 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter l'habillage de texte CSS autour des images ? (avec code)
Comment implémenter l'habillage de texte CSS autour des images ? (avec code)
Comment implémenter l'habillage de texte CSS autour des images ? (avec code)
Dans la conception et le développement de pages Web, certaines pages Web nécessitent la coexistence de graphiques et de texte. Sur une page Web où les graphiques et le texte coexistent, le texte entourant l'image rendra la page Web entière belle et bien rangée, et plus encore. attrayant pour les utilisateurs, donc cet article suivant vous présentera comment utiliser le CSS pour envelopper du texte autour des images. Les amis dans le besoin peuvent s'y référer.
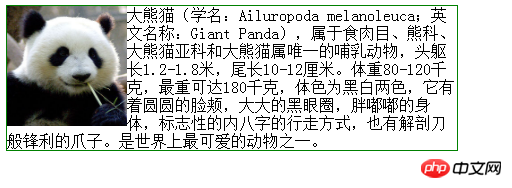
Les images d'habillage de texte CSS peuvent être implémentées à l'aide d'attributs CSS. Vous devez d'abord définir le paramètre float. Si l'image doit être alignée à gauche, définissez-la à gauche, si elle doit être alignée à droite, définissez-la. à droite ; jetons un coup d'œil directement ci-dessous Code d'implémentation pour l'habillage de texte CSS.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
width:400px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="images/pandas.jpg" class="lazy" / alt="Comment implémenter l'habillage de texte CSS autour des images ? (avec code)" >
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。</div>
</body>
</html>L'effet de l'habillage du texte CSS est le suivant :

Remarque : nous pouvons également définir l'image selon les besoins L'espace entre le texte et le texte s'applique également au remplissage CSS.
En plus des méthodes ci-dessus, vous pouvez également utiliser les attributs d'image pour envelopper du texte autour des images. Regardons directement le code.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p style="width:400px;">
<img src="/static/imghw/default1.png" data-src="images/pandas.jpg" class="lazy" align="left" style="max-width:90%" hspace="5" vspace="5" alt="Comment implémenter l'habillage de texte CSS autour des images ? (avec code)" >
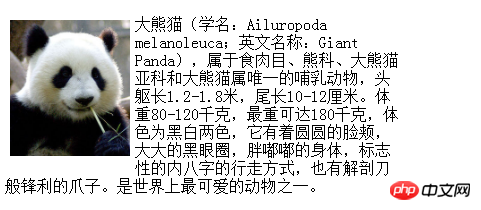
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。
</p>
</body>
</html>L'effet du texte entourant l'image est le suivant :

Instructions : Il suffit de définir l'attribut align="left" de l'étiquette. Si vous souhaitez que l'image soit centrée à droite, le texte est enveloppé à gauche, vous pouvez définir l'attribut d'alignement à droite, où vspace représente la distance supérieure et inférieure entre l'image et le texte, et hspace représente la distance gauche et droite. .
Ce qui précède représente l'intégralité du contenu de cet article. Si vous souhaitez connaître un contenu plus passionnant, vous pouvez suivre le site Web php chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





