
Cet article vous présente une introduction détaillée au modèle Thymeleaf dans SpringBoot. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Préface
Thymeleaf est apparu pour remplacer JSP, bien que JSP existe depuis longtemps et ait été utilisé en Java Web Il est partout dans le développement, mais il présente aussi quelques défauts :
1. Le problème le plus évident avec JSP est qu'il ressemble à du HTML ou du XML, mais ce n'est pas le cas. La plupart des modèles JSP sont au format HTML, mais ils sont mélangés avec des balises provenant de diverses bibliothèques de balises JSP, ce qui rend le tout très déroutant.
2. La spécification JSP est étroitement couplée à la spécification Servlet. Cela signifie qu'il ne peut être utilisé que dans les applications Web basées sur servlet. Les modèles JSP ne peuvent pas être utilisés comme modèles généraux (tels que le formatage d'e-mails), ni dans des applications Web non-Servlet.
Par rapport à JSP, Thymeleaf résout très bien ces défauts :
1 Les modèles Thymeleaf sont natifs et ne s'appuient pas sur des bibliothèques de balises. Il peut être modifié et rendu là où le HTML brut est accepté.
2. Parce qu'il n'est pas couplé à la spécification Servlet, donc. Feuille de thym Les modèles peuvent accéder à des domaines que JSP ne peut pas accéder. Cela signifie que les modèles Thymeleaf, contrairement aux JSP, peuvent être modifiés et même rendus dans leur forme originale sans avoir à passer par aucun type de traitement. Bien sûr, nous avons besoin de Thymeleaf pour traiter le modèle et restituer le résultat final souhaité. Même ainsi, sans aucun traitement spécial, home.html peut être chargé dans un navigateur Web et ressembler à un rendu complet.
Spring Boot ne recommande pas d'utiliser JSP pour le développement Web.
2. Intégrez le moteur de modèles Thymeleaf
La prise en charge de SpringBoot pour le moteur de modèles Thymeleaf est également très simple :
1. 🎜>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
servlet:
content-type: text/html
enabled: true
encoding: UTF-8
mode: HTML5
cache: false/**
* 1、ThymeleafViewResolver 接收逻辑视图名称将它解析为视图
* 2、SpringTemplateEngine会在Spring中启用Thymeleaf引擎,用来解析模板,并基于这些模板渲染结果
* 3、TemplateResolver会最终定位和查找模板。
*/
@Configuration
public class WebConfig {
/**
* 配置 Thymeleaf 视图解析器 —— 将逻辑视图名称解析为 Thymeleaf 模板视图
*
* @param springTemplateEngine 模板引擎
* @return
*/
@Bean
public ViewResolver viewResolver(SpringTemplateEngine springTemplateEngine){
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(springTemplateEngine);
return resolver;
}
/**
* 模板引擎 —— 处理模板并渲染结果
*
* @param templateResolver 模板解析器
* @return
*/
@Bean
public SpringTemplateEngine springTemplateEngine(ITemplateResolver templateResolver) {
SpringTemplateEngine springTemplateEngine = new SpringTemplateEngine();
springTemplateEngine.setTemplateResolver(templateResolver);
return springTemplateEngine;
}
/**
* 模板解析器 —— 加载 Thymeleaf 模板
*
* @return
*/
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setPrefix("classpath:/templates/");
templateResolver.setSuffix(".html");
templateResolver.setTemplateMode(TemplateMode.HTML);
templateResolver.setCacheable(false);
templateResolver.setTemplateMode("HTML5");
return templateResolver;
}
}3. Utiliser le modèle Thymeleaf
Après avoir terminé la configuration ci-dessus, voyons comment utiliser le modèle Thymeleaf dans SpringBoot :1. Fichier modèle - /templates/user/list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<h2>用户列表</h2>
<div>
<ul>
<li th:each="user:${users}">
<span th:text="${user.uuid}"></span>-
<span th:text="${user.name}"></span>-
<span th:text="${user.age}"></span>-
<span th:text="${user.address}"></span>
</li>
</ul>
</div>
</body>
</html>2. Couche de contrôle - ModelAndViews
Ici Modèle. fait référence à : la couche de contrôle traite la demande et renvoie les résultats qui doivent être restitués ; Views fait référence : au nom de vue logique du modèle (séparé du front-end et du back-end).@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/list")
public String listUser(Model model) {
List<UserDto> userList = new ArrayList<>();
for (int i = 0; i < 10; i++) {
userList.add(new UserDto(UUID.randomUUID().toString().replace("-", ""), "张三" + i, 1, "中国北京"));
}
model.addAttribute("users", userList);
return "user/list";
}
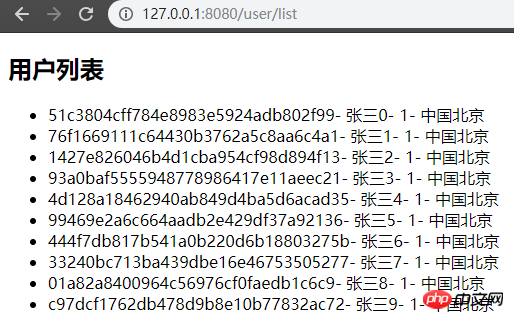
}3. Effet

Code source de la démo : https ://github.com/JMCuixy/Thymeleaf
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Win7 indique que les données de l'application ne sont pas accessibles. Solution.
Win7 indique que les données de l'application ne sont pas accessibles. Solution.
 processus d'affichage Linux
processus d'affichage Linux
 Méthode d'annulation du contrôle de compte d'utilisateur
Méthode d'annulation du contrôle de compte d'utilisateur
 Quels programmes peuvent être développés avec php
Quels programmes peuvent être développés avec php
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 Introduction au théorème de Kirchhoff
Introduction au théorème de Kirchhoff