
Cet article présente principalement l'exemple de code du canevas Html5 pour implémenter l'horloge de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
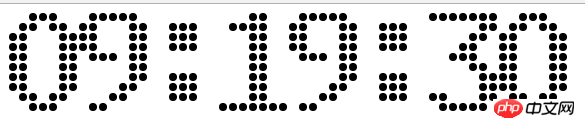
Jetons d'abord un coup d'œil à l'effet de l'horloge à particules, comme suit :

Nous l'implémenterons via canevas et js ci-dessous
.Nous devons d'abord créer un fichier html et ajouter un canevas, comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
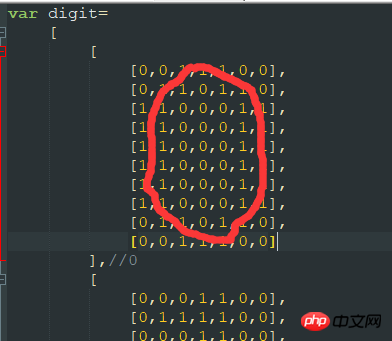
</body>Importez le matériau ci-dessous, digit.js. Les matériaux sont composés de nombres via un tableau bidimensionnel. . Il y a un total de : 0-9 et deux points, dix caractères, comme suit :

Vous pouvez voir que les caractères de 1 forme
Allons. commencez à créer le canevas :
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}ci-dessus Le code peut dessiner un petit canevas gris dans le navigateur
Commençons l'analyse :
1 Comprendre la matrice de données ? C'est un tableau multidimensionnel
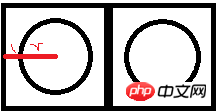
2. Comment dessiner un cercle ?
2.1 Faut-il d'abord connaître le rayon ?

Comme on peut le voir sur la figure ci-dessus, les positions du centre du cercle sont :
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
En même temps, le rayon peut également être obtenu en calculant la hauteur du cercle, comme suit :
La hauteur d'un cercle est (r+1)*2, et la hauteur de la toile est composée de 10 cercles
canvasHeight = (r+1)*2*10
Si la hauteur du canevas est définie sur 100, alors r apparaîtra, le centre xy du cercle sort également et le cercle commence à être dessiné
Tout d'abord, ajoutez une instruction à l'objet Clock ci-dessus pour calculer r
this.r = 100/20-1;
Ensuite, j'ajoute la méthode draw au prototype de Clock
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw reçoit 2 paramètres, le premier est l'index des caractères, le second est le séquence de décalage de caractères, 70 est une distance de décalage, qui peut être personnalisée.
Le premier for obtient le tableau de caractères à restituer. Le second for prend chaque ligne pour le rendu et ne la restitue que sous la forme 1. Les paramètres pour dessiner un cercle sont principalement x, y, r
Le suivant L'étape consiste à obtenir l'heure. Nous pouvons obtenir directement l'heure à partir de la nouvelle date en utilisant des expressions régulières, comme suit :
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
}Les heures, les minutes et les secondes peuvent être facilement obtenues via des expressions régulières. faites attention au format correspondant, où 10 signifie Le 10ème caractère dans digit.js, c'est-à-dire les deux points
Notez qu'il y aura un problème lors du dessin comme celui-ci, c'est-à-dire que le canevas ne peut pas être actualisé. ajoutez ceci
canvas.height= 100
et le code peut être exécuté ci-dessous, comme suit :
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})D'accord, c'est ok
Résumé : ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 A quoi sert Bitlocker
A quoi sert Bitlocker
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Solution d'erreur MySQL 1171
Solution d'erreur MySQL 1171