 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de code pour l'alignement inférieur en utilisant CSS de plusieurs manières
Exemple de code pour l'alignement inférieur en utilisant CSS de plusieurs manières
Exemple de code pour l'alignement inférieur en utilisant CSS de plusieurs manières
Cet article présente principalement les informations pertinentes sur l'exemple de code d'alignement inférieur utilisant CSS de diverses manières. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
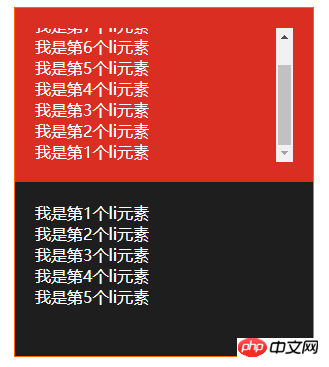
En raison des exigences commerciales de l'entreprise, il est nécessaire d'obtenir l'effet de la zone rouge dans l'image suivante :


Description de l'effet :
1. Les données dans la zone rouge doivent être inversées (c'est-à-dire qu'en comptant à partir du bas, les nombres sont 1, 2, 3, 4, 5) et affichées en haut. bottom
2. Lorsqu'il y a trop de données, une barre de défilement doit être affichée. **Et la barre de défilement doit être tirée vers le bas**
3. l'intervalle est de dizaines de millisecondes
4. Il doit être compatible avec les navigateurs IE10 et supérieurs
Utiliser l'implémentation de la mise en page flexible
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>L'utilisation de la mise en page flexible est actuellement la meilleure solution. . La disposition des sous-éléments est toujours disposée dans l'ordre 1, 2, 3, 4, 5. Le rendu du navigateur sera automatiquement inversé et la barre de défilement sera également inversée, c'est-à-dire qu'elle sera automatiquement positionnée. en bas. Mais IE10 ne le prend pas en charge jusqu'à présent~, il ne peut donc pas être utilisé dans ce projet sur lequel je travaille, je dois donc trouver un autre moyen.
Utiliser padding-top pour implémenter
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Utiliser padding-top est la façon la plus simple d'y penser, mais il ne peut pas être implémenté avec du pur css , il doit également être calculé en utilisant js. Au début de mon projet, j'ai implémenté le calcul padding-top+js, mais je me sentais mal à l'aise en l'implémentant de cette façon. Chaque fois qu'une donnée est transmise sur le websocket, un calcul doit être effectué. Alors, existe-t-il une meilleure façon ? La réponse est définitivement oui. Il y a toujours des surprises inattendues dans le monde CSS. La clé est d’avoir de solides compétences internes.
Utiliser table-cell pour obtenir
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<p class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Utiliser table-cell pour obtenir l'alignement du bas est actuellement la dernière solution, et elle est également compatible ie8 . Le problème d'alignement inférieur a été résolu. Le problème de "la barre de défilement doit être tirée vers le bas" ne peut pas être réalisé en utilisant table-cell. Il n'y a pas d'autre moyen que d'utiliser js pour le contrôler. autres méthodes ~
La disposition des tableaux et des cellules de tableau de CSS peut obtenir de nombreux effets spéciaux. Pour plus de détails, vous pouvez lire Plusieurs affichages que je connais de Zhang Xinxu : Applications de cellules de tableau
Résumé : C'est tout pour cet article. Nous espérons que l'ensemble du contenu de l'article sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





