Cet article présente principalement les informations pertinentes sur les exemples de déformation, de transition et d'animation des notes de résumé CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Fonction de synchronisation de transition délai de transition
peut être spécifié ensemble ou séparément propriété de transition : doit faire l'objet d'une transition. Les propriétés (telles que la largeur, la hauteur), toutes sont modifiées. transition-duration : le temps passé, en s ou ms
transition-timing-function : précise le type d'animation (courbe de zone de mouvement), les courbes de mouvement ont les types suivantsease=>Ralentissez progressivement (valeur par défaut) Linear=>Vitesse constante easy-in=>Accélérez easy-out=>Ralentissez easy-in-out=>Accélérez d'abord puis décélérez
Temps de retard de transition, l'unité est s ou ms
Les résultats sont les suivants Lorsque la souris monte, le changement ne s'effectue plus instantanément, mais la transition est terminée.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 100px;
height: 200px;
background-color: aqua;
transition: width 2s ease-in-out 0.5s;
}
p:hover {
width: 500px;
}
</style>
</head>
<body>
<p></p>
</body>
</html>2. Transformer
transformer
(1), Transformation 2D (a) Déplacer translation(x,y)
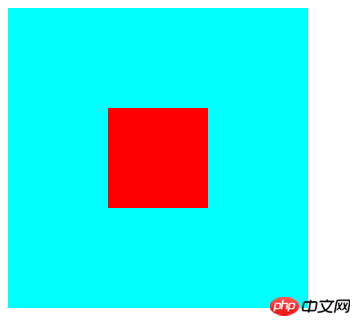
Le mouvement peut spécifier la valeur du pixel ou le pourcentage Remarque : Le pourcentage spécifié est le pourcentage de sa propre taille, il peut donc être utilisé avec l'alignement central lors du réglage du positionnement de la boîte (réglez à gauche : 50 %, puis déplacez-la de -50 %).La boîte bouge après avoir cliqué. Le code utilisé pour centrer la case positionnée est saisi ci-dessous
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 100px;
height: 100px;
background-color: aqua;
transition: all 2s;
}
p:active {
transform: translate(200px, 200px);
}
</style>
</head>
<body>
<p></p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fa {
width: 300px;
height: 300px;
background-color: aqua;
transition: all 0.5s;
position: relative;
}
.son {
background-color: red;
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<p class="fa">
<p class="son"></p>
</p>
</body>
</html>Réglez x et y supérieurs à 1 pour agrandir et inférieurs à 1 pour réduire.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 100px;
height: 100px;
background-color: aqua;
margin: 200px auto;
transition: all 2s;
}
p:hover {
transform: scale(0.5, 2);
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>La rotation peut utiliser  transform-origin
transform-origin
(d) Inclinaison (x deg, y deg)
x, y précisent respectivement l'angle d'inclinaison dans le x, y direction, peut être un nombre négatif. La valeur y est par défaut 0 si elle n'est pas écrite.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 200px;
height: 100px;
background-color: aqua;
margin: 200px auto;
transition: all 2s;
transform-origin: bottom left;
}
p:hover {
transform: rotate(120deg);
}
</style>
</head>
<body>
<p></p>
</body>
</html>
(2) Déformation 3D
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 100px;
height: 100px;
background-color: aqua;
border: 1px solid red;
transition: all 1s;
margin: 200px auto;
}
p:hover {
transform: skew(30deg, 20deg);
}
</style>
</head>
<body>
<p></p>
</body>
</html> (a) Rotation (rotateX, rotateY, rotateZ) 
(b) Déplacer (translateX, traduireY, traduireZ) Le mouvement 3D est cohérent avec le mouvement 2D pour le mouvement dans la direction xy. Seul le mouvement dans la direction z est différent. Un mouvement dans la direction Z signifie que la distance s'éloigne et que la distance se rapproche dans la vie réelle. Par conséquent, les résultats affichés sur la page Web deviennent plus grands lorsque l'objet est plus proche et plus petits lorsque l'objet est plus éloigné.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 200px;
height: 100px;
background-color: aqua;
margin: 200px auto;
transition: all 2s;
transform-origin: bottom left;
}
p:hover {
transform: rotateX(120deg);
/* transform: rotateY(120deg); */
/* transform: rotateZ(120deg); */
}
</style>
</head>
<body>
<p></p>
</body>
</html>Pour que le mouvement de l'axe Z prenne effet, vous devez d'abord définir la perspective (la distance entre les yeux et l'écran 
<🎜) ; >
3. Animation
animation<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 1000px;
/* 数值越小说明眼睛离的越近 */
}
p {
width: 200px;
height: 200px;
background-color: aqua;
transition: all 0.5s;
margin: 200px auto;
}
p:hover {
transform: translate3d(0, 0, 200px);
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>
(1), animation : animation- nom ||
animation- durée|| > fonction de synchronisation || animation- délai || animation - itération-compte|| animation- direction|| animation- fill-mode animation-name : nom de l'animation ( animation définie par vous-même à l'aide de @keyframes ) animation-duration : durée animation-timing-function : courbe de mouvement, similaire à la courbe de mouvement de la transition. animation-delay : temps de retard animation-iteration-count : nombre de boucles (infini est une boucle infinie) animation-direction : s'il faut inverser (si le l'animation est de La fin se joue à l'envers) animation-fill-mode:设置在动画播放之外的状态(结束时的状态)none | forwards(设为结束时的状态)| backwards(设为开始时的状态)|both(设为开始或结束时的状态) animation-play-state:设置动画状态 running 开始|paused 暂停 (2)、@keyframes 自定义动画 格式如下 可以用 from...to 来指定动画过程,也可以用0%~100%指定动画过程。 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,CSS3视频教程! 相关推荐: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!@keyframes 动画名称 {
from{ 开始} 0%
to{ 结束 } 100%
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
width: 100px;
height: 100px;
background-color: aqua;
/* animation: 动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向 */
animation: move 5s linear 3;
}
@keyframes move {
0% {
transform: translate3d(0, 0, 0);
}
25% {
transform: translate3d(400px, 0, 0);
}
50% {
transform: translate3d(400px, 300px, 0);
}
75% {
transform: translate3d(0, 300px, 0);
}
100% {
transform: translate3d(0, 0, 0);
}
}
</style>
</head>
<body>
<p></p>
</body>
</html>