Exemple de code pour implémenter une porte coulissante avec CSS
La technologie des portes coulissantes signifie que l'arrière-plan de la boîte peut s'étirer automatiquement pour accueillir du texte de différentes longueurs. Ensuite, à travers cet article, je vais vous présenter l'exemple de code pour implémenter une porte coulissante avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
La technologie dite de porte coulissante signifie que l'arrière-plan de la boîte peut s'étirer automatiquement pour accueillir du texte de différentes longueurs. Autrement dit, à mesure que le texte s'agrandit, l'arrière-plan paraît plus long.
Principalement utilisé dans la barre de navigation, telle que la barre de navigation WeChat :

La méthode de mise en œuvre spécifique est la suivante :
1. , chaque morceau de contenu textuel est composé d'une balise et d'une balise span
<a href="#">
<span></span>
</a>2. La balise a spécifie uniquement la hauteur, pas la largeur.
3. une balise Après avoir défini l'image d'arrière-plan, spécifiez une valeur de remplissage gauche qui est de la même taille que le demi-cercle gauche (cela garantit que l'arrière-plan gauche reste inchangé et que l'arrière-plan du milieu est étiré).
4. La balise span spécifie également l'image d'arrière-plan, sans spécifier la largeur, et spécifie la valeur padding-right pour afficher la moitié droite de l'image (c'est si la position de l'image est définie à droite)
Spécifique Le code est le suivant :
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}L'arrière-plan de la travée doit être spécifié comme étant droit
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
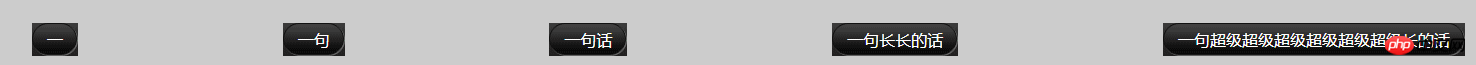
</a>Le résultat affiché est

Vous pouvez constater qu'en modifiant la longueur du texte dans la balise span, l'image d'arrière-plan s'étirera.
Résumé
Ce qui précède est l'intégralité du contenu de l'exemple de code de porte coulissante d'implémentation CSS qui vous a été présenté. J'espère que c'est possible. être utile à tout le monde, l’apprentissage aide. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






