Traversée des nœuds DOM en profondeur et en largeur par JavaScript
Cet article présente JavaScript à la traversée en profondeur et en largeur des nœuds DOM. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.


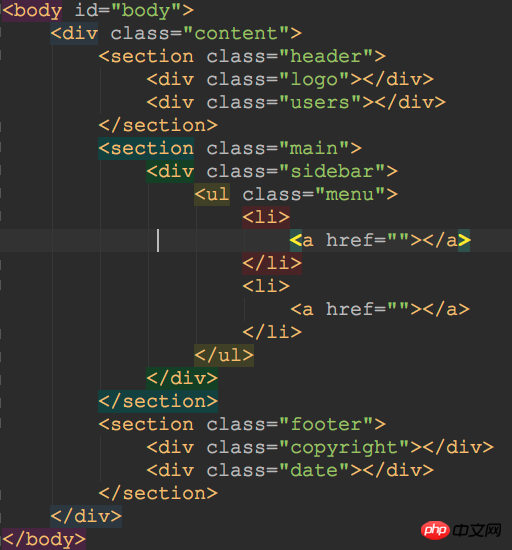
La structure arborescente du HTML est la même que ci-dessus
Parcours en profondeur d'abord
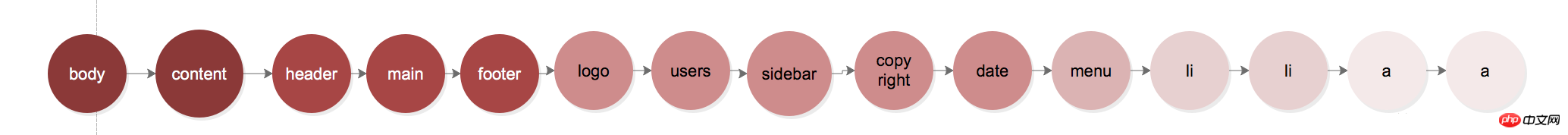
Profondeur- d'abord pour l'arbre Traversal, le résultat de l'exécution doit être le suivant :

Utilisation de la récursivité
var arr=[];
//深度优先
function traversalDFSDOM (rootDom) {
if(!rootDom)return;
if(rootDom.children.length==0){
arr.push(rootDom)//没有孩子节点,表示是个叶子节点,将节点push到数组中
return;
}
arr.push(rootDom)//非孩子节点,在每次遍历它的孩子节点之前先把它push到数组中
for(var i=0;i<rootdom.children.length><p>Le résultat est le suivant </p>
<p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img-blog.csdn.net/20180405023706585?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0xYWTIyNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" class="lazy" alt=""></p>
<p>(La balise de script est écrite en dehors du corps, mais une fois exécutée, le navigateur la placera dans le corps et deviendra le dernier élément)<br></p>
<h5 id="Utiliser-un-non-méthode-récursive">Utiliser un non -méthode récursive</h5>
<pre class="brush:php;toolbar:false"> //深度优先非递归
function traversalDFSDOM(rootDom) {
if(!rootDom)return;
var stack=[]
var node = rootDom;
while(node!=null){
arr.push(node);
if(node.children.length>=0){
for(let i=node.children.length-1;i>=0;i--)
stack.unshift(node.children[i]);
}
node = stack.shift()
}
}
traversalDFSDOM(bodyDom)La non-récursion adopte principalement le processus de simulation de files d'attente :

et ainsi de suite. je dois commencer de node.children.length-1 à 0
Parcours en largeur en premier
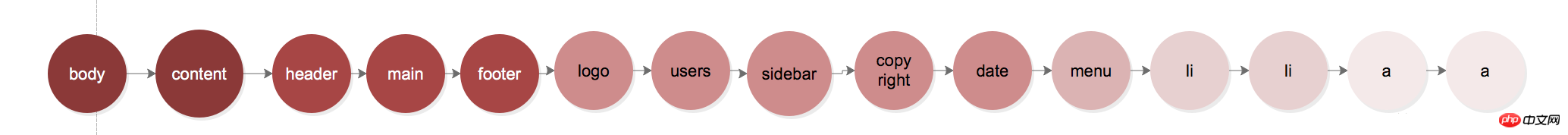
Le résultat du parcours en largeur en premier de l'arborescence DOM devrait être le suivant

Utiliser la récursion
var stack=[bodyDom];//bodyDom是遍历的根节点
function traversalBFSDOM (count) {
count = count || 0;
if (stack[count]) {
var children = stack[count].children;
for (let i = 0; i <pre class="brush:php;toolbar:false">traversalBFSDOM(0)Utiliser une méthode non récursive
function traversalBFSDOM (rootDom) {
if(!rootDom)return;
arr.push(rootDom)
var queue = [rootDom];
while(queue.length){
var node = queue.shift();
if(!node.children.length){
continue;
}
for(var i=0;i<node.children.length><p>Utiliser principalement l'idée du premier entré, premier sorti pour parcourir les nœuds enfants sous chaque nœud dans l’ordre. </p>
<p>Les résultats en cours sont les suivants : </p>
<p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/297/941/277/1539247690616429.png" class="lazy" title="1539247690616429.png" alt="Traversée des nœuds DOM en profondeur et en largeur par JavaScript" style="max-width:90%" style="max-width:90%"></p>
<p>L'apprentissage est un processus, apprenez à apprendre en profondeur </p>
<p>Résumé : Ce qui précède est l'intégralité contenu de cet article, j’espère qu’il pourra être utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le <a href="http://www.php.cn/course/list/17.html" target="_blank">Tutoriel vidéo JavaScript</a> ! </p>
<p>Recommandations associées : </p>
<p class="art_xg"><a href="http://www.php.cn/" target="_blank">Tutoriel vidéo de formation sur le bien-être public php</a></p>
<p><a href="http://www.php.cn/js-tutorial.html" target="_blank">Tutoriel graphique JavaScript</a></p>
<p><a href="http://www.php.cn/course/26.html" target="_blank">Manuel JavaScript en ligne</a></p></node.children.length>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML






