
Le contenu de cet article explique comment utiliser CSS et Vanilla.js pour implémenter un ensemble de boîtes d'invite d'info-bulles (code source ci-joint). Les amis dans le besoin peuvent s'y référer. j'espère que cela vous aidera.

https://github.com/comehope/front- end-daily-challenges
définit dom. Le conteneur contient un sous-conteneur nommé .emoji, qui représente un avatar et ses sous-éléments eye left et eye right. , mouth représentent respectivement l'œil gauche, l'œil droit et la bouche :
<section> <div> <span></span> <span></span> <span></span> </div> </section>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}Définir la taille du conteneur et l'alignement des sous-éléments :
.container {
position: relative;
width: 20em;
height: 20em;
font-size: 10px;
display: flex;
align-items: center;
justify-content: center;
}Définir le contour de l'avatar :
.emoji {
position: relative;
box-sizing: border-box;
width: 10em;
height: 10em;
background-color: pink;
border-radius: 50% 50% 75% 50%;
}Définir le contour des yeux de l'avatar :
.emoji .eye {
position: absolute;
box-sizing: border-box;
width: 3em;
height: 3em;
border: 0.1em solid gray;
border-radius: 50%;
top: 3em;
}
.emoji .eye.left {
left: 1em;
}
.emoji .eye.right {
right: 1em;
}Dessiner les yeux :
.emoji .eye.left::before,
.emoji .eye.right::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: #222;
border-radius: 50%;
top: 1em;
left: calc((100% - 1em) / 2);
}Dessinez la bouche souriante :
.emoji .mouth {
position: absolute;
width: 2em;
height: 2em;
border: 0.1em solid;
bottom: 1em;
left: 40%;
border-radius: 50%;
border-color: transparent gray gray transparent;
transform: rotate(20deg);
} Ensuite, créez l'effet de tourner les yeux dans 4 directions.
Utilisez 2 variables pour représenter respectivement la position de positionnement du globe oculaire :
.emoji .eye {
--top: 1em;
--left: calc((100% - 1em) / 2);
}
.emoji .eye.left::before,
.emoji .eye.right::before {
top: var(--top);
left: var(--left);
}Définissez la position de positionnement du globe oculaire dans 4 directions :
.emoji.top .eye {
--top: 0;
}
.emoji.bottom .eye {
--top: 1.8em;
}
.emoji.left .eye {
--left: 0;
}
.emoji.right .eye {
--left: 1.8em;
}À ce moment, si c'est un élément dom.emoji Ajoutez l'un des 4 styles top, bottom, left, right et les yeux se tourneront dans une direction spécifique.
Ajoutez 4 éléments au dom, le contenu de chaque élément est un caractère @ :
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
Disposez les 4 éléments autour de l'avatar :
.tip {
position: absolute;
cursor: pointer;
font-size: 4.5em;
color: silver;
font-family: sans-serif;
font-weight: 100;
}
.tip.top {
top: -15%;
}
.tip.bottom {
bottom: -15%;
}
.tip.left {
left: -15%;
}
.tip.right {
right: -15%;
}Ecrivez un script pour ajouter un petit effet interactif. Lorsque la souris survole @ dans 4 directions, tournez votre regard dans la direction correspondante. La constante DIRECTION stocke ici 4 directions, la constante EVENTS stocke 2 événements de souris et la constante $ encapsule l'opération d'obtention de l'élément dom en fonction du nom de la classe :
const DIRECTIONS = ['top', 'bottom', 'left', 'right']
const EVENTS = ['mouseover', 'mouseout']
const $ = (className) => document.getElementsByClassName(className)[0]
DIRECTIONS.forEach(direction =>
EVENTS.forEach((e) =>
$(`tip ${direction}`).addEventListener(e, () =>
$('emoji').classList.toggle(direction)
)
)
)est défini pour le globe oculaire Facilitez le temps pour rendre l'animation fluide :
.emoji .eye.left::before,
.emoji .eye.right::before {
transition: 0.3s;
} Ensuite, créez une boîte d'invite d'info-bulle.
Ajoutez l'attribut data-tip au dom avec quatre symboles @, dont le contenu est l'information de l'info-bulle :
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
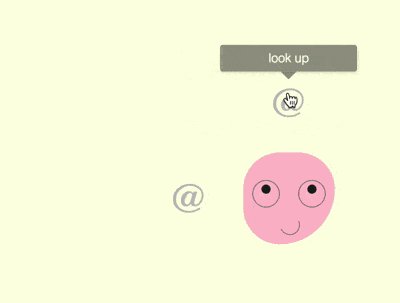
Utilisez le pseudo-élément ::before pour afficher les informations d'invite, et le style est du texte blanc sur fond noir :
.tip::before {
content: attr(data-tip);
position: absolute;
font-size: 0.3em;
font-family: sans-serif;
width: 10em;
text-align: center;
background-color: #222;
color: white;
padding: 0.5em;
border-radius: 0.2em;
box-shadow: 0 0.1em 0.3em rgba(0, 0, 0, 0.3);
}Positionnez la boîte d'invite supérieure au centre au-dessus du symbole @ :
.tip.top::before {
top: 0;
left: 50%;
transform: translate(-50%, calc(-100% - 0.6em));
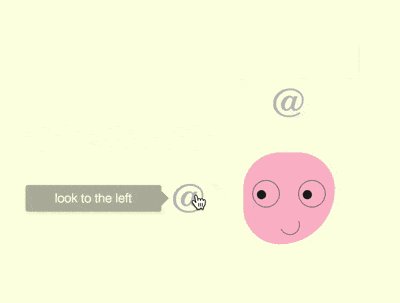
}De même, positionnez ensuite les trois autres boîtes d'invite au symbole @ :
.tip.bottom::before {
bottom: 0;
left: 50%;
transform: translate(-50%, calc(100% + 0.6em));
}
.tip.left::before {
left: 0;
top: 50%;
transform: translate(calc(-100% - 0.6em), -50%);
}
.tip.right::before {
right: 0;
top: 50%;
transform: translate(calc(100% + 0.6em), -50%);
}Utilisez le pseudo-élément ::after pour dessiner un triangle inversé sous l'info-bulle supérieure :
.tip::after {
content: '';
position: absolute;
font-size: 0.3em;
width: 0;
height: 0;
color: #222;
border: 0.6em solid transparent;
}
.tip.top::after {
border-bottom-width: 0;
border-top-color: currentColor;
top: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}De même, dessinez des triangles à côté des 3 autres infobulles :
.tip.bottom::after {
border-top-width: 0;
border-bottom-color: currentColor;
bottom: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}
.tip.left::after {
border-right-width: 0;
border-left-color: currentColor;
left: -0.6em;
top: 50%;
transform: translate(0, -50%);
}
.tip.right::after {
border-left-width: 0;
border-right-color: currentColor;
right: -0.6em;
top: 50%;
transform: translate(0, -50%);
}Enfin, masquez l'infobulle pour qu'elle n'apparaisse qu'au survol de la souris :
.tip::before,
.tip::after {
visibility: hidden;
filter: opacity(0);
transition: 0.3s;
}
.tip:hover::before,
.tip:hover::after {
visibility: visible;
filter: opacity(1);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!