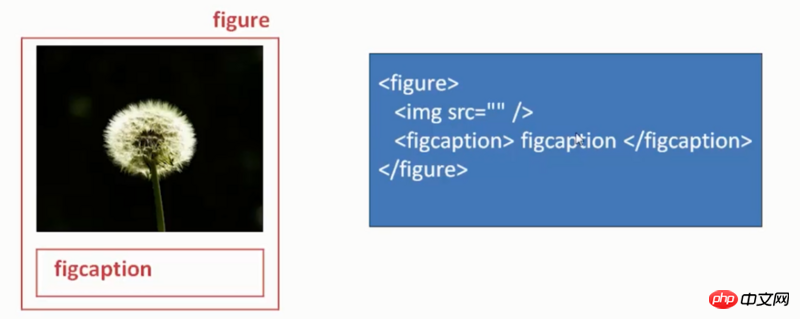
balise figure, balise sémantique html5.
est utilisé pour spécifier le contenu du flux indépendant (images, graphiques, photos, code, etc.).
balise figcaption, balise sémantique html5.
est utilisé en conjonction avec figure pour définir le titre de l'élément figure.
Les avantages de l'utilisation des balises figure et figcaption
Lorsque le moteur de recherche recherche figure, il saura que les images, les graphiques et les photos sont stockés ici. , le code et d'autres médias, ne pensez pas que les articles et autres choses sont stockés ici. Les moteurs de recherche rendent la recherche plus rapide et plus pratique.
D'un autre côté, lorsque les programmeurs verront cette étiquette, ils sauront que ce qui existe ici, ce sont des images et d'autres médias pour une lecture facile.
Ce qui suit est une brève description de la façon d'utiliser ces deux balises avec des images

Cas 1 :
Aucun élément Figure avec titre :
<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>Cas 2 :
Élément figure avec titre :
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Cas 3 :
Plusieurs images, élément de figure avec le même titre :
<figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelle est la devise STAKE ?
Quelle est la devise STAKE ?
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Le rôle du routeur
Le rôle du routeur
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Comment supprimer vos propres œuvres sur TikTok
Comment supprimer vos propres œuvres sur TikTok
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu