 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Introduction détaillée au langage de modèle Django (avec code)
Introduction détaillée au langage de modèle Django (avec code)
Introduction détaillée au langage de modèle Django (avec code)
Cet article vous apporte une introduction détaillée au langage de modèle Django (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Syntaxe commune
{{ }} et {% %}
Utilisez {{}} pour les variables et {% %}
Les variables sont utilisées dans le langage de template de Django selon cette syntaxe : {{ nom de la variable}}. Lorsque le moteur de modèle rencontre une variable, il évaluera la variable et se remplacera par le résultat. Les noms de variables incluent toute combinaison de lettres, de chiffres et de traits de soulignement ("_") (il n'est pas recommandé de commencer par un chiffre).Recherche d'attribut ou de méthode)
Recherche d'index numérique


Code dans les vues :
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})Méthodes d'écriture prises en charge dans les modèles
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}Filtres :
Dans le langage de modèle de Django, les variables sont modifiées en utilisant l'affichage des filtres. Syntaxe du filtre : {{ value|filter_name:parameter }}Utilisez le caractère pipe "|" pour appliquer le filtre. Par exemple : {{ name|lower }} appliquera le filtre inférieur à la variable name puis affichera sa valeur. La fonction de lower ici est de transformer tout le texte en minuscules. Remarques : 1. Les filtres prennent en charge les opérations « en chaîne ». Autrement dit, la sortie d’un filtre sert d’entrée à un autre filtre. 2. Le filtre peut accepter des paramètres, par exemple : {{ sss|truncatewords:30 }}, qui affichera les 30 premiers mots de sss. (Le paramètre ne peut être qu'un ou aucun) 3. Si le paramètre de filtre contient des espaces, il doit être placé entre guillemets. Par exemple, utilisez des virgules et des espaces pour relier les éléments d'une liste, par exemple : {{ list|join:', ' }>4 Il n'y a pas d'espaces autour de '|' et ':'. Le langage de modèle Django fournit environ 60 filtres intégrés par défautSi une variable est fausse ou vide, utilisez la valeur par défaut donnée, sinon, utilisez la valeur du variable.{{ value|default:'nothing'}}
''{{value|ljust:'10'}}''"{{value|rjust:'10'}}""{{value|center:'15'}}"{{value|slice:'2:-1'}}{{value|date:'Y-m-d H:i:s'}} 




sûr
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
(Django模块中有自己的安全机制,不是你写什么就按照原代码执行,比如危险代码,违规内容等,加上|safe 过滤器,会让你的代码按照原有的意思执行,解除安全机制.)
比如:
value = '<a href=#>点我</a>'
{{values|safe}}
truncatechars
如果字符串字符多余指定的字符数量,那么会被截断.截断的字符串将以可翻译的省略号序列('...') 结尾.
参数: 截断的字符串
{{values|truncatechars:9}}
注意: 连在一起意为一个单词,空格隔开则表示另一个单词.比如把标点符号和单词连一起,则表示一个单词.
truncatewords
在一定数量的字后截断字符串
{{value|truncatewords:9}}
cut 移除value中所有的与给出的变量相同的字符串
{{value|cut:' '}} (如果value为'da sha bi',那么将输出为"dashabi")
join 使用字符串连接列表,例如Python的str.join(list)
timesince 将日期格式设为该日期起的时间
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{conference_date|timeuntil:from_date}}


自定义filter
自定义过滤器只是带有一个或俩个参数Python函数:
变量(输入) 的值 不一定是一个字符串
参数的值 这可以有一个默认值,或完全省略
例如, 在过滤器{{var|foo:'bar'}}中,过滤器foo将传递变量var和变量'bar'.
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package,文件名字必须是templatetags
__init__.py
app01_filters.py # 建一个存放自定义filter的文件,文件名自定义
views.py编写自定义filter
from django import template
# 固定写法,生成一个注册实例对象
register = template.Library()
#以上为固定写法,不能随意改变
@register.filter(name="cut") # 告诉Django模板语言我现在注册一个自定义的filter.
def cut(value, arg): # 第一个参数为变量,第二个参数可以没有,是过滤器参数
return value.replace(arg, "")
@register.filter(name="addSB")# 若括号内有name,则表示过滤器名称改变为name后的名字
def add_sb(value):
return "{} SB".format(value) # 引用该过滤器就会把value值后面加上SB使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }} 自定义filter步骤
定义:
1. 在app目录下创建一个名为 templatetags 的python包
2. 在上面创建的包内部创建一个python文件: ooxx.py
3. 在ooxx.py文件中按照固定的格式注册的一个自定义的filter
from django import template
# 固定写法,生成一个注册实例对象 register = template.Library() @register.filter() # 告诉Django的模板语言我现在注册一个自定义的filter def add_sb(value): """ 给任意指定的变量添加sb :param value: |左边被修饰的那个变量 :return: 修饰后的变量内容 """ return value + 'sb'
@register.filter() def add_str(value, arg): return value + arg
使用:
1. 重启Django项目
2. 在HTML页面中:{% load python文件名 %}
3. {{ name|add_str:'大好人' }}
Tags
for
<ul>
{% for user in user_list %}
<li>{{forloop.counter}}-{{ user.name }}</li>
{% endfor %}
</ul>for循环可用的一些参数:

注意:本层循环的外层循环即是父层循环,上一层循环.


for empty 当for 后面的条件不成立时执行empty后面的程序
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>if , elif 和 else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}注意: if语句支持and, or, ==, >,<, !=, <=, >=, in, not in, is not 判断不支持 算术运算.(+, -, *, /)
with:定义一个中间变量
{% with total=business.employees.count %}
# 把business.employee.count用total表示
{{ total }} employee{{ total|pluralize }}
{% endwith %}csrf_token:这个标签用于跨站请求伪造保护.
在页面的form表单里写上{%csrf_token%}即可通过,会自动生成一串验证码(64个).
(传说中46行注释,可以取消注释,)

注释 {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a>b>c %}
...
{% endif %}2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的d.items()方法,此时在模板语言中:
{{ data.items }}默认会取d的items key的值
母版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
<!--block块,可以在子页中写出相对应的块的名称,表示操作该块,并替换掉母板中的对应块里的内容.-->
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>注意: 我们通常会在母板中定义页面专用的css块和js块,方便子页面替换.
继承母板
在子页面中,在子页面最上方使用下面的语法来继承母板.
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block ×××%}来定义'块'.
在子页中通过使用定义的母板中的block名来对应替换母板中的相应内容.
{% block page-main %} <p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>{% endblock %}注意:
{% extends 'base.html' %}要写在子页面第一行(子页面代码的最前面)
{% extends ''name'' %} name 写继承的母板的名字要是字符串形式,若不加 ' ' 则表示变量自定义的内容要写在block中
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独文件中,然后在需要使用的地方按如下语法导入即可:
{% include 'navbar.html' %}
(直接创建一个html文件,把常用的内容粘贴即可,'' 内填写文件名称,如有必要也要把路径写上)


静态相关文件
Django项目中,路径前的static并不是文件名字,而是setting文件中的 " STATIC_URL = '/static/' "
# 能够动态地拼接路径,比如当'STATIC_URL = '/static/''中的static改变时,就需要把以前文件中
已经写死了的static全部改变,但是如果能动态地拼接就不需要如此麻烦.
{% load static %}
<img src='{% static 'image/hi.jpg' %}' alt='Hi!' />
#引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
#某文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>使用 get_static_prefix
表示拿到static这一别名
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />自定义simpletag
和自定义filter类似,只不过接受更灵活的参数(可以接受若干参数).
定义注册 simple tag
@register.simple_tag(name="plus")def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)使用自定义 simple tag
{% load app01_demo %}
{# simple tag #}{% plus "1" "2" "abc" %}

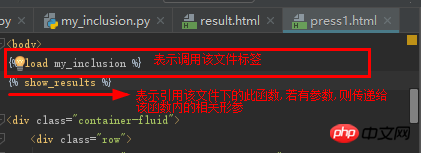
inclusion_tag 多用于返回html代码片段
示例: templatetags/my_inclusion.pyfrom django import template
register = template.Library()
# 以上固定写法
@register.inclusion_tag('result.html') # 括号内为文件名
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data} # 字典内传给代码段的参数,必须是可迭代的templates/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}</ul>templates/index.heml
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load my_inclusion %}
{% show_results 10 %} # 参数是10
</body>
</html>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier la version de Django
Dec 01, 2023 pm 02:25 PM
Comment vérifier la version de Django
Dec 01, 2023 pm 02:25 PM
Étapes pour vérifier la version de Django : 1. Ouvrez un terminal ou une fenêtre d'invite de commande ; 2. Assurez-vous que Django n'est pas installé, vous pouvez utiliser l'outil de gestion de packages pour l'installer et entrer la commande pip install django 3 ; . Une fois l'installation terminée, vous pouvez utiliser python -m django --version pour vérifier la version de Django.
 Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django et Flask sont tous deux leaders dans les frameworks Web Python, et ils ont tous deux leurs propres avantages et scénarios applicables. Cet article procédera à une analyse comparative de ces deux frameworks et fournira des exemples de code spécifiques. Introduction au développement Django est un framework Web complet, son objectif principal est de développer rapidement des applications Web complexes. Django fournit de nombreuses fonctions intégrées, telles que ORM (Object Relational Mapping), formulaires, authentification, backend de gestion, etc. Ces fonctionnalités permettent à Django de gérer de grandes
 Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Django est un framework de développement complet qui couvre tous les aspects du cycle de vie du développement Web. Actuellement, ce framework est l’un des frameworks Web les plus populaires au monde. Si vous envisagez d'utiliser Django pour créer vos propres applications Web, vous devez alors comprendre les avantages et les inconvénients du framework Django. Voici tout ce que vous devez savoir, y compris des exemples de code spécifiques. Avantages de Django : 1. Développement rapide : Djang peut développer rapidement des applications Web. Il fournit une bibliothèque riche et interne
 Comment vérifier la version de Django
Nov 30, 2023 pm 03:08 PM
Comment vérifier la version de Django
Nov 30, 2023 pm 03:08 PM
Comment vérifier la version de Django : 1. Pour vérifier via la ligne de commande, entrez la commande "python -m django --version" dans la fenêtre du terminal ou de la ligne de commande. 2. Pour vérifier dans l'environnement interactif Python, entrez "import django ; print(django. get_version())" code ; 3. Vérifiez le fichier de paramètres du projet Django et recherchez une liste nommée INSTALLED_APPS, qui contient des informations sur les applications installées.
 Quelle est la différence entre les versions de Django ?
Nov 20, 2023 pm 04:33 PM
Quelle est la différence entre les versions de Django ?
Nov 20, 2023 pm 04:33 PM
Les différences sont : 1. Série Django 1.x : Il s'agit d'une première version de Django, comprenant les versions 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 et 1.9. Ces versions fournissent principalement des fonctions de développement Web de base ; 2. Série Django 2.x : Il s'agit de la version intermédiaire de Django, comprenant les versions 2.0, 2.1, 2.2 et autres. 3. Série Django 3.x : Il s'agit de la dernière version ; série de Django, y compris les versions 3.0, 3, etc.
 Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations, exemples de code spécifiques requis Introduction : Django est un puissant framework Web Python qui est continuellement mis à jour et mis à niveau pour offrir de meilleures performances et plus de fonctionnalités. Cependant, pour les développeurs utilisant des versions plus anciennes de Django, la mise à niveau de Django peut rencontrer certains défis. Cet article présentera les étapes et les précautions à suivre pour mettre à niveau la version de Django et fournira des exemples de code spécifiques. 1. Sauvegardez les fichiers du projet avant de mettre à niveau Djan
 Django est-il front-end ou back-end ?
Nov 21, 2023 pm 02:36 PM
Django est-il front-end ou back-end ?
Nov 21, 2023 pm 02:36 PM
Django est le back-end. Détails : Bien que Django soit avant tout un framework backend, il est étroitement lié au développement front-end. Grâce à des fonctionnalités telles que le moteur de modèles de Django, la gestion de fichiers statiques et l'API RESTful, les développeurs front-end peuvent collaborer avec les développeurs back-end pour créer des applications Web puissantes et évolutives.
 Django, Flask et FastAPI : quel framework convient aux débutants ?
Sep 27, 2023 pm 09:06 PM
Django, Flask et FastAPI : quel framework convient aux débutants ?
Sep 27, 2023 pm 09:06 PM
Django, Flask et FastAPI : quel framework convient aux débutants ? Introduction : Dans le domaine du développement d'applications Web, il existe de nombreux excellents frameworks Python parmi lesquels choisir. Cet article se concentrera sur les trois frameworks les plus populaires, Django, Flask et FastAPI. Nous évaluerons leurs fonctionnalités et discuterons du framework le mieux adapté aux débutants. Parallèlement, nous fournirons également quelques exemples de code spécifiques pour aider les débutants à mieux comprendre ces frameworks. 1. Django : Django





