 interface Web
interface Web
 js tutoriel
js tutoriel
 Compréhension approfondie des méthodes d'annotation de code JS et des spécifications d'annotation de code
Compréhension approfondie des méthodes d'annotation de code JS et des spécifications d'annotation de code
Compréhension approfondie des méthodes d'annotation de code JS et des spécifications d'annotation de code
Lors de la mise en page, afin d'améliorer la lisibilité du code, il est souvent nécessaire d'ajouter des commentaires au code. Cet article vous expliquera comment annoter le code JS et les spécifications des commentaires du code JS. je peux m'y référer. J'espère que cela aidera !
Les commentaires sont une partie essentielle du code, et un programme complet doit être commenté. Les commentaires vous aident non seulement à mettre à jour et à modifier le projet, mais aident également les autres à savoir ce que vous avez écrit lorsqu'ils reçoivent votre projet.
1. Méthode de commentaire du code JavaScript
JavaScript n'exécutera pas le code dans le commentaire. Les commentaires du code JS sont divisés en commentaires sur une seule ligne et multi-. commentaires de ligne.
1. Commentaires sur une seule ligne
Les commentaires sur une seule ligne commencent par //, ajoutez un espace après //, puis écrivez le contenu du commentaire. pour décrire la fonction du code actuel et expliquer le code, etc.
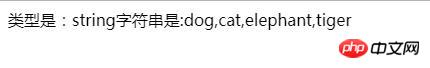
Exemple de code : commenter une seule ligne du code document.write("string is:"+str) sans qu'elle soit affichée sur la page
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.toString();
document.write("类型是:"+typeof(str));
//document.write("字符串是:"+str)
}
</script>Rendu avant commentaire :

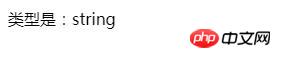
Rendu après commentaire :

Commentaires multi-lignes
Les commentaires multi-lignes commencent par /* Commencez par */, mais essayez d'utiliser des commentaires sur une seule ligne au lieu de commentaires sur plusieurs lignes dans votre travail. Même si le commentaire nécessite plusieurs lignes, il doit être complété par un commentaire sur une seule ligne. pour utiliser des commentaires multilignes pour les commentaires de fonction.
Exemples de code :
<script>
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="欢迎来到菜鸟教程";
document.getElementById("myP").innerHTML="这是一个段落。";
</script>2. Spécifications pour les commentaires de code JS
Un bon commentaire de code doit être fait si c'est le cas. n'est pas nécessaire, n'ajoutez pas de commentaires. Si vous devez ajouter des commentaires, écrivez-les en détail pour permettre aux autres de comprendre ce que vous voulez dire et essayez d'améliorer la clarté et la lisibilité du code. Les points suivants doivent être atteints pendant le travail :
1. Dans le code logique, les commentaires de code doivent être supérieurs à 20 %
2. Lorsque des commentaires de fichier sont effectués, les commentaires de fichier doivent être écrits dans le fichier. file. Header
3. Lors des commentaires sur les classes et les interfaces, les commentaires doivent être placés avant la classe et après les mots-clés using ou package
4. , commentaires Il doit être écrit sur les attributs de classe, les méthodes publiques et protégées. Utilisez simplement //Comments, vous devez aligner le code commenté
5. Les commentaires doivent être placés devant le code commenté, écrire sur des lignes séparées et ne pas laisser de lignes vides au milieu
6. Ne les mettez pas dans les commentaires. Utilisez des abréviations. Si vous souhaitez utiliser des abréviations, vous devez fournir les explications nécessaires pour les abréviations
7. Lors de l'annotation du contenu des variables membres, la signification, le but et la fonction. des variables membres, et là où elles peuvent être utilisées, utilisez // pour Les commentaires doivent aligner le code commenté
En bref, chaque programmeur devrait développer une bonne habitude d'écrire des commentaires, ce qui non seulement facilite vous permet de lire et de modifier le code, mais permet également aux autres de comprendre et de gérer plus facilement votre code.
Ce qui précède présente la méthode d'annotation du code JS et les spécifications d'annotation du code JS. C'est relativement simple et facile à comprendre. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Utilisez facilement les touches de raccourci PyCharm pour implémenter des commentaires sur plusieurs lignes
Jan 27, 2024 am 08:02 AM
Utilisez facilement les touches de raccourci PyCharm pour implémenter des commentaires sur plusieurs lignes
Jan 27, 2024 am 08:02 AM
Touches de raccourci de commentaires multilignes PyCharm : rendent les commentaires de code plus pratiques et nécessitent des exemples de code spécifiques dans le travail de programmation quotidien, les commentaires de code sont une partie très importante. Cela améliore non seulement la lisibilité et la maintenabilité du code, mais aide également les autres développeurs à comprendre l'intention et les idées de conception du code. Cependant, ajouter manuellement des commentaires de code est souvent une tâche longue et fastidieuse. Afin de rendre nos commentaires de code plus efficaces, PyCharm fournit des touches de raccourci pour les commentaires sur plusieurs lignes. Dans PyCharm, nous pouvons utiliser Ctrl+/
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment ajouter des notes aux mots de passe enregistrés sur iPhone
Feb 28, 2024 pm 07:41 PM
Comment ajouter des notes aux mots de passe enregistrés sur iPhone
Feb 28, 2024 pm 07:41 PM
Le trousseau iCloud facilite la gestion de vos mots de passe sans avoir besoin de mémoriser ou de deviner des sites Web ou des noms d'utilisateur. Vous pouvez le faire en ajoutant des notes aux mots de passe existants pour les applications et les sites Web dans le trousseau iCloud. Dans cet article, nous expliquerons comment ajouter des notes aux mots de passe que vous enregistrez dans le trousseau iCloud sur iPhone. Conditions requises Vous devez remplir certaines conditions pour utiliser cette nouvelle fonctionnalité dans le trousseau iCloud. iPhone exécutant iOS 15.4 ou version ultérieure Mots de passe stockés dans le trousseau iCloud Un identifiant Apple valide Une connexion Internet valide Comment ajouter des notes aux mots de passe enregistrés Il va sans dire que vous devez stocker certains mots de passe dans le trousseau iCloud
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





